Home >Development Tools >VSCode >10 efficient open source artifacts for VSCode, see if you need any!
10 efficient open source artifacts for VSCode, see if you need any!
- 青灯夜游forward
- 2022-07-29 20:49:233335browse
This article will share with you 10 efficient open source artifacts of VSCode that you may have never seen before. Come and collect them to see if you need them!

1. code-server
As long as Code-Server is configured on the server side, you can use VS Code on any browser. [Recommended study: "vscode Getting Started"]
The goal of code server is to build a convenient and unified development environment for developers, allowing developers to use the browser from any device and any location to write code. This eliminates the problems of environment setup in the conventional IDE development process.
The first problem code server solves is environmental consistency across devices. Because the code server always runs in a remote cloud environment, its development environment is always consistent, and there will be no problems when different platforms or devices run the same code.
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor It is an open source online code editor. It is the browser version of VSCode. With the popularity of VSCode in recent years, Monaco Editor has also become popular. At present, it is somewhat catching up with its predecessors.
Monaco Editor is a browser-side code editor library, and it is also the editor used by VS Code. Monaco Editor can be regarded as an editor control. It only provides basic editor and language-related interfaces and can be used in any project built based on Web technology. VS Code includes file management, version control, plug-ins, etc. Function, it is a desktop software.
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim is Visual Studio Code Vim emulator.
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io is a website tool that supports online drawing. It is loved by many users because of its simple and intuitive interface, rich and powerful functions.
We can clearly see from the above picture that draw.io has very comprehensive functions and can easily meet our daily graphics drawing needs.
Not only that, draw.io also supports saving graphics to cloud drives such as Google Drive, One Drive, GitHub warehouse, etc., allowing users to synchronize and read at any time.
Due to the large number of people using this tool, the developers also thoughtfully translated the international copy. Therefore, students who are not very good at English do not need to worry too much.
VSCode is now perfectly integrated with drwa.io. Users only need to click the mouse and install the plug-in to immediately experience all the core functions of draw.io on VSCode.
https://github.com/hediet/vscode-drawio
5. vscode-debug-visualizer

