Home >Web Front-end >JS Tutorial >Briefly understand the bubbling, delegation, binding and propagation of JavaScript events
Briefly understand the bubbling, delegation, binding and propagation of JavaScript events
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-07-13 12:07:401906browse
This article brings you relevant knowledge about javascript, which mainly organizes issues related to bubbling, delegation, binding and propagation of JavaScript events, including bubbling events, delegation Events, binding events through addEventListener(), etc. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
Bubble event
- Event bubbling means that the event is initially received by the most specific element, and then propagates upward to less specific nodes.
- Event bubbling is enabled by default, but event bubbling can be controlled through js code.
Features:
When our event function is triggered, the event function will actually receive an event object.
When we execute the event.stopPropagation() method in our event function, the event bubbling ends here.
Not all types of events support event bubbling.
Event bubbling will only trigger event functions of the same type.
Two methods to prevent bubbling events
There are two methods to prevent bubbling events, one of which is an attribute and the other is a method.
cancelBubble
Set or return whether the event should be propagated to the upper level.
Syntax:
event.cancelBubble = true;
stopPropagation()
Prevent events from propagating further in the event stream.
Syntax:
event.stopPropagation();
Example: Bind click response functions to three objects that are mutually parent and child.

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
Prevent bubbling of the box:  ##
##
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
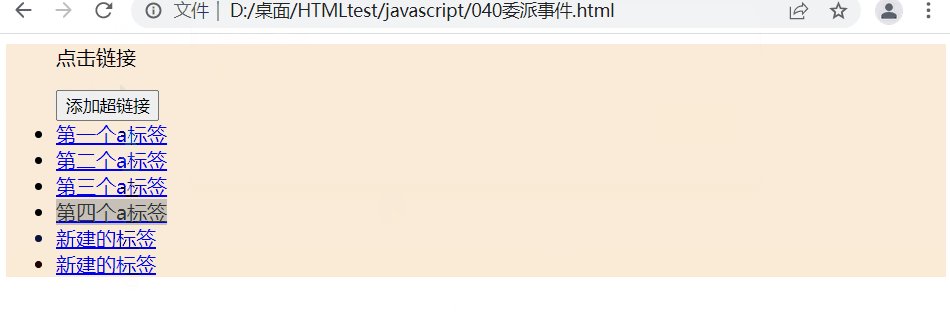
}}Delegated eventWhen we have a bunch of sub-tags For the same event, you can add events to it by traversing subtags, but if a new subtag element is added, you must rebind the new subtag element, otherwise it will be invalid. FeaturesBind the event to the ancestor element, so that when the event on the child element is triggered, it will bubble up to the ancestor element , thereby handling the event through the ancestor element's response event. Using bubbling and delegation, you can reduce the number of event bindings and improve program performance.
Get the clicked elementWhen we bind an event to the ancestor element, no matter which element we click on the ancestor element, the corresponding event will be triggered. We only hope that when we When an event is triggered only by clicking on an element within the ancestor element, a judgment condition needs to be given to determine whether it is the element we want to trigger the event. targetReturns the element that triggered the event.Syntax:event.taget;
##
window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}
 Bind events through addEventListener()
Bind events through addEventListener() Using this method, multiple identical event response functions can be bound to the same element.
Parameters:- callback function, which will be called when the event is triggered
- Whether to trigger the event in the capture phase requires a Boolean value, the default is false
- Use addEventListener() to bind multiple response functions to the same event of an element at the same time, so that when When an event is triggered, the response function will be executed in the order in which the function is bound!
