react dnd is used to build complex drag-and-drop interfaces and maintain coupling between components. It is a set of react high-order components. When using it, you only need to wrap the target component with the corresponding API to realize dragging. Move or accept the function of dragging elements; there is no need to judge the dragging status, just do the corresponding processing in each status attribute in the incoming spec object.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is the usage of react dnd
React-DnD is a set of React utilities that help you build complex drag-and-drop interfaces while maintaining coupling between components. It's perfect for apps like Trello and Storify, where dragging transfers data between different parts of the app and components can change their appearance and app state in response to drag-and-drop events.
The team task collaboration platform shown above is used by many companies. React-DnD is an excellent open source solution for this type of business scenario.
Next, let’s first introduce how to use it.
Usage
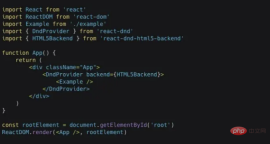
Installation

Installed Sometimes we need to install backend and react-dnd at the same time.
Why it is designed like this will be explained in detail later when the source code is parsed.
DndProvider Injection
The DndProvider component provides React-DnD functionality to your application. It must be injected into the backend via the backendc parameter, but it can also be injected into the window object.
The backend is a very good design method in React-DnD. It can be understood as the specific implementation of drag and drop.

DndProvider api
backend: Required, the dnd backend can use the two official HTML5Backend or TouchBackend, or You can also write your own backend.
context: Optional, the user configures the context of the backend, which depends on the implementation of the backend.
options: Configure the backend object, you can pass in backend when customizing. There are examples later.
useDrag declares the drag source
userDrag is the hook used to use the current component as the drag source.

