Home >Web Front-end >Front-end Q&A >How to delete the third li element in jquery
How to delete the third li element in jquery
- 青灯夜游Original
- 2022-04-27 20:31:132414browse
Jquery method to delete the third li element: 1. Use the ":nth-child(n)" selector to select the third li element, the syntax "$("li:nth-child(3) ")"; 2. Use remove() to delete the selected element and its internal content. The syntax is "specify li element.remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery deletes the 3rd li element
Implementation idea:
Select the 3rd li element li element
Delete the obtained li element
Implementation method:
Select the element at the specified position You can use the
:nth-child(n)selector. If you want to select the third li element, you can setli:nth-child(3)-
To delete selected elements, you can use the remove() method
Use the remove() method to delete an element and all its contents.
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
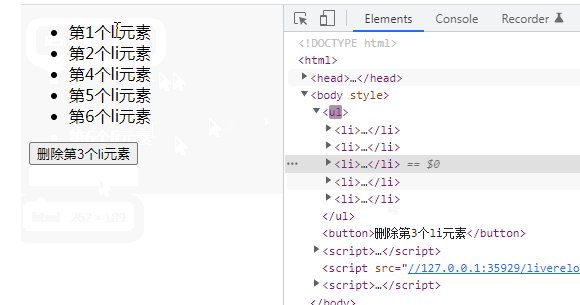
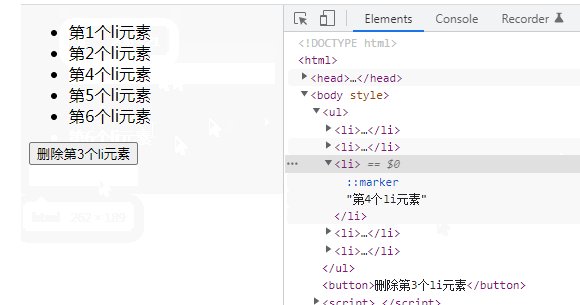
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
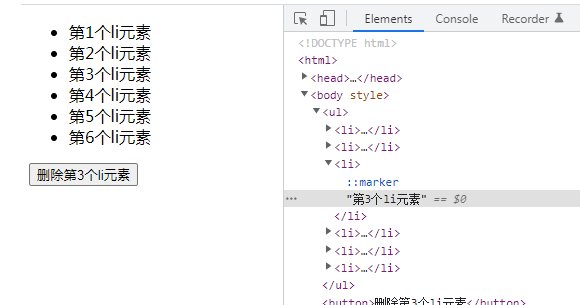
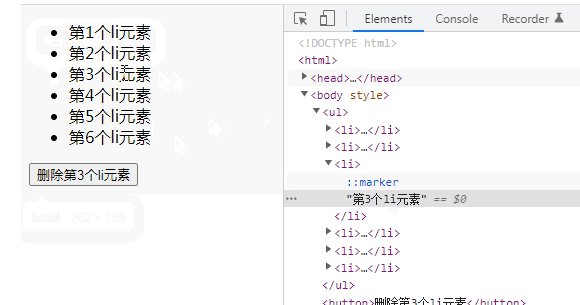
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web Front-End Video】
The above is the detailed content of How to delete the third li element in jquery. For more information, please follow other related articles on the PHP Chinese website!

