Home >PHP Framework >ThinkPHP >thinkphp configuration environment introduces UI (detailed example)
thinkphp configuration environment introduces UI (detailed example)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-06-01 14:16:173201browse
This article brings you relevant knowledge about thinkphp, which mainly introduces related content about configuring the environment and introducing UI, including configuring acceleration sources, installing ORM extensions, and installing composer , installing drivers, configuring "config/view.php" and other issues, I hope it will be helpful to everyone.

[Related tutorial recommendations: thinkphp framework]
1. Configure the environment
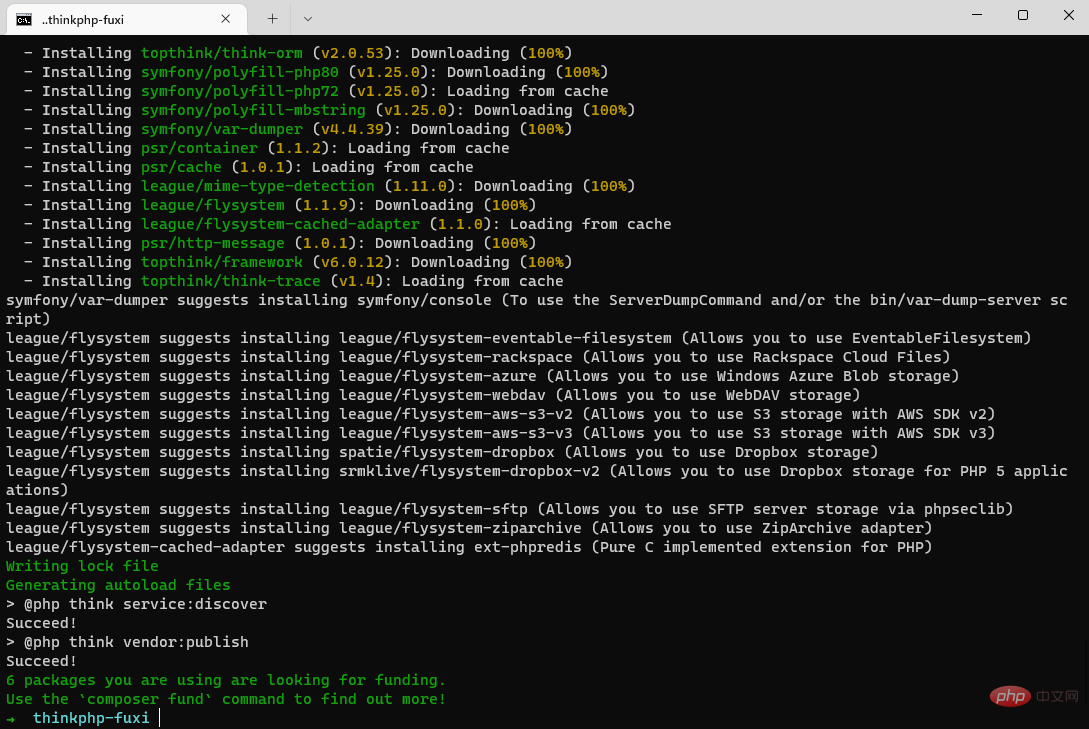
1. Configure the acceleration source , install the orm extension, install composer, install the driver, use the composer command to install Thinkphp6.x in the specified directory;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

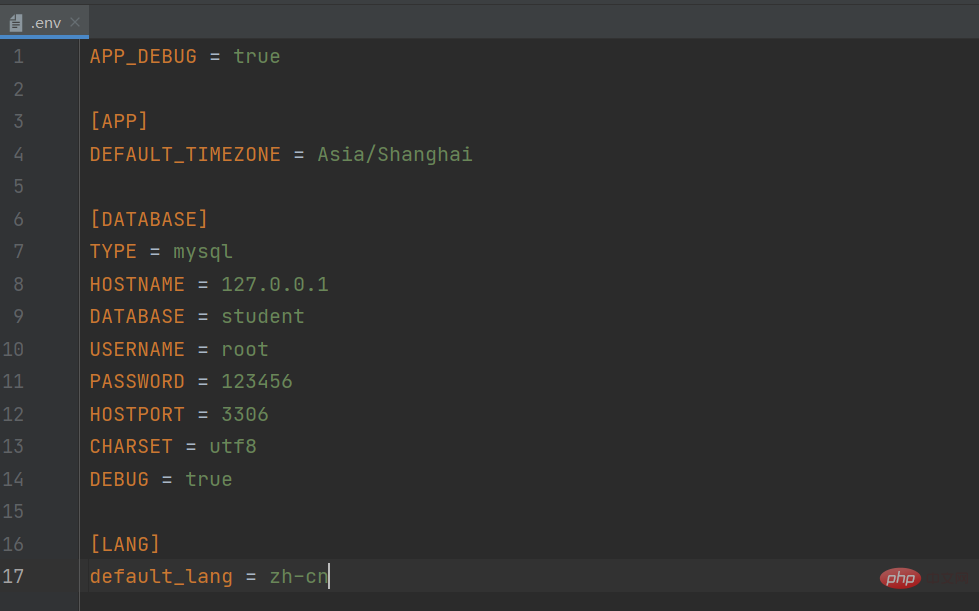
2. Modify the .example.env file to. env file, configure the database account and password, and enable debugging;
root 123456 student true

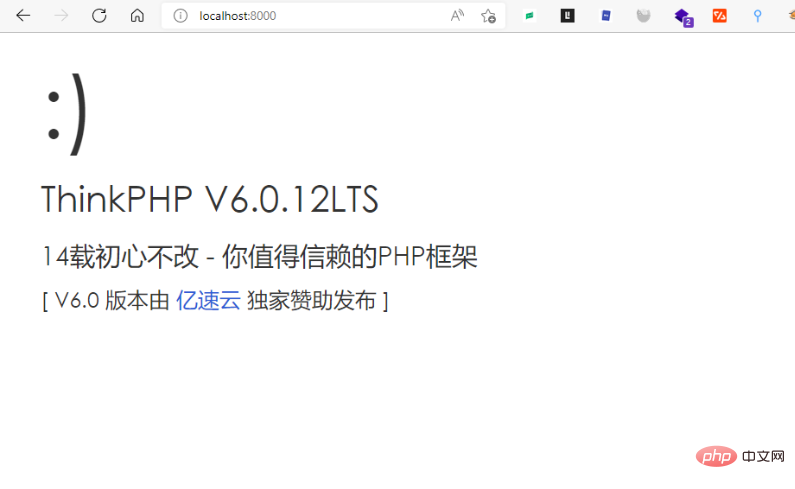
3. Use the following command on the command line to open the virtual server. You can configure the domain name or local IP. I use it personally.