The parameters returned by useDrag are
arguments[0]: an object containing the attributes collected from the collect function. If collect does not define a function, an empty object is returned.
arguments[1]: The connector function of the drag source. This must be attached to a draggable part of the DOM.
arguments[2]: Connector function for drag preview. This can be attached to the preview portion of the DOM.
Then the parameters passed in by useDrag are
item: required. A plain JavaScript object that describes the data to be dragged. This is the only information about the drag source available for the drop target
item.type: Required and must be a string, ES6 notation. Only drop targets registered as the same type will react to this item
previewOptions: Optional. A plain JavaScript object describing drag preview options
options: Optional, a plain object. If some of your component's props are not scalar (i.e. not primitive values or functions), specifying a custom function arePropsEqual(props, otherProps) inside the options object can improve performance. Unless you have performance issues, don't worry.
begin(monitor): Optional, triggered when the drag operation starts. Nothing needs to be returned, but if an object is returned it will override the item specification's default properties.
end(item, monitor): Optional, end will be called when dragging stops.
canDrag(monitor): Optional. Use this to specify whether dragging is currently allowed. Allowed by default
isDragging(monitor): Optional. By default, only the drag source that initiates the drag operation is considered a drag
collect: Optional, collection function.
Recommended learning: "react video tutorial"
The above is the detailed content of What is the usage of react dnd. For more information, please follow other related articles on the PHP Chinese website!
 Optimizing Performance with useState() in React ApplicationsApr 27, 2025 am 12:22 AM
Optimizing Performance with useState() in React ApplicationsApr 27, 2025 am 12:22 AMuseState()iscrucialforoptimizingReactappperformanceduetoitsimpactonre-rendersandupdates.Tooptimize:1)UseuseCallbacktomemoizefunctionsandpreventunnecessaryre-renders.2)EmployuseMemoforcachingexpensivecomputations.3)Breakstateintosmallervariablesformor
 Sharing State Between Components Using Context and useState()Apr 27, 2025 am 12:19 AM
Sharing State Between Components Using Context and useState()Apr 27, 2025 am 12:19 AMUse Context and useState to share states because they simplify state management in large React applications. 1) Reduce propdrilling, 2) The code is clearer, 3) It is easier to manage global state. However, pay attention to performance overhead and debugging complexity. The rational use of Context and optimization technology can improve the efficiency and maintainability of the application.
 The Impact of Incorrect Keys on React's Virtual DOM UpdatesApr 27, 2025 am 12:19 AM
The Impact of Incorrect Keys on React's Virtual DOM UpdatesApr 27, 2025 am 12:19 AMUsing incorrect keys can cause performance issues and unexpected behavior in React applications. 1) The key is a unique identifier of the list item, helping React update the virtual DOM efficiently. 2) Using the same or non-unique key will cause list items to be reordered and component states to be lost. 3) Using stable and unique identifiers as keys can optimize performance and avoid full re-rendering. 4) Use tools such as ESLint to verify the correctness of the key. Proper use of keys ensures efficient and reliable React applications.
 Understanding Keys in React: Optimizing List RenderingApr 27, 2025 am 12:13 AM
Understanding Keys in React: Optimizing List RenderingApr 27, 2025 am 12:13 AMInReact,keysareessentialforoptimizinglistrenderingperformancebyhelpingReacttrackchangesinlistitems.1)KeysenableefficientDOMupdatesbyidentifyingadded,changed,orremoveditems.2)UsinguniqueidentifierslikedatabaseIDsaskeys,ratherthanindices,preventsissues
 Common Mistakes to Avoid When Working with useState() in ReactApr 27, 2025 am 12:08 AM
Common Mistakes to Avoid When Working with useState() in ReactApr 27, 2025 am 12:08 AMuseState is often misused in React. 1. Misunderstand the working mechanism of useState: the status will not be updated immediately after setState. 2. Error update status: SetState in function form should be used. 3. Overuse useState: Use props if necessary. 4. Ignore the dependency array of useEffect: the dependency array needs to be updated when the state changes. 5. Performance considerations: Batch updates to states and simplified state structures can improve performance. Correct understanding and use of useState can improve code efficiency and maintainability.
 React's SEO-Friendly Nature: Improving Search Engine VisibilityApr 26, 2025 am 12:27 AM
React's SEO-Friendly Nature: Improving Search Engine VisibilityApr 26, 2025 am 12:27 AMYes,ReactapplicationscanbeSEO-friendlywithproperstrategies.1)Useserver-siderendering(SSR)withtoolslikeNext.jstogeneratefullHTMLforindexing.2)Implementstaticsitegeneration(SSG)forcontent-heavysitestopre-renderpagesatbuildtime.3)Ensureuniquetitlesandme
 React's Performance Bottlenecks: Identifying and Optimizing Slow ComponentsApr 26, 2025 am 12:25 AM
React's Performance Bottlenecks: Identifying and Optimizing Slow ComponentsApr 26, 2025 am 12:25 AMReact performance bottlenecks are mainly caused by inefficient rendering, unnecessary re-rendering and calculation of component internal heavy weight. 1) Use ReactDevTools to locate slow components and apply React.memo optimization. 2) Optimize useEffect to ensure that it only runs when necessary. 3) Use useMemo and useCallback for memory processing. 4) Split the large component into small components. 5) For big data lists, use virtual scrolling technology to optimize rendering. Through these methods, the performance of React applications can be significantly improved.
 Alternatives to React: Exploring Other JavaScript UI Libraries and FrameworksApr 26, 2025 am 12:24 AM
Alternatives to React: Exploring Other JavaScript UI Libraries and FrameworksApr 26, 2025 am 12:24 AMSomeone might look for alternatives to React because of performance issues, learning curves, or exploring different UI development methods. 1) Vue.js is praised for its ease of integration and mild learning curve, suitable for small and large applications. 2) Angular is developed by Google and is suitable for large applications, with a powerful type system and dependency injection. 3) Svelte provides excellent performance and simplicity by compiling it into efficient JavaScript at build time, but its ecosystem is still growing. When choosing alternatives, they should be determined based on project needs, team experience and project size.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.







