Home >Web Front-end >Front-end Q&A >Can var variables be used in css?
Can var variables be used in css?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-06 16:57:422213browse
Var variables can be used in css; you can use the var() function to insert the value of the css variable. The css variable can access the DOM, and you can also use this function to read the variable. The syntax is "var(variable name, value)", the value of the second parameter can be used to represent the default value of the variable.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Can I use var variables in css?
The var() function is used to insert custom attribute values. This method is useful if an attribute value is used in multiple places.
var() function is used to insert the value of a CSS variable.
CSS variables have access to the DOM, which means you can create variables with local or global scope, modify variables using JavaScript, and modify variables based on media queries.
A great way to use CSS variables involves the colors of your design. You can put them in variables instead of copying and pasting the same colors over and over again.
The syntax of the var() function is as follows:
var(name, value)
name Required. Variable name (starting with two dashes).
value Optional. Fallback value (used if the variable is not found).
How var() works
First: CSS variables can have global or local scope.
Global variables can be accessed/used throughout the document, while local variables can only be used inside the selector where they are declared.
To create a variable with global scope, declare it in the :root selector. The :root selector matches the root element of the document.
To create a variable with local scope, declare it in the selector where it will be used.
The following example is the same as the above, but here we use the var() function.
First, we declare two global variables (--blue and --white). We then use the var() function to insert the value of the variable later in the stylesheet:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
</head>
<body>
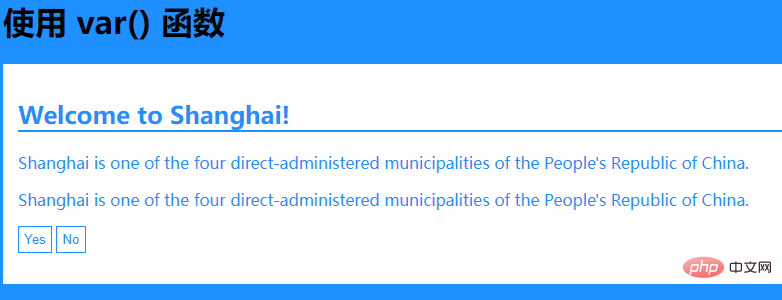
<h1>使用 var() 函数</h1>
<div class="container">
<h2>Welcome to Shanghai!</h2>
<p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China.</p>
<p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>Output:

(Learning video sharing: css video tutorial)
The above is the detailed content of Can var variables be used in css?. For more information, please follow other related articles on the PHP Chinese website!

