Home >Web Front-end >Front-end Q&A >How to trigger an event when the text box value changes in jquery
How to trigger an event when the text box value changes in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-23 10:48:382613browse
Setting method: 1. Use "$("text box element")" to obtain the text box element object; 2. Use "text box element object.change (event trigger code)" to set the text box value Just trigger the event after the value changes. The change method is used to set the change event to be triggered when the value of the element changes.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to trigger an event when the value of the text box changes in jquery
The change event occurs when the value of the element changes (only applicable to form fields).
The change() method triggers a change event, or specifies a function to run when a change event occurs.
Note: When used with select elements, the change event occurs when an option is selected. When used with a text field or text area, the change event occurs when the element loses focus.
Syntax
Trigger the change event of the selected element:
$(selector).change()
Add a function to the change event:
$(selector).change(function)
function Optional. Specifies the function to be run when the change event occurs for the selected element.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".field").change(function(){
$(this).css("background-color","#FFFFCC");
});
});
</script>
</head>
<body>
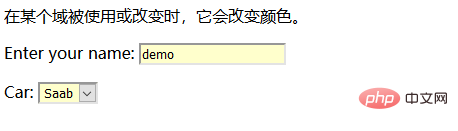
<p>在某个域被使用或改变时,它会改变颜色。</p>
Enter your name: <input class="field" type="text" />
<p>Car:
<select class="field" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</p>
</body>
</html>Output result:

The above is the detailed content of How to trigger an event when the text box value changes in jquery. For more information, please follow other related articles on the PHP Chinese website!

