Home >Web Front-end >Front-end Q&A >How many stacks are there in javascript?
How many stacks are there in javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-07-01 11:11:591674browse
There is no stack in JavaScript. You can use arrays to implement all functions of the stack. The stack is a last-in-first-out data structure. It seems to be a special list. Any element that is not on the top of the stack cannot be accessed. You need to first Only by removing the elements above can you get the elements at the bottom of the stack. For example, you can use push() to add elements to the top of the stack.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
There are several stacks in JavaScript
There is no stack in JavaScript, but arrays can be used to implement all the functions of the stack.
The stack is a linear structure. Its biggest feature is first in, last out, last in, first out.

Push():

Pop():
Stack:
The stack is a data structure similar to a list. It can be used to solve many programming problems. The stack is An efficient data structure, because data can only be added or deleted at the top of the stack, so such operations are fast and easy to implement.
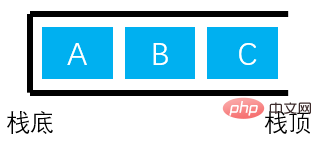
The stack is a special kind of list. Elements in the site can only be accessed by dragging through one end of the list, which is the top of the Chen Wei stack. A stack of dishes is the most common stack structure. The dishes can only be taken from the top, and the washed dishes can only be placed on the top. The stack is called a last-in-first-out data structure.
Since the stack has the last-in-first-out characteristic, any element that is not at the top of the stack cannot be accessed. In order to get the element at the bottom of the stack, the element above must be removed.
The operations on the stack include pushing an element onto the stack and popping an element off the stack. To push an element onto the top of the stack, use the push() method, and to pop an element from the top of the stack, use the pop() method. Another method is to preview the elements on the top of the stack. Although you can access the elements on the top of the stack using the pop() method, the elements on the top of the stack will be permanently deleted after calling this method. The peek() method only returns the element at the top of the stack without deleting it.
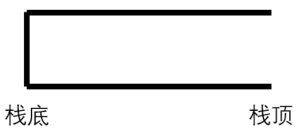
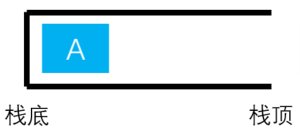
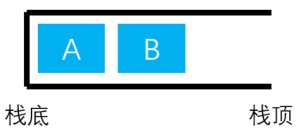
In order to record the position of the element on the top of the stack, and also to mark where new elements can be added, we use the variable top. When an element is pushed into the stack, the variable increases, and when an element is popped from the station, the variable top variable decreases.
The pop(), push(), and peek() methods are the three most important methods. At the same time, defining the clear() method can clear all elements in the stack. The length attribute defines the number of elements in the stack. At the same time, define an empty attribute to identify whether there are still elements in the stack, but the same purpose can be achieved using the length attribute.
Define stack operations
The stack is a special list that can only be accessed from one end, just like a stack of plates. You can only put it on top, and you can only take it from above, so the stack is a first-in, last-out data structure. Because of this characteristic of the stack, any element in the stack that is not on the top of the stack cannot be accessed. In order to get the element at the bottom of the stack, the elements above it must be removed and the elements at the bottom of the stack are exposed on the top of the stack. The stack can also clear all elements in it, and can also record the number of elements in the stack.
In summary, we define several methods to operate the stack.
push() Add the element to the top of the stack
- ##pop() Delete the element from the top of the stack
- peek() Returns the element at the top of the stack
- clear() Clears the elements in the stack
- length() The length of the elements in the stack Number
Implementation of stack
To implement the stack, the underlying data structure uses an array to define the structure of the stack Function starts;function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
} Next, push(), pop(), peek(), clear() and length() are implemented. The push() method is, when adding a new element to the top of the stack, add this value to the top position of the array that records the top position of the stack. Top needs to be added by 1 when the addition is completed; pop() is just the opposite of push(). It requires top to be reduced by 1, but at the same time, after subtracting 1, it returns the value of the top position, that is, the element has been deleted; peek() directly returns the element at the top-1 position of the array , that is, the top element of the stack is enough; clear() directly assigns the top value to 0 and clears the stack directly; length() directly returns the value of top, and the top position of the stack is the stack Number of elements inside function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
} [Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of How many stacks are there in javascript?. For more information, please follow other related articles on the PHP Chinese website!