When we write code, the most troublesome thing is that it is difficult to locate the problem when an error occurs, especially when the code is particularly long and the error is deeply hidden, whether it is debugger or console.log, or using The browser's debugging tool breakpoints need to be debugged one by one slowly.
These debugging methods require our brains to think and troubleshoot. Is there a more convenient way that can show us the results in the form of pictures and show us the process? ?
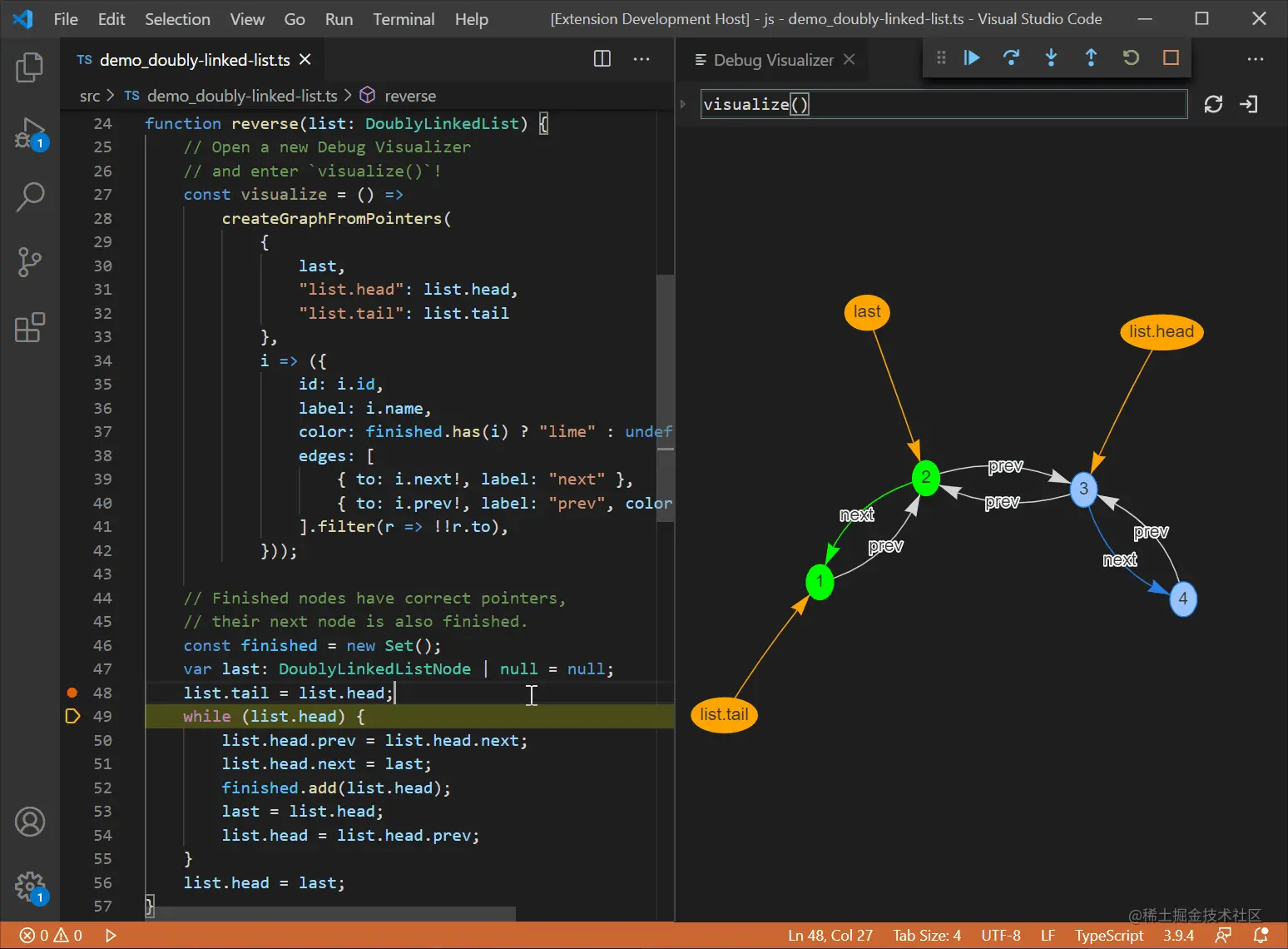
Here we introduce an artifact: vscode-debug-visualizer
It provides a way to display the process of data structure formation in the form of charts, including trees, tables, curves, graphs, etc. .
This display format can not only help us use it when debugging the code, but also can be used when learning data structures, algorithms, and brushing Leecode. It will allow you to see the data very clearly. The process of generation.
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens enhances VS Code Git and unlock untapped knowledge in every repository. It helps you visually visualize code authorship with Git blame comments and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights with rich visualizations and powerful comparison commands, and more.
GitLens just helps you understand your code better. Quickly see who changed a line or block of code, why and when. Look back at history to learn more about how and why code evolved. Easily explore the history and evolution of your code base.
Today, with more than 13 million installations and nearly 79 million downloads, GitLens is loved and relied upon by millions of users, from single developers to large enterprise teams.
https://github.com/gitkraken/vscode-gitlens
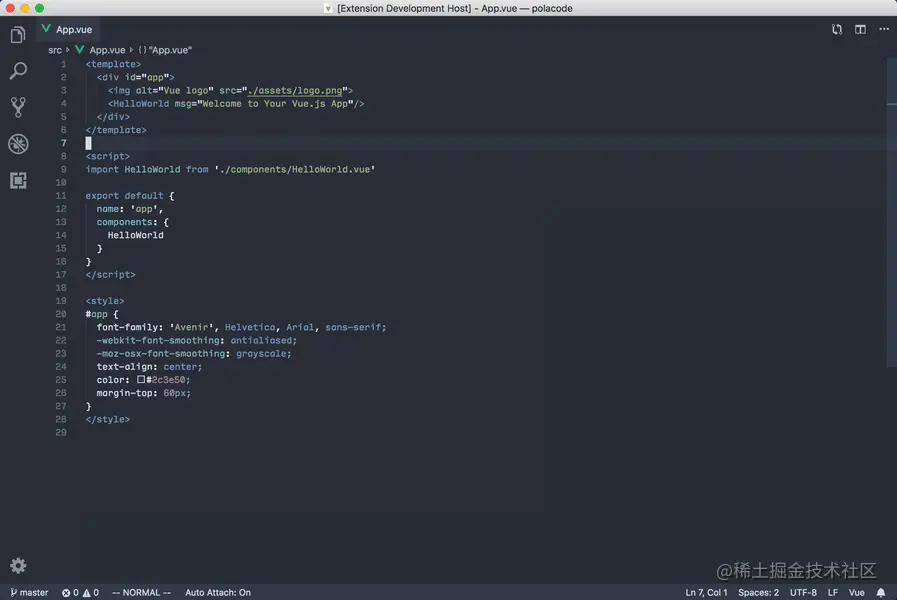
7. polacode

