Home >Web Front-end >Front-end Q&A >What is the attribute of top margin in css
What is the attribute of top margin in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-07 16:37:564631browse
Top margin attributes in css: 1. "margin-top" attribute, which is used to set the top margin of the element. The syntax is "element {margin-top: top margin value;}"; 2. The "padding-top" attribute is used to set the top padding of the element. The syntax is "element {padding-top: top padding value;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the upper margin attribute in css?
1. Margin-top
The margin-top attribute sets the upper margin of the element.
Note: Negative values are allowed.
The default value is 0
Possible values;
auto The top margin set by the browser.
length defines a fixed top margin. The default value is 0.
% Defines the top margin as a percentage based on the total width of the parent object.
inherit specifies that the top margin should be inherited from the parent element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
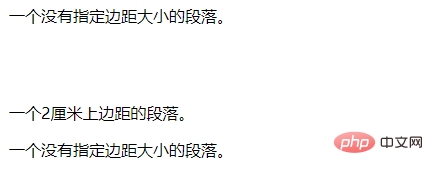
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Output result:

2, padding-top
Thepadding-top property sets the top padding (space) of an element.
Note: Negative values are not allowed. The default value is 0
Possible values:
length specifies a fixed top padding value in specific units, such as pixels, centimeters, etc. The default value is 0px.
% Defines the top padding as a percentage based on the width of the parent element. This value will not work as expected in all browsers.
#inherit specifies that the top padding should be inherited from the parent element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:10%;}
</style>
</head>
<body>
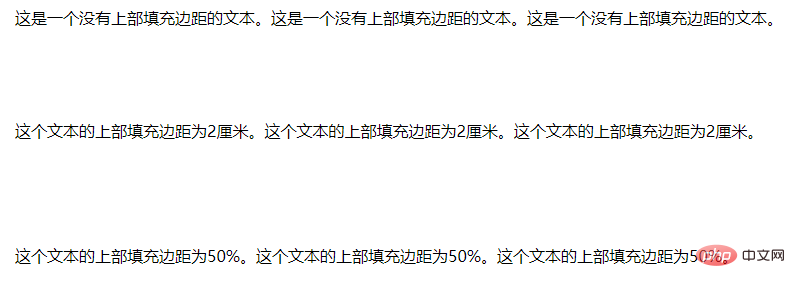
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p>
</body>
</html>Output result:

(Learning video sharing: css video Tutorial)
The above is the detailed content of What is the attribute of top margin in css. For more information, please follow other related articles on the PHP Chinese website!

