Home >Web Front-end >Front-end Q&A >How to set input to be non-editable in css3
How to set input to be non-editable in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-28 16:41:532725browse
In CSS3, the "pointer-events" attribute can be used to set the input to be non-editable. This attribute can define whether the element responds to pointers. When the attribute value is set to none, the element does not respond to pointer events. That is, it cannot be edited, and the syntax is "input{pointer-events:none}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set input non-editable in css3
The pointer-events attribute defines whether the element reacts to pointer events.
The syntax is:
pointer-events: auto|none;
The attribute value is described as follows:
auto default value. Elements react to pointer events, such as :hover and click.
none The element does not react to pointer events.
initial Sets this property to its default value.
inherit Inherit this property from its parent element.
The example is as follows;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
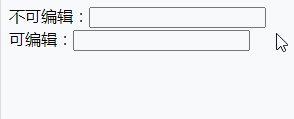
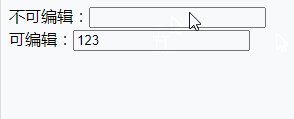
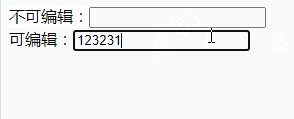
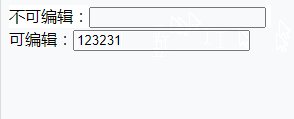
</html>Output result:

(Learning video sharing:css video Tutorial)
The above is the detailed content of How to set input to be non-editable in css3. For more information, please follow other related articles on the PHP Chinese website!