window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解:
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
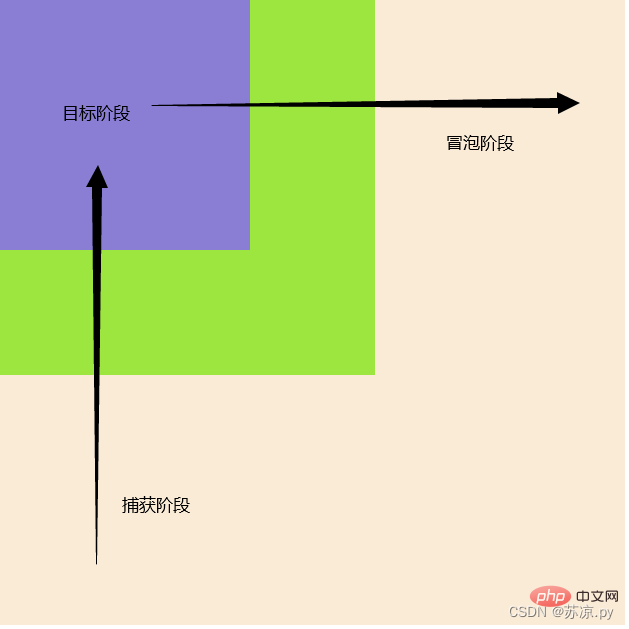
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。 - W3C综合了两个公司的方案,将事件传播分成了三个阶段:
- 捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。 - 目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件。 - 冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。

在冒泡阶段执行响应函数。默认第三个参数为false
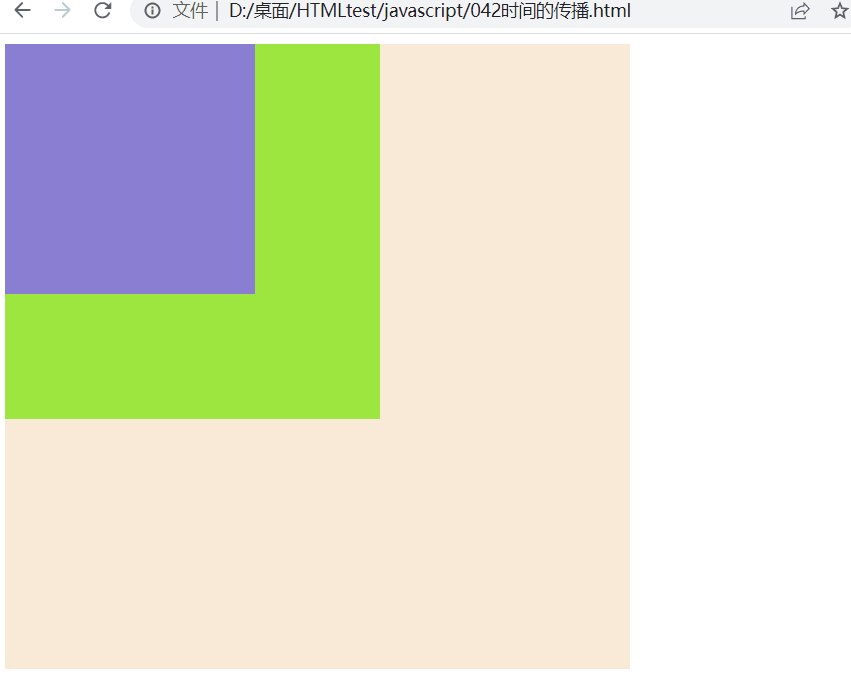
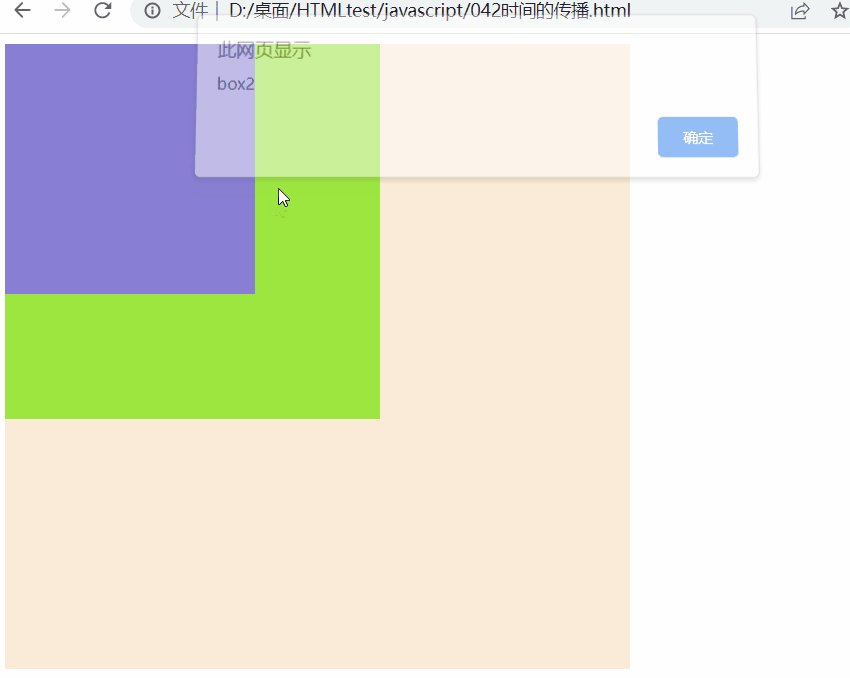
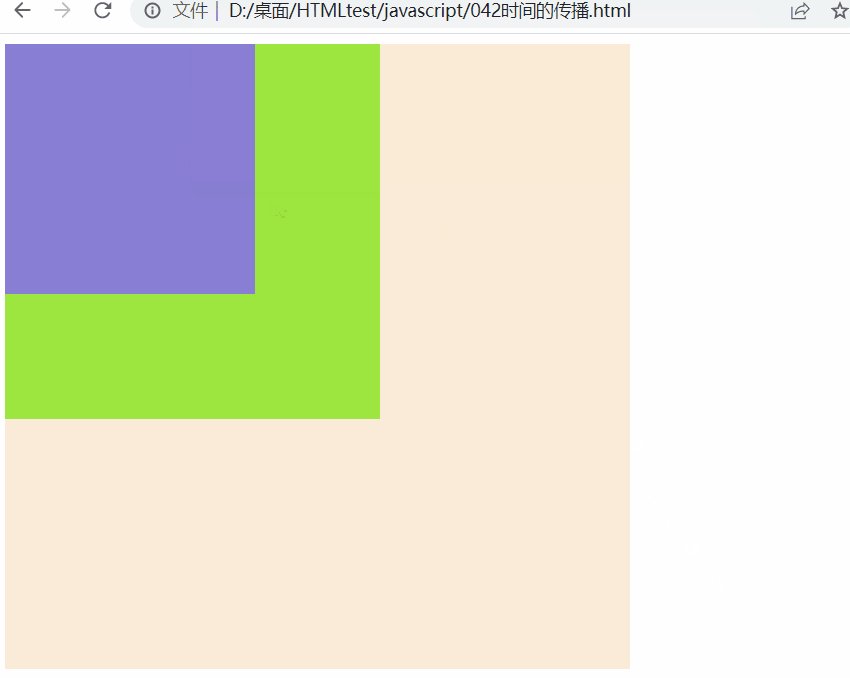
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