php think run //localhost:8000

2. Introduce UI
1. Directly copy the bootstrap folder containing js and css to public/static in the project;
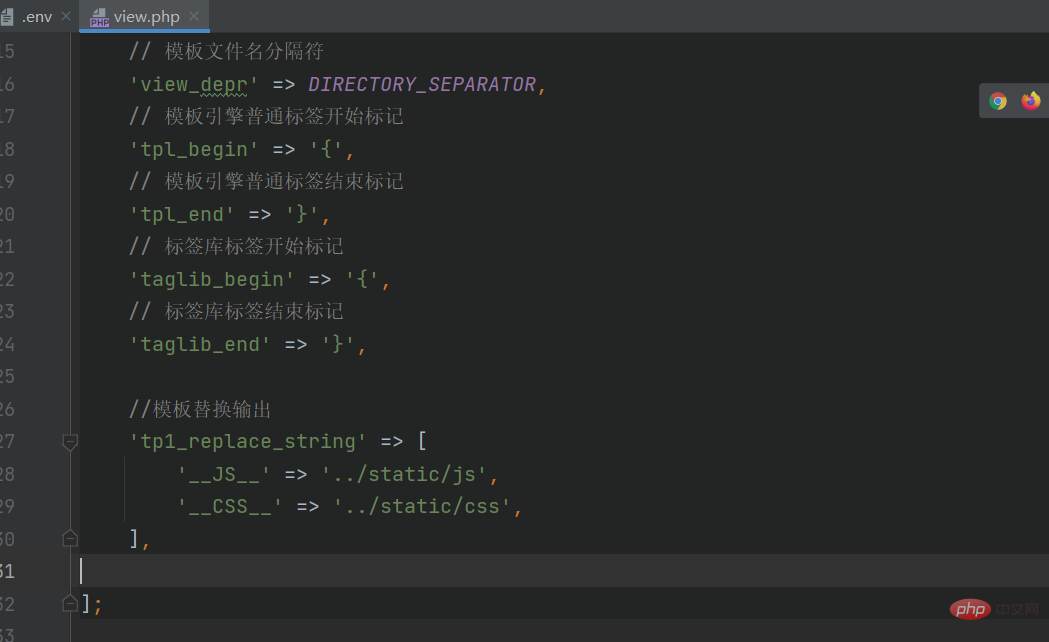
2. Configure config/view.php and set the template path for static calls;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
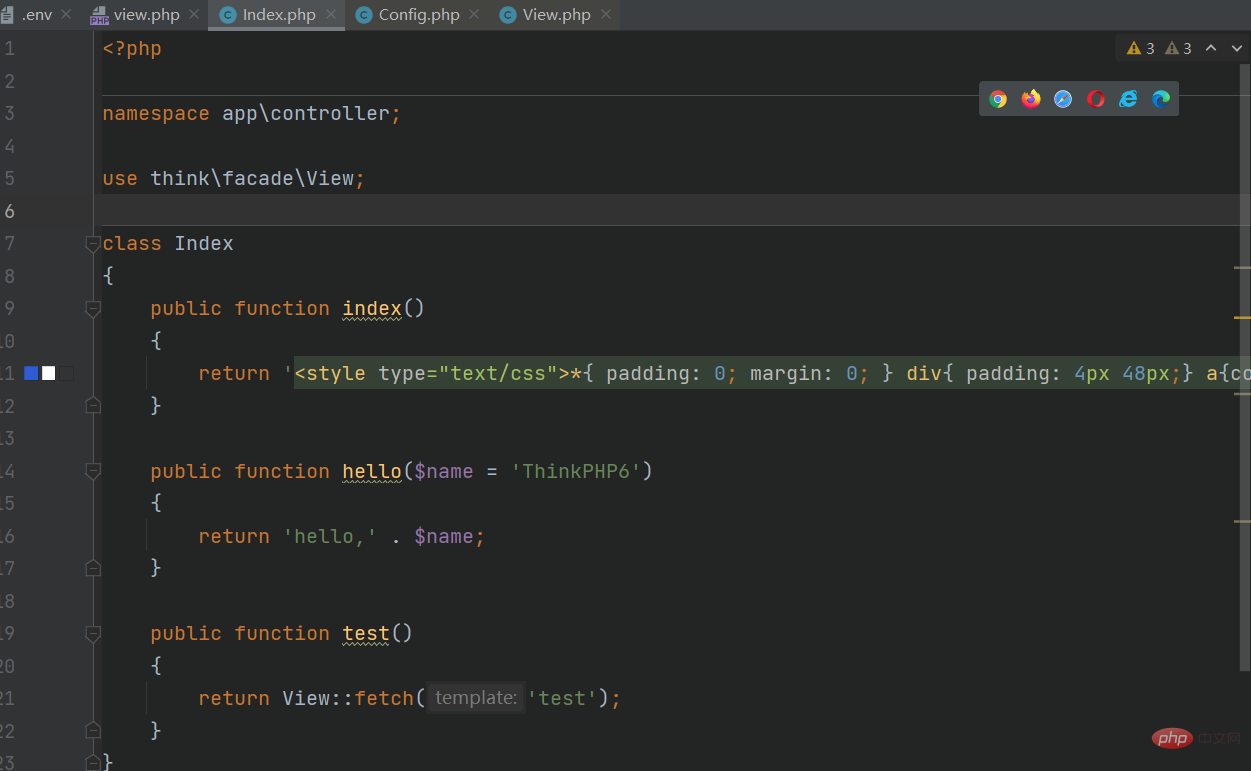
3. Create a new test method in the controller to test the correctness of UI introduction. , then when accessing the page, an error message will appear indicating that the driver is not installed. Next step is to install the driver.

