This article will take you through how to use IDEA to developAngular, and briefly introduce the methods of creating and running projects in JetBrains IDEA. I hope it will be helpful to everyone!

In the previous article, we learned about the environment that needs to be prepared for Angular development. After we set up the environment, it is impossible to directly use text tools for programming. We must choose an IDE, and an A good IDE can allow us to develop with twice the result with half the effort. I chose JetBrains IDEA, mainly because of the several editors in my work, IDEA is a better IDE that supports Angular development.
New project
File => New => Project => JavaScript => Angular CLI
After selecting the next step, we can configure our project in it. If you followed me from the beginning to this step, you will find that IDEA has automatically configured both the Node interpreter and Angular CLI. We only need to set our project name. [Related tutorial recommendations: "angular tutorial"]

After clicking Finish, you are waiting for the build to be completed. When the console outputs the following content, it means Successfully built
The file will have its original line endings in your working directory
Successfully initialized git.
DoneRun the project in IDEA
1. Show npm Script
Find the pachage.json file in the project root directory, right-click and select Show npm Script and a new window will appear

In this window there is Some of our commonly used commands, the start command is equivalent to the ng serve command. Double-click start, and the project will start compiling and starting. After the startup is completed, the console will output the following information
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
At this time, visit http://localhost:4200 /

The commands in npm are actually defined in package.json, and we can also customize commands.
We add
"node version": "node -v"
under the scripts node of package.json and then refresh the npm interface. You can see that a new node version command has been added. The effect of double-clicking is as follows: node -v command.
2. IDEA-RUN
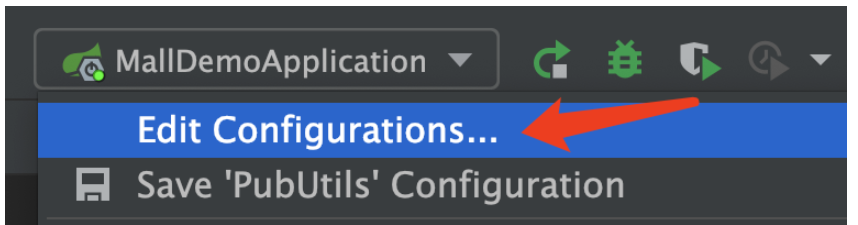
In the top control bar of IDEA, there is an option to run the project directly

We can choose to run the project directly by RUN or DEBUG. This is actually equivalent to executing
ng server
Pull the project from VCS
VCS => Get From Version Controll => 输入地址
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of A brief analysis of how to develop Angular in IDEA. For more information, please follow other related articles on the PHP Chinese website!
 idea社区版和专业版的区别Nov 07, 2023 pm 05:23 PM
idea社区版和专业版的区别Nov 07, 2023 pm 05:23 PMidea社区版和专业版的区别在授权方式、功能、支持与更新、插件支持、云服务与团队协作、移动开发支持、教育与学习、集成与扩展性、错误处理与调试、安全性与隐私保护等方面。详细介绍:1、授权方式,社区版是免费的,适用于所有开发人员,无论使用什么操作系统,社区版支持开源项目和商业项目,专业版是付费的,适用于商业开发,专业版有30天的试用期,之后需要购买许可证才能继续使用等等。
 Idea如何启动多个SpringBoot项目May 28, 2023 pm 06:46 PM
Idea如何启动多个SpringBoot项目May 28, 2023 pm 06:46 PM一、准备工作使用Idea构建一个helloworld的SpringBoot项目。开发环境说明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS环境不太一样,有些操作是有些微区别的,但是整体的思路是一样的。二、启动多个SpringBoot2.1方案一:修改配置文件的端口在SpringBoot项目中,端口号可以在配置文件进行配置,所以最简单可以想到的方案是修改配置文件application.(properties/yml)的端口配置s
 五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM
五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM人工智能AI是当前广受认可的未来趋势和发展方向。虽然有些人担心AI可能会取代所有的工作,但实际上只会取代那些重复性高、产出低的工作。因此,我们应该学会更加聪明地工作,而不是使劲努力地工作。本文介绍5个由AI驱动的Intellij插件,这些插件可以帮助你提高生产力,减少繁琐的重复性工作,让你的工作更加高效、便捷。1GithubCopilotGithubCopilot是由OpenAI和GitHub联合开发的一款人工智能代码辅助工具。它使用了OpenAI的GPT模型来分析代码上下文,预测并生成新的代码
 idea springBoot项目自动注入mapper为空报错如何解决May 17, 2023 pm 06:49 PM
idea springBoot项目自动注入mapper为空报错如何解决May 17, 2023 pm 06:49 PM在SpringBoot项目中,如果使用了MyBatis作为持久层框架,使用自动注入时可能会遇到mapper报空指针异常的问题。这是因为在自动注入时,SpringBoot无法正确识别MyBatis的Mapper接口,需要进行一些额外的配置。解决这个问题的方法有两种:1.在Mapper接口上添加注解在Mapper接口上添加@Mapper注解,告诉SpringBoot这个接口是一个Mapper接口,需要进行代理。示例如下:@MapperpublicinterfaceUserMapper{//...}2
 IntelliJ IDEA中如何调试Java Stream操作May 09, 2023 am 11:25 AM
IntelliJ IDEA中如何调试Java Stream操作May 09, 2023 am 11:25 AMStream操作是Java8推出的一大亮点!虽然java.util.stream很强大,但依然还是有很多开发者在实际工作中很少使用,其中吐槽最多的一个原因就是不好调试,一开始确实是这样,因为stream这样的流式操作在DEBUG的时候,是一行代码,直接下一步的时候,其实一下就过去了好多操作,这样我们就很难判断到底是里面的哪一行出了问题。插件:JavaStreamDebugger如果你用的IDEA版本比较新的话,这个插件已经是自带的了,就不需要安装了。如果还没安装的话,就手工安装一下,然后继续下面
 idea是什么软件Sep 02, 2022 pm 05:05 PM
idea是什么软件Sep 02, 2022 pm 05:05 PMidea是一种Java集成开发环境工具软件,由JetBrains软件公司开发。IDEA提倡智能编码,特殊功能有:智能选取、编码辅助、灵活的排版、动态语法检测、代码检查、对JSP的完全支持、预置模板、版本控制完美支持、智能代码等。
 idea如何配置tomcatJan 09, 2024 pm 05:08 PM
idea如何配置tomcatJan 09, 2024 pm 05:08 PM配置步骤:1、打开IntelliJ IDEA并进入项目;2、点击顶部菜单中 “Run”;3、选择左上角的加号并选择 “Tomcat Server” > “Local”;4、在 “Server” 选项中,点击 “Configure” 并选择Tomcat的安装目录;5、在 “Deployment” 选项中,点击加号添加你的项目;6、在 “Before launch” 中操作保存即可
 Idea中Springboot热部署无效怎么解决May 18, 2023 pm 06:01 PM
Idea中Springboot热部署无效怎么解决May 18, 2023 pm 06:01 PM一、开启idea自动make功能1-EnableAutomakefromthecompilerPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomaticallyfeature2-EnableAutomakewhentheapplicationisrunningPRESS:CTRL+SHIFT+ATYPE:RegistryFindthekeycompiler.automake.allow.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),







