Home >Web Front-end >Front-end Q&A >jquery implements how many seconds to hide pictures after
jquery implements how many seconds to hide pictures after
- 青灯夜游Original
- 2022-04-20 17:33:012014browse
Implementation method: 1. Use the "$("img").delay(milliseconds).fadeOut()" statement and delay() to set the delay seconds; 2. Use "setTimeout(function(){ $("img").hide(); }, millisecond value);" statement, delayed by a timer.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
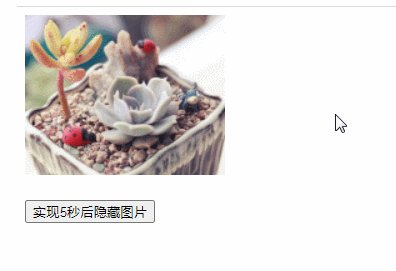
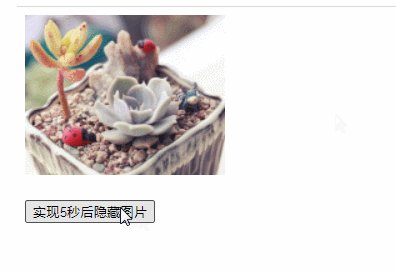
Sometimes the page needs to add some dynamic effects, using a delay of a few seconds to hide the picture and disappear after displaying it for a specified number of seconds. Here we show you how to use jQuery to set the specified number of seconds (5 seconds) before hiding the picture.
Method 1: Use the .delay() method
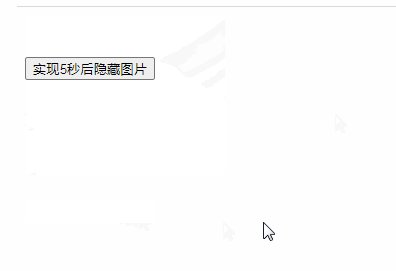
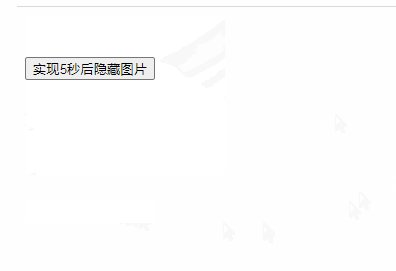
Set the img image to hide after being displayed for 5 seconds.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="jquery implements how many seconds to hide pictures after" >
<br><br>
<button>实现5秒后隐藏图片</button>
</body>
</html>
Method 2: Use setTimeout() Method
Use setTimeout() to set a timer to hide after 5 seconds of display picture.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
setTimeout(function() { $("img").hide(); }, 5000);
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="jquery implements how many seconds to hide pictures after" >
<br><br>
<button>实现5秒后隐藏图片</button>
</body>
</html>[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of jquery implements how many seconds to hide pictures after. For more information, please follow other related articles on the PHP Chinese website!