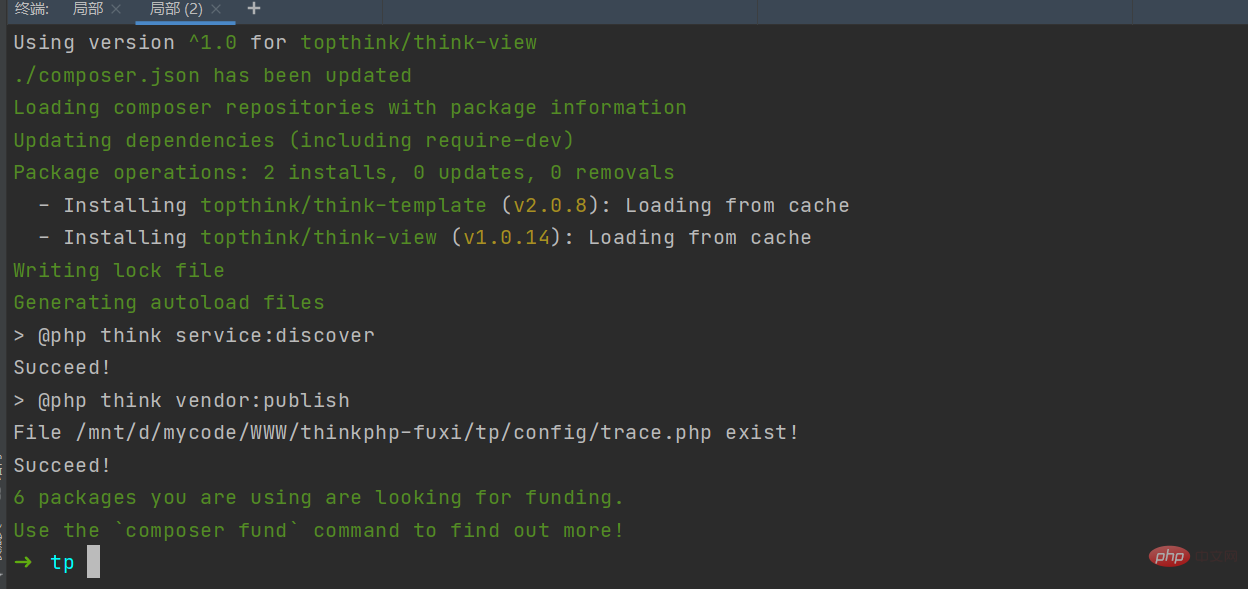
4. Execute the following command in the command line to install the driver
composer require topthink/think-view

Modify the config/view.php file to 'view_suffix' => 'php', create a new template file index/test.php
bootstrap-theme.min.css Introduce UI, note that UI is in <title></title> Let’s introduce
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">5. Create the template file view/index/test.html and introduce UI
6. Since we don’t have a style.css file yet, we need to create one in the css under the static file with the content @charset "UTF-8";
7. Find the imported one in the element File, right-click to go to the style editor and see if the file content will be displayed. If it is displayed, it means the introduction is successful
8. Import the js file into the body
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}3. Core code
Button
Table
The above is the detailed content of thinkphp configuration environment introduces UI (detailed example). For more information, please follow other related articles on the PHP Chinese website!

