Home >Web Front-end >Front-end Q&A >Is there an index method in jquery?
Is there an index method in jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-09 15:12:062076browse
There is an index method in jquery; this method is used to return the index position of a specified element relative to other specified elements, or to obtain the index position of an element relative to a selector. The syntax is "$(selector).index() ” or “$(selector).index(element)”.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
Is there an index method in jquery?
Is there an index method in jquery?
The index() method returns the index position of the specified element relative to other specified elements. .
These elements can be specified via jQuery selectors or DOM elements.
Note: If the element is not found, index() will return -1.
The index of the first matching element relative to the sibling element.
Get the index position of the first matching element relative to its sibling elements.
Syntax
$(selector).index()
The index of the element relative to the selector.
Get the index position of the element relative to the selector.
This element can be specified via a DOM element or a jQuery selector.
Syntax
$(selector).index(element)
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li").click(function(){
alert($(this).index());
});
});
</script>
</head>
<body>
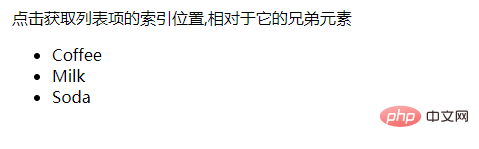
<p>点击获取列表项的索引位置,相对于它的兄弟元素</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>Output result:


The above is the detailed content of Is there an index method in jquery?. For more information, please follow other related articles on the PHP Chinese website!

