Home >Web Front-end >Front-end Q&A >How to hide tr line in jquery
How to hide tr line in jquery
- 青灯夜游Original
- 2022-04-28 18:00:152796browse
Hide method: 1. Use "$("tr:nth-child(n)")" to select the tr element of the specified row, and the parameter n specifies the number of rows; 2. Use hide() or fadeOut() To hide the obtained tr element, the syntax is "tr element.hide(millisecond value)" or "tr element.fadeOut(millisecond value)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
How to hide a row of tr in jquery
Implementation method:
Use
$ ("tr:nth-child(n)")The statement selects the tr element of the specified rowUse the hide() or fadeOut() method to hide the selected tr element
Implementation example:
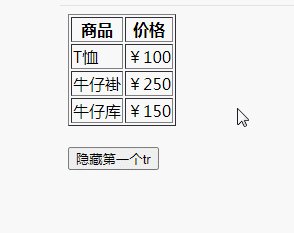
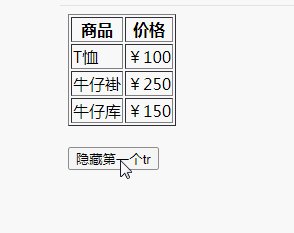
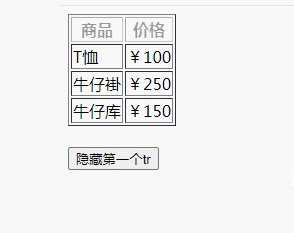
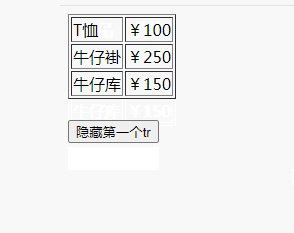
Hide the first row of tr elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").hide(1000);
//$("tr:nth-child(1)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
Hide the second row of tr elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
// $("tr:nth-child(2)").hide(1000);
$("tr:nth-child(2)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第二行tr</button>
</body>
</html>[Recommended learning: jQuery video tutorial, web front-end video 】
The above is the detailed content of How to hide tr line in jquery. For more information, please follow other related articles on the PHP Chinese website!


