Home >Web Front-end >Front-end Q&A >What is the difference between javascript and es
What is the difference between javascript and es
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-07-01 15:21:294661browse
The difference between javascript and es: 1. JavaScript is a scripting language and an extension language of es, and es is usually used as a standardized specification for JavaScript; 2. JavaScript needs to maintain the DOM through document and element objects. , which is not required in es.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What is the difference between javascript and es
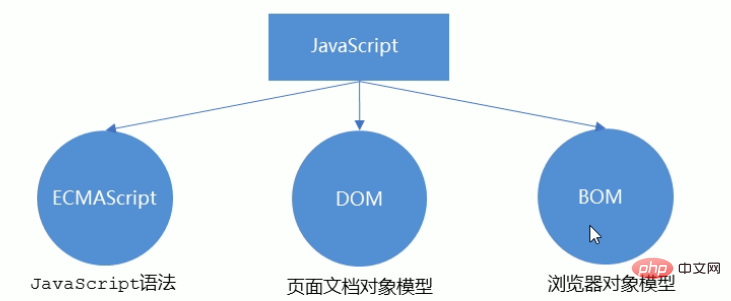
The complete JavaScript implementation contains the following parts
Core (ECMAScript): by ECMA-262 Define and deliver core functionality.
Document Object Model (DOM): Provides methods and interfaces for interacting with web content.
Browser Object Model (BOM): Provides methods and interfaces for interacting with the browser.
You can use the picture below for rough memory

Concept understanding
ECMAScript is a scripting programming language standardized by Ecma International (formerly the European Computer Manufacturers Association, English name is European Computer Manufacturers Association) through ECMA-262. This language is widely used on the World Wide Web. It is often called JavaScript or JScript, so it can be understood as a standard for JavaScript, but in fact the latter two are implementations and extensions of the ECMA-262 standard.
JavaScript is a literal scripting language. It is a dynamically typed, weakly typed, prototype-based language with built-in support for types. Its interpreter is called the JavaScript engine, which is part of the browser and is widely used in client-side scripting languages. It was first used on HTML (an application under Standard Universal Markup Language) web pages to add dynamic functions to HTML web pages. .
JavaScript is an extension language of ECMAScript
ECMAScript is also a scripting language, abbreviated as ES, which is usually regarded as the standardized specification of JavaScript.
But in fact JavaScript is an extension language of ECMAScript, because ECMAScript only provides the most basic syntax. In layman's terms, it just agrees on how to write our code, such as defining variables and functions, loops and branches... it just Staying at the language level cannot be used to complete the actual functional development of our applications.
JavaScript implements the ECMAScript language standard and makes some extensions on this basis, allowing us to operate DOM and BOM in the browser environment, and read and write files in the node environment. operate.
In the browser environment, JavaScript = ECMAScript BOM DOM
In the node environment, JavaScript = ECMAScript Node APIs
So, the language itself in JavaScript refers to ECMAScript .
Difference: 1. js needs to maintain the DOM through document and element objects, but ecmascript does not need it; 2. js needs to maintain the BOM through the window object, but ecmascript does not.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of What is the difference between javascript and es. For more information, please follow other related articles on the PHP Chinese website!

