Home >Web Front-end >Front-end Q&A >How to remove scroll bars from datagrid in jquery
How to remove scroll bars from datagrid in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-12 10:23:522288browse
Setting method: 1. Open the "jquery.easyui.min.js" file; 2. Change "var _64f=wrap.width();" to "var _64f=wrap.width() 20; "; 3. Set the height of the datagrid to auto.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to remove the scroll bar from datagrid in jquery
Open jquery.easyui.min.js
Search for the line of code var _64f=wrap.width();
Modify it to ar _64f=wrap.width() 20;
In addition, if the height of the datagrid in the foreground is set to auto
, the vertical scroll bar will not appear, and according to the query The data adaptive height is
The example is as follows:

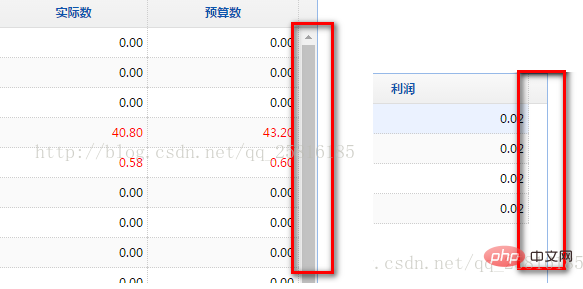
class="datagrid-footer"Decrease the width attribute by 20. Screenshot after modification:

The above is the detailed content of How to remove scroll bars from datagrid in jquery. For more information, please follow other related articles on the PHP Chinese website!