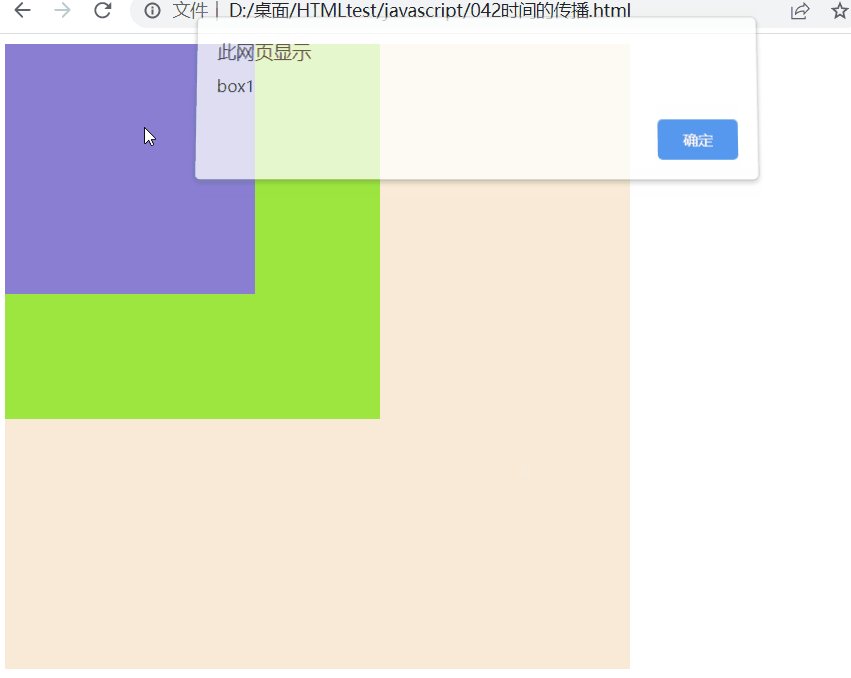
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}

如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of Briefly understand the bubbling, delegation, binding and propagation of JavaScript events. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Is there polymorphism in javascript?
- Summary and sharing of JavaScript array operation functions
- Detailed explanation of JavaScript prototype and prototype chain knowledge points
- What is a closure? Let's talk about closures in JavaScript and see what functions they have?
- Summary of common Number objects in JavaScript

