Technologies used: 1. vue.js, the core of the vue-cli project, the main feature is two-way data binding and component system; 2. vue-router, routing framework; 3. vuex, vue application State manager developed by the project; 4. axios, used to initiate http requests such as GET or POST; 5. vux, a mobile UI component library specially designed for vue; 6. emit.js, used to manage the vue event mechanism ;7. Webpack, module loading and vue-cli project packager.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
What is vue-cli
vue-cli (commonly known as: vue scaffolding) is a tool officially provided by vue to quickly generate vue engineering projects.
Features: ① Ready to use out of the box, ② Based on webpack, ③ Feature-rich and easy to extend, ④ Supports the creation of vue2 and vue3 projects
vue-cli's Chinese official website homepage: https:/ /cli.vuejs.org/zh/
What technologies are included in the built vue-cli project
1. vue.js: the core of the vue-cli project, The main features are two-way data binding and component system.
2. vue-router: The routing framework officially recommended by vue.
3. vuex: A state manager developed specifically for Vue.js application projects. It is mainly used to maintain some variables and methods shared between vue components.
4. axios (or fetch, ajax): used to initiate http requests such as GET or POST, based on Promise design.
5, vux, etc.: A mobile UI component library specially designed for vue.
6. Create an emit.js file for the management of vue event mechanism.
7. webpack: module loading and vue-cli project packager.
What are the npm commands commonly used in vue-cli projects?
The command to download the node_modules resource package:
npm install
The npm command to start the vue-cli development environment:
npm run dev
vue-cli npm to generate the production environment deployment resources Command:
npm run build
npm command used to view the size of the vue-cli production environment deployment resource file:
npm run build --report
Command effect:

A page automatically pops up on the browser showing the code contained in the app.js, manifest.js, and vendor.js files after the vue-cli project is packaged. You can use this to optimize static resources deployed in the vue-cli production environment to improve page loading speed.
The purpose of each folder and file in the vue-cli project
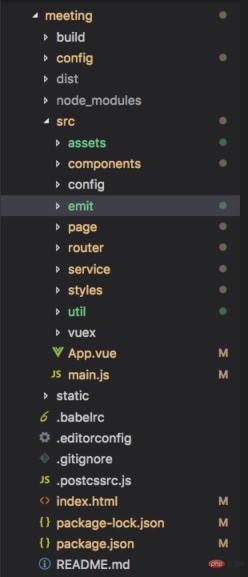
vue-cli directory structure:

vue-cli directory analysis:
build folder: used to store webpack related configurations and scripts. During development, webpack.base.conf.js is only used occasionally in this folder to configure less, sass and other CSS precompiled libraries, or to configure the UI library.
config folder: mainly stores configuration files and is used to distinguish between development environments and online environments. config.js in this folder is often used to configure the port number of the development environment, whether to enable hot loading or set the relative path of the static resources of the production environment, whether to enable gzip compression, the name and path of the static resources generated by the npm run build command, etc.
dist folder: The default npm run build command packages the static resource files generated for production deployment.
node_modules: Stores the development environment and production environment dependency packages downloaded by the npm command.
src: Stores project source code and resource files that need to be referenced.
assets under src: Store resource files that need to be used in the project, such as css, js, images, etc.
Components under src: stores some common components in vue development: header.vue, footer.vue, etc.
emit under src: Vue centralized event management mechanism configured by yourself.
Router under src: vue-router vue routing configuration file.
service under src: self-configured vue request background interface method.
page under src: the folder where the vue page component exists.
util under src: stores some public .js methods in the vue development process.
vuex under src: stores vuex, a state manager specially developed for vue.
app.vue under src: Use the label
to render the .vue component of the entire project. main.js under src: the entry file of the vue-cli project.
-
index.html: Set some meta header information of the project and provide
for mounting vue nodes. package.json: used for node_modules resource department and npm command management for starting and packaging projects.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of What technologies are used to build vue-cli projects. For more information, please follow other related articles on the PHP Chinese website!
 The Benefits of React: Performance, Reusability, and MoreApr 15, 2025 am 12:05 AM
The Benefits of React: Performance, Reusability, and MoreApr 15, 2025 am 12:05 AMReact’s popularity includes its performance optimization, component reuse and a rich ecosystem. 1. Performance optimization achieves efficient updates through virtual DOM and diffing mechanisms. 2. Component Reuse Reduces duplicate code by reusable components. 3. Rich ecosystem and one-way data flow enhance the development experience.
 React: Creating Dynamic and Interactive User InterfacesApr 14, 2025 am 12:08 AM
React: Creating Dynamic and Interactive User InterfacesApr 14, 2025 am 12:08 AMReact is the tool of choice for building dynamic and interactive user interfaces. 1) Componentization and JSX make UI splitting and reusing simple. 2) State management is implemented through the useState hook to trigger UI updates. 3) The event processing mechanism responds to user interaction and improves user experience.
 React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AMReact is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AM
HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AMThe relationship between HTML and React is the core of front-end development, and they jointly build the user interface of modern web applications. 1) HTML defines the content structure and semantics, and React builds a dynamic interface through componentization. 2) React components use JSX syntax to embed HTML to achieve intelligent rendering. 3) Component life cycle manages HTML rendering and updates dynamically according to state and attributes. 4) Use components to optimize HTML structure and improve maintainability. 5) Performance optimization includes avoiding unnecessary rendering, using key attributes, and keeping the component single responsibility.
 React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AMReact is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AMReact is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AMReact combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React Components: Creating Reusable Elements in HTMLApr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTMLApr 08, 2025 pm 05:53 PMReact components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





