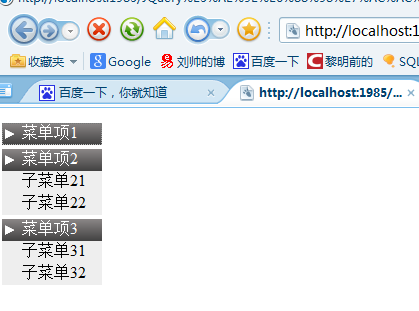
The final effect to be achieved is as shown in the figure:

When a menu item is clicked, the menu can be folded and expanded. This is an effect we often see on web pages. The main application here is to control the style with CSS and then implement it with jquery.
My own thoughts: For example, here, for example, binding the page to be jumped is only static binding, not dynamic binding. The dynamic binding I used during the development process is implemented in combination with the treeview control of ASP.NET. I don’t know if anyone has a better way.
Front page code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="menu.aspx.cs" Inherits="menu" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/menu.js" type="text/javascript"></script>
<link href="css/menu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li class="main">
<a href="#">菜单项1</a>
<ul>
<li><a href="#">子菜单11</a></li>
<li><a href="#">子菜单12</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项2</a>
<ul>
<li><a href="#">子菜单21</a></li>
<li><a href="#">子菜单22</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项3</a>
<ul>
<li><a href="#">子菜单31</a></li>
<li><a href="#">子菜单32</a></li>
</ul>
</li>
</ul>
</div>
</form>
</body>
</html>
CSS (menu.css)
ul,li
{
list-style-type:none;
/*如果不加margin在搜狗浏览器中不能左对齐*/
margin:0px;
padding:0px;
}
.main
{
background-image: url("../images/title.gif");
background-repeat:repeat-x;
width:100px;
}
.main a
{
background-image:url("../images/collapsed.gif");
background-repeat:no-repeat;
background-position:3px center;
text-decoration:none;
color:White;
/*下面是用来保证鼠标只要停留在li上就可以响应,也就相当于让li的响应区域扩充了*/
display:block;
padding-left:20px;
padding-bottom:3px;
}
li
{
background-color:#EEEEEE;
}
.main li a
{
color:Black;
background-image:none;
}
menu.js:
/// <reference path="jquery-1.9.1.min.js" />
$(document).ready(function () {
var main = $(".main>a");
main.click(function () {
var ulNode = $(this).next("ul");
// if (ulNode.css("display") == "none") {
// ulNode.css("display", "block");
// }
// else {
// ulNode.css("display", "none");
// }
//百叶窗的效果
ulNode.slideToggle("normal");
});
});
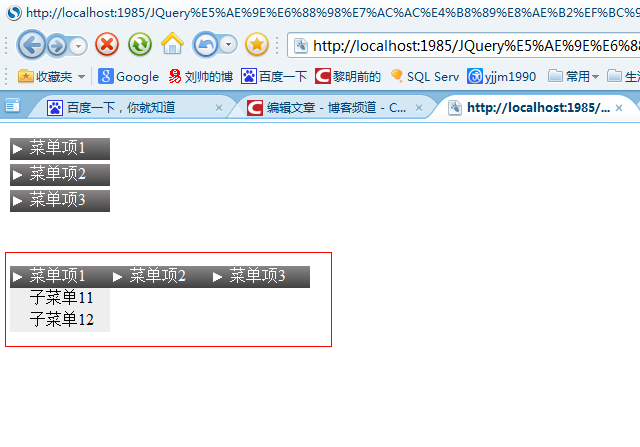
This example is a continuation of the previous example. Let’s first take a look at the final effect we want to achieve:

What we want to achieve this time is the following effect. When the mouse slides to the menu item, the submenu is displayed; when the mouse moves away, the menu collapses.
Here, we also solved the problem in sliding doors, which is that when the mouse slides quickly, it will keep triggering.
The code of the page is as follows:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="menu.aspx.cs" Inherits="menu" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/menu.js" type="text/javascript"></script>
<link href="css/menu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li class="main">
<a href="#">菜单项1</a>
<ul>
<li><a href="#">子菜单11</a></li>
<li><a href="#">子菜单12</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项2</a>
<ul>
<li><a href="#">子菜单21</a></li>
<li><a href="#">子菜单22</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单项3</a>
<ul>
<li><a href="#">子菜单31</a></li>
<li><a href="#">子菜单32</a></li>
</ul>
</li>
</ul>
</div>
<div style=" margin-top:50px;">
<ul>
<li class="hmain">
<a href="#">菜单项1</a>
<ul>
<li><a href="#">子菜单11</a></li>
<li><a href="#">子菜单12</a></li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单项2</a>
<ul>
<li><a href="#">子菜单21</a></li>
<li><a href="#">子菜单22</a></li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单项3</a>
<ul>
<li><a href="#">子菜单31</a></li>
<li><a href="#">子菜单32</a></li>
</ul>
</li>
</ul>
</div>
</form>
</body>
</html>
CSS(menu.css)
ul,li
{
list-style-type:none;
/*如果不加margin在搜狗浏览器中不能左对齐*/
margin:0px;
padding:0px;
}
.main,.hmain
{
background-image: url("../images/title.gif");
background-repeat:repeat-x;
width:100px;
}
.main a,.hmain a
{
background-image:url("../images/collapsed.gif");
background-repeat:no-repeat;
background-position:3px center;
text-decoration:none;
color:White;
/*下面是用来保证鼠标只要停留在li上就可以响应,也就相当于让li的响应区域扩充了*/
display:block;
padding-left:20px;
padding-bottom:3px;
}
li
{
background-color:#EEEEEE;
}
.main li a,.hmain li a
{
color:Black;
background-image:none;
}
.main ul,.hmain ul
{
display:none;
}
/*横向菜单的样式*/
.hmain
{
float:left;
}
menu.js
/// <reference path="jquery-1.9.1.min.js" />
$(document).ready(function () {
var main = $(".main>a");
main.click(function () {
var ulNode = $(this).next("ul");
// if (ulNode.css("display") == "none") {
// ulNode.css("display", "block");
// }
// else {
// ulNode.css("display", "none");
// }
//百叶窗的效果
ulNode.slideToggle("normal");
});
//现在的这个变量用来解决鼠标快速滑动问题clearInterval(setTimeoutId); nodeLi.children("ul").slideUp();
var setTimeoutId;
$(".hmain").hover(function () {
var nodeLi = $(this);
setTimeoutId = window.setTimeout(function () { nodeLi.children("ul").slideDown(); }, 300)
},
//上面的函数是鼠标进入的操作,下面的操作是鼠标移出的操作。
function () {
//开始的时候,我在这里犯了一个错误,应该重新定义一下nodeLi
var nodeLi = $(this);
clearTimeout(setTimeoutId);
if (nodeLi.children("ul").length != 0) {
nodeLi.children("ul").slideUp();
};
});
});
Have you mastered the above two menu effects? I hope this article can help you.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON FileMar 03, 2025 am 12:35 AM
Example Colors JSON FileMar 03, 2025 am 12:35 AMThis article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools






