Home >Web Front-end >Front-end Q&A >How to hide the first a tag in jquery
How to hide the first a tag in jquery
- 青灯夜游Original
- 2022-05-25 18:00:051873browse
Hide method: 1. Use the ":first" selector to obtain the first a tag element, the syntax is "$("a:first")"; 2. Use hide() or fadeOut() to hide the acquisition To the a element object, the syntax is "a element object.hide(millisecond value)" or "a element object.fadeOut(millisecond value)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
How to hide the first a tag in jquery
##1. Use the :first selector to select The first a tag element
$("a:first")Note: This selector is only used to select a single element.
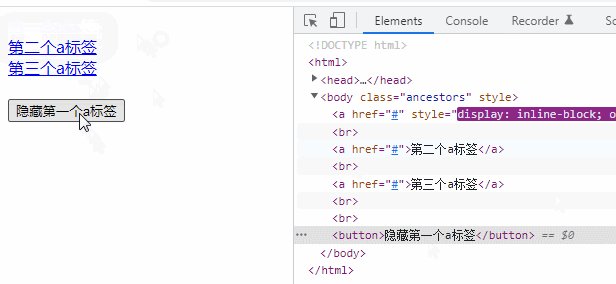
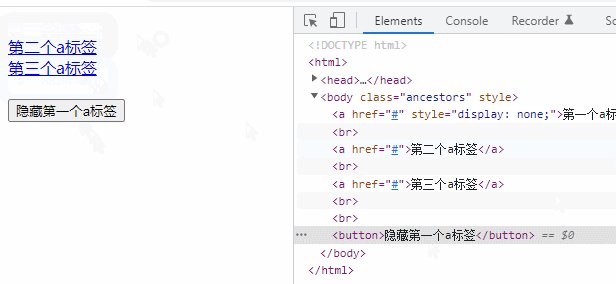
2. Use the hide() or fadeOut() method to hide the selected element
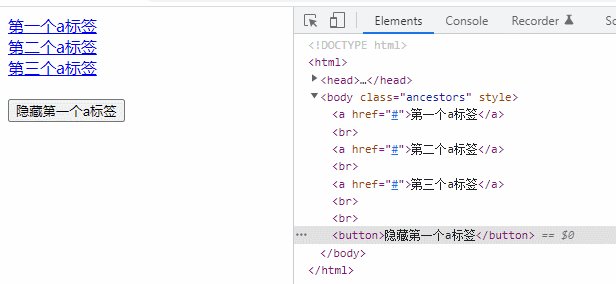
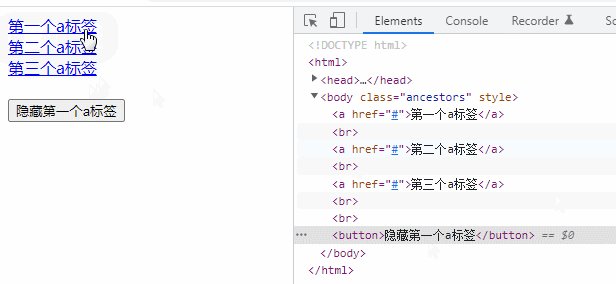
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
第一个a标签
第二个a标签
第三个a标签

jQuery video tutorial、webfront-end video】
The above is the detailed content of How to hide the first a tag in jquery. For more information, please follow other related articles on the PHP Chinese website!