vs Code is a code screenshot beautification plug-in that can easily create beautiful code screenshots.
https://github.com/octref/polacode
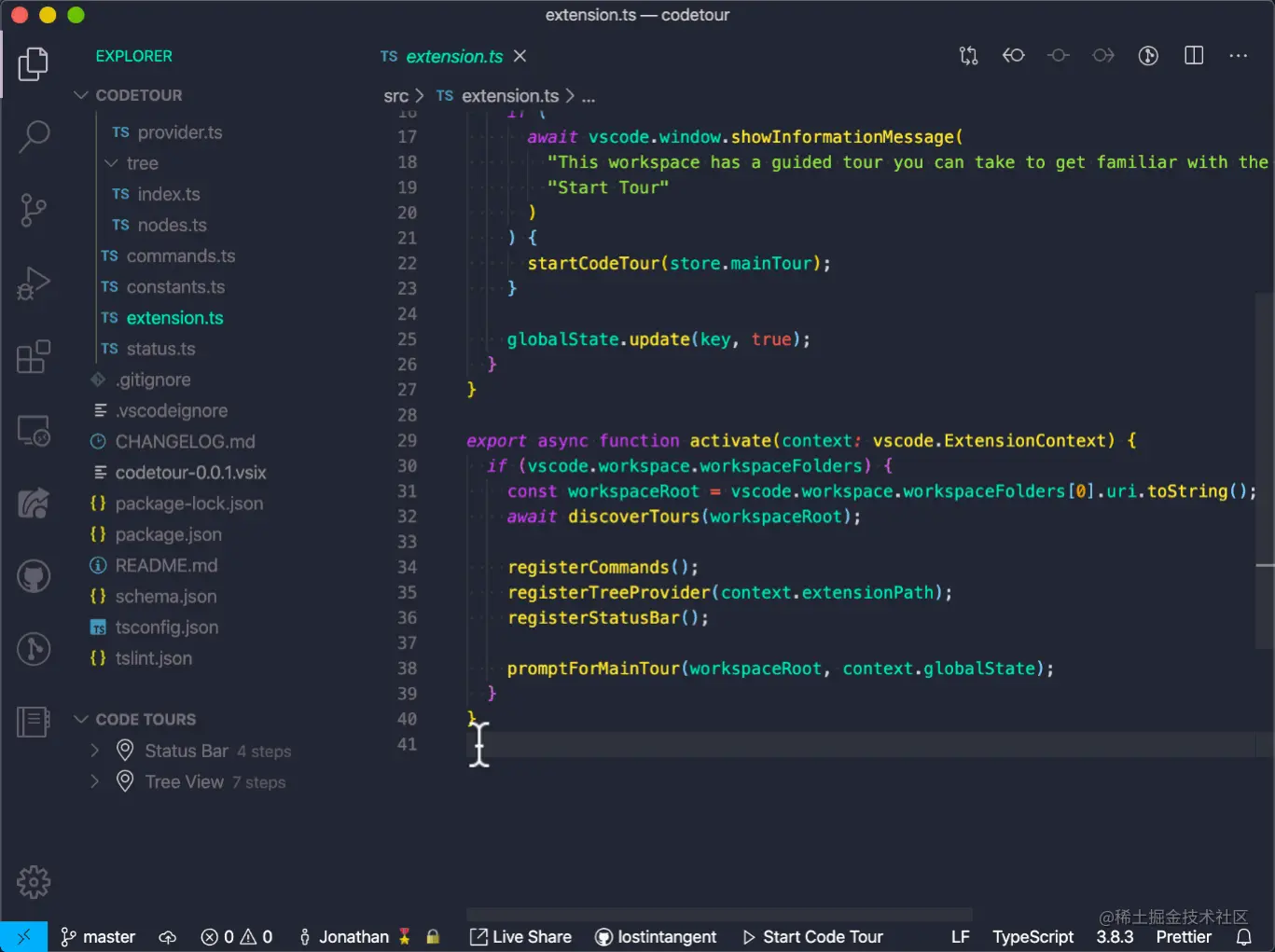
8. codetour

CodeTour is a VS Code plugin that allows recording and playback of codebase walkthroughs and ideas. We usually explain the function and logic of a certain piece of code or method through code comments or documents. This method is relatively simple, but it is not friendly enough for readers. CodeTour allows us to add comments to the code and put these comments Connect them in series to dynamically display our ideas and code logic.
Like a catalog to easily join new projects/features and visualize bug reports or understand the context of code review/PR changes. A "code tour" is simply a series of interactive steps, each step is associated with a specific directory or file/line and includes a description of the corresponding code. Developers can clone a repository and start learning immediately without having to refer to the CONTRIBUTING.md file or rely on help from others.
https://github.com/microsoft/codetour
9. vscode-database-client
Database client extension for Visual Studio Code , supports the management of MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng and ElasticSearch, and can be used as an SSH client to maximize your productivity!
https:// github.com/cweijan/vscode-database-client
10. vscode-icons

https://github.com/vscode-icons/vscode-iconsFor more knowledge about VSCode, please visit:
vscode tutorial!
The above is the detailed content of 10 efficient open source artifacts for VSCode, see if you need any!. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- A brief analysis of how to adjust the code size in vscode? (two methods)
- Let's talk about how to build a MarkDown writing environment in VSCode
- Share a useful VSCode header annotation plug-in: Fileheader Pro
- Detailed explanation of how to configure SSH server in VSCode for remote development
- July update for VSCode Java, check out the new changes in Lombok support!

