Home >Web Front-end >Front-end Q&A >What is the difference between vue server-side rendering and client-side rendering?
What is the difference between vue server-side rendering and client-side rendering?
- 青灯夜游Original
- 2022-07-25 15:05:543668browse
Difference: 1. Server-side rendering generates a DOM tree on the server side, client-side rendering generates a DOM tree on the client side; 2. Server-side rendering will speed up the response speed of the page, while client-side rendering will speed up the response of the page. The speed is slow; 3. Because server-side rendering has multiple pages, it is more conducive to crawlers crawling information, while client-side rendering is not conducive to SEO optimization; 4. Server-side rendering logic is not well separated, which is not conducive to front-end and back-end separation, and development efficiency is low. , client-side rendering is developed using the separation of front-end and back-end, which is more efficient.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Client-Side Rendering
Vue.js is a framework for building client-side applications. By default, Vue components can be output in the browser to generate DOM and manipulate DOM. However, it is also possible to render the same component as HTML strings on the server side, send them directly to the browser, and finally "activate" these static markup into a fully interactive application on the client. What does that mean? That is, our page has no content at first. After loading js, js will generate and manipulate dom, and finally the browser will render the page. This series of operations are all completed in the browser.
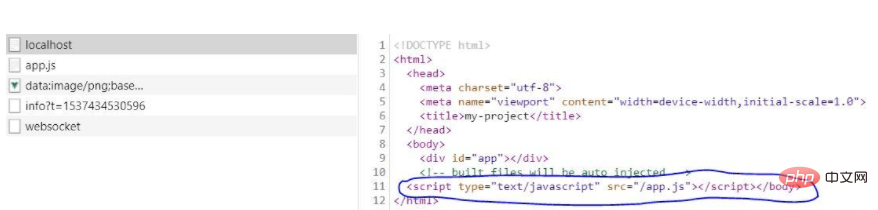
Look at the example: When the Vue client application is loaded, it is as follows:

url ( http://localhost:8080/#/) What is loaded is an empty page, which loads the app.js file. The js file will generate and operate Dom, and finally the browser will render and draw the page. The final page is as follows:

Advantages of client-side rendering:
1. Separation of front-end and back-end, high development efficiency.
2. The user experience is better. We make the website into a SPA (single page application) or part of the content into a SPA. When users click, there will be no frequent jumps.
Disadvantages of client-side rendering:
1. The front-end response speed is slow, especially the first screen, which is unbearable for users.
2. It is not conducive to SEO optimization because the crawler does not know SPA, so it only records a page.
Server-side rendering
Server-side rendering is actually easy to understand. The page requested by the browser is rendered by the server. In an era when front-end and back-end are not separated (many companies still do this now), many students should be aware of templates such as Freemarker, which replace the variables in the page with actual data and then hand it over to the browser for rendering.
Look at the example of server-side rendering:

Obviously, the file received by the client has been rendered by the server, that is, the url (http://localhost:8080/user/123) What is obtained is already a displayable page. This is the biggest difference between server-side and client-side rendering. The results of server-side rendering are as follows:

Since you can render on the client, why do you need server-side rendering? There are generally several reasons for server-side rendering. :
-
Better SEO (search engine optimization, that is, allowing search engines to search more websites)
Now, most search engines can Index synchronization JavaScript programs or applications, pay attention to synchronization. If the website loads content asynchronously through Ajax and renders it on the page, search engines cannot detect it, so server-side rendering is a better choice at this time.
Faster content arrival time
When the network speed is slow and the device performance is low, using server-side rendering is A better option is that the server hands the complete page to the browser, and the browser only needs to render it. From the perspective of user experience, server-side rendering is a better choice at this time.
Of course, it may also include that due to limited development conditions, some class libraries must use service rendering. Some special requirements for installation and deployment, etc.
Server-side rendering will consume more CPU resources than a pure static resource server, so it is important to design a corresponding caching strategy. Before using server-side rendering, you must consider whether it is really necessary. Server-side rendering.
Advantages of server-side rendering:
1. Try not to occupy front-end resources. The front-end is less time-consuming and fast.
2. It is conducive to SEO optimization because there is a complete html page on the back end, so it is easier for crawlers to crawl information.
Disadvantages of server-side rendering:
1. It is not conducive to the separation of front-end and back-end, and the efficiency of development is reduced.
2. The parsing of HTML speeds up the front-end, but increases the pressure on the server.
The difference between server-side and client-side rendering:
1. The essential difference between the two: who completes the complete splicing of html, server-side rendering is generated on the server side DOM tree, client-side rendering generates a DOM tree on the client side.
2. Response speed: Server-side rendering will speed up the response speed of the page, while the response speed of the client-side rendering page will be slow.
3. SEO optimization: Server-side rendering is more conducive to crawlers crawling information because it has multiple pages, while client-side rendering is not conducive to SEO optimization.
4. Development efficiency: The server-side rendering logic is not well separated, which is not conducive to the separation of front-end and back-end, and the development efficiency is low. Client-side rendering is developed using the method of separation of front-end and front-end, which is more efficient and is also used by most businesses. The rendering method adopted.
Intuitively distinguish between server-side rendering and client-side rendering:
If you can find the content text in the front-end page in the source code, it is the DOM built on the server side. It is server-side rendering, and vice versa is client-side rendering.
Should we use server-side rendering or client-side rendering:
We need to choose the rendering method according to the business scenario.
If it is an enterprise-level website whose main function is page display, which has no complex interactions and requires good SEO, then we should use server-side rendering.
If it is a background management page that is highly interactive and does not need to consider SEO, then we should use client-side rendering.
The specific rendering method used is not absolute. Many websites now use a combination of server-side rendering and client-side rendering: server-side rendering is used for the first screen, and client-side rendering is used for other pages. This can ensure the loading speed of the first screen and complete the separation of front and rear ends.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of What is the difference between vue server-side rendering and client-side rendering?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Vue development report in 2022 [Compiled and shared]
- How to use VueRouter4.x? Quick start guide
- What framework does vue and react belong to?
- How to bury the front end? A brief analysis of the method of using vue custom instructions to bury front-end points
- Let's talk about a useful feature in Vue3: Teleport
- Let's talk about the double-ended diff algorithm in Vue2 and see how to update nodes!

