Home >Web Front-end >Front-end Q&A >Can jquery add new attributes to elements?
Can jquery add new attributes to elements?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-17 16:35:101893browse
jquery can add new attributes to elements; jquery can use the attr() method to add new attributes to elements. This method is used to set or return the attributes and values of the specified element. The first parameter in brackets is set For a newly added attribute, just set the second parameter to the value of the new attribute, and the syntax is "$(selector).attr(attribute,value)".

The operating environment of this tutorial: windows10 system, jquery3.6.0 version, Dell G3 computer.
Can jquery add new attributes to elements
jquery can add new attributes to elements
attr() method sets or returns the attribute of the selected element Properties and values.
When this method is used to return an attribute value, the value of the first matching element is returned.
When this method is used to set attribute values, one or more attribute/value pairs are set for the matching element.
Syntax
Return the value of the attribute:
$(selector).attr(attribute)
Set the attribute and value:
$(selector).attr(attribute,value)
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
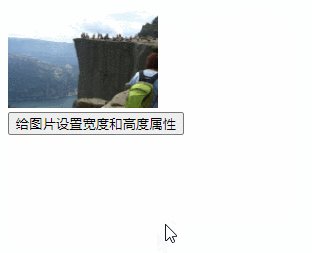
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
<img src="img_pulpitrock.jpg" alt="Pulpit Rock" >
<br>
<button>给图片设置宽度和高度属性</button>
</body>
</html>Output result:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of Can jquery add new attributes to elements?. For more information, please follow other related articles on the PHP Chinese website!

