Home >Web Front-end >Front-end Q&A >What is the difference between react and vue's diff algorithm?
What is the difference between react and vue's diff algorithm?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-19 11:38:545529browse
Difference: 1. When the node element types are the same, but the className is different, Vue will consider it to be a different type of element and will delete and rebuild it, while react will consider it to be the same type of node and only modify the node attributes; 2. List comparison Yes, vue uses a comparison method from both ends to the middle, while react uses a comparison method from left to right.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is the difference between the diff algorithm of react and vue
Before talking about the diff algorithm, let’s first understand the virtual DOM:
The virtual DOM only retains Some basic attributes of real DOM nodes and the hierarchical relationship between nodes are equivalent to a layer of "cache" established between JavaScript and DOM.
Virtual DOM actually uses an object to describe the DOM. By comparing the differences between the two objects before and after, only the changed parts are finally re-rendered to improve rendering efficiency.
What is the diff algorithm
React needs to maintain two virtual DOM trees at the same time: one represents the current DOM structure, and the other is Generated when React state changes are about to re-render. React compares the differences between the two trees to determine whether the DOM structure needs to be modified and how to modify it.
Simply speaking, the Diff algorithm is implemented on the virtual DOM. It is an accelerator of the virtual DOM and a magic weapon for improving performance.
Original diff algorithm
The original diff algorithm is actually a traversal loop comparison. I will not draw a picture here. Simply put, it is very important. First of all, make sure You need to understand what the diff algorithm is, and then you know how to optimize the diff algorithm of vue and react
The original diff algorithm is two virtual DOM trees, compared one by one, and it is not hierarchical. That is to say, if it is a virtual DOM tree, each node from the root node to the subsequent branches must be taken out separately and compared with the newly generated nodes. This is the most original diff algorithm. This diff algorithm is time-complex The degree is O(n ^3), which appears to be (n ^2), because if you compare each one with the other n, the comparison must be completed n ^2 times, but in fact it is not. After the comparison, we still need to calculate how to place the best node in the best place, so it is O(n ^3). In fact, from an algorithmic perspective, the original diff algorithm functionally solves the problem of comparing first Then deal with the actual dom needs, but in fact our process becomes more complex and clumsy
Optimized diff algorithm
In fact, what I want to say here is vue and React's diff algorithms are all optimized diff algorithms, and they have the same optimization points, which are same-level comparisons and no cross-level comparisons
That is, our analysis can find that in the actual web display, non-similar There are very few node movements in the same level, so we choose to do same-level comparison
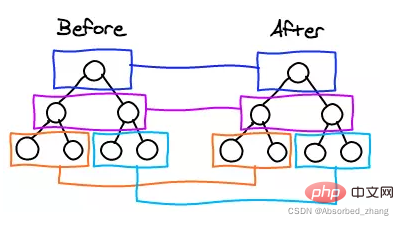
The explanation of same-level comparison is: only nodes in the same level are compared, and different levels are not compared. For different layers, you only need to delete the original node and insert a new updated node.

This is a picture I saw on the Internet. I am really lazy in drawing. If there is any infringement, please contact me. Contact me to delete. Simply speaking, it is what is said in the picture. The tree structure is hierarchical, so the old and new tree structures can be compared. After comparison, the actual DOM operation will be performed, which reduces the overall cost of changing the data. Reflow or redraw
The difference between diff algorithms in Vue and React
The diff algorithms of vue and react both ignore cross-level comparisons and only Do apples-to-apples comparisons. The patch function is called during vue diff. The parameters are vnode and oldVnode, which represent the old and new nodes respectively.
vue compares nodes. When the node element types are the same but the className is different, it is considered to be different types of elements. Delete and rebuild. However, react will consider them to be nodes of the same type and only modify the node attributes
vue List comparison uses a comparison method from both ends to the middle, while react uses a comparison method from left to right. When a collection only moves the last node to the first, React will move the previous nodes in sequence, while Vue will only move the last node to the first. Generally speaking, vue's comparison method is more efficient.
Recommended learning: "react video tutorial"
The above is the detailed content of What is the difference between react and vue's diff algorithm?. For more information, please follow other related articles on the PHP Chinese website!

