Home >Web Front-end >Front-end Q&A >How to delete the class attribute of div element in jquery
How to delete the class attribute of div element in jquery
- 青灯夜游Original
- 2022-07-05 17:47:552817browse
Deletion steps: 1. Use the jQuery selector to obtain the specified div element. The syntax "$("selector")" will return a jQuery object containing the specified div element; 2. Use the removeAttr() method to remove the specified div element. Just remove the class attribute of the selected element, the syntax is "specify div element object.removeAttr("class");".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
In jquery, you can use the removeAttr() method to remove the class attribute in the div element
jquery steps to delete the class attribute of the div element
Step 1. Use jQuery selector to obtain the specified div element
$("选择器")will return a jQuery object containing the specified div element
Step 2: Use the removeAttr() method to remove the class attribute
removeAttr() method can remove one or more attributes from the selected element. When the parameter value accepted by this method is "class", that is The class attribute can be removed.
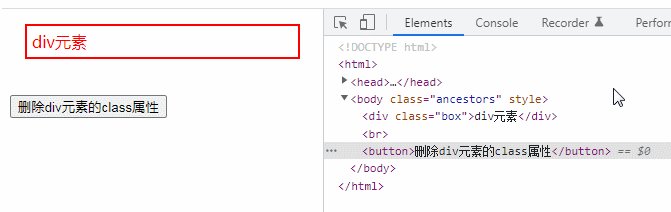
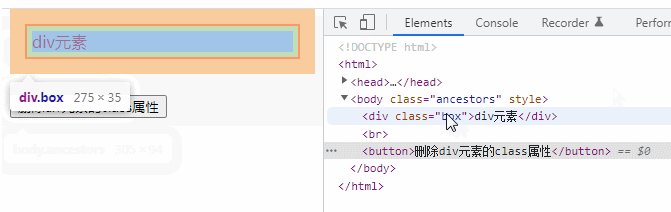
指定div元素对象.removeAttr("class")Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
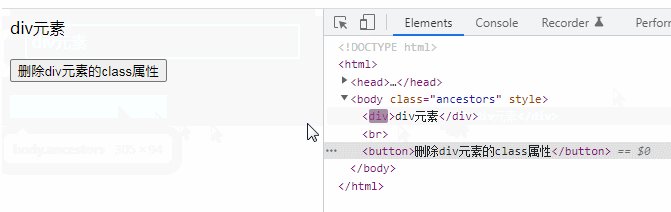
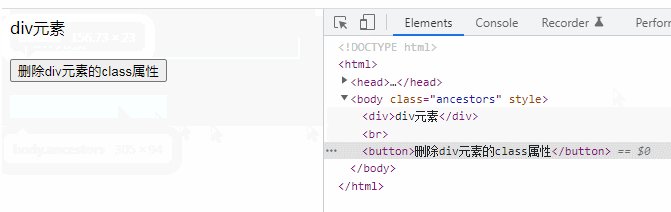
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web Front-end video】
The above is the detailed content of How to delete the class attribute of div element in jquery. For more information, please follow other related articles on the PHP Chinese website!

