Home >Web Front-end >JS Tutorial >Let's analyze weak references and strong references in JavaScript
Let's analyze weak references and strong references in JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-04-18 18:03:433475browse
This article brings you relevant knowledge about javascript, which mainly introduces related issues about weak references and strong references, including what are weak references and strong references and weak references Let’s take a look at the feature summary and so on. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
What is weak References and strong references
Strong references in JavaScript: The reference of an object is a strong reference in JavaScript, that is, when save a reference object through a variable or constant, then this variable Or the constant is a strong reference, and the object will not be recycled.
Adding an object as a key to a WeakMap or WeakSet does not prevent these objects from being recycled.
Example of weak reference and strong reference
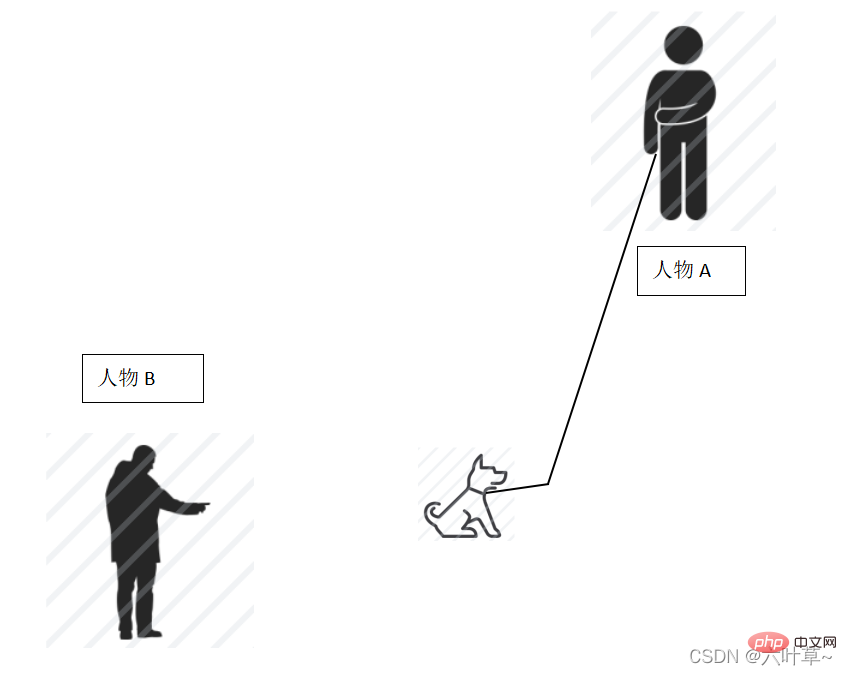
Strong reference is a child A holding a dog, and they are connected by a dog chain. Weak reference means that there is a person B next to him pointing at the dog held by A and saying: Hey, there is a dog there. B points to the dog, but there is nothing tied together between them. When A lets go of the dog leash, the dog will run away (was garbage collected), regardless of whether B is still pointing. However, when B no longer points to the dog, the dog is still being held by A, which will not affect whether it runs away.
Demonstrating weak references and strong references in JavaScriptlet people = {name:'张三',age:25}
let people1 = people;
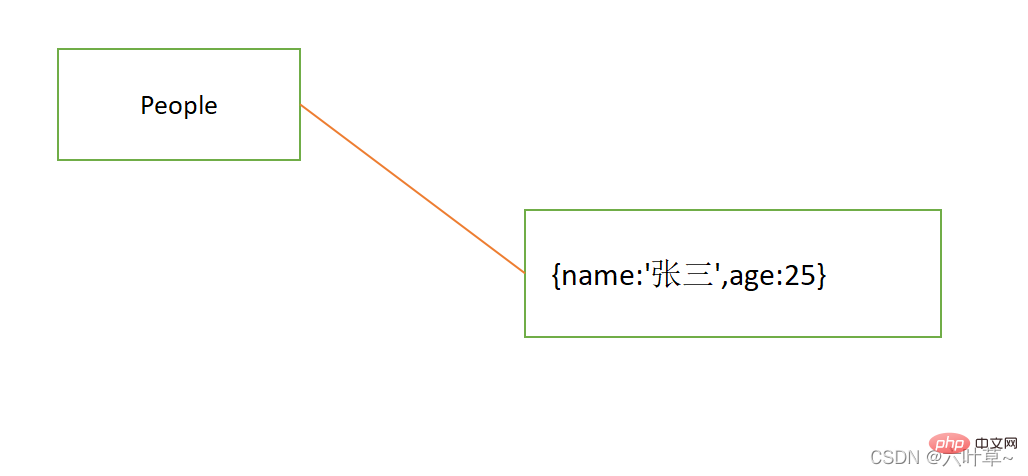
In the above code we will {name:'Zhang San ',age:25}When assigning a value to the variable people, there will be a line connecting them in the memory:
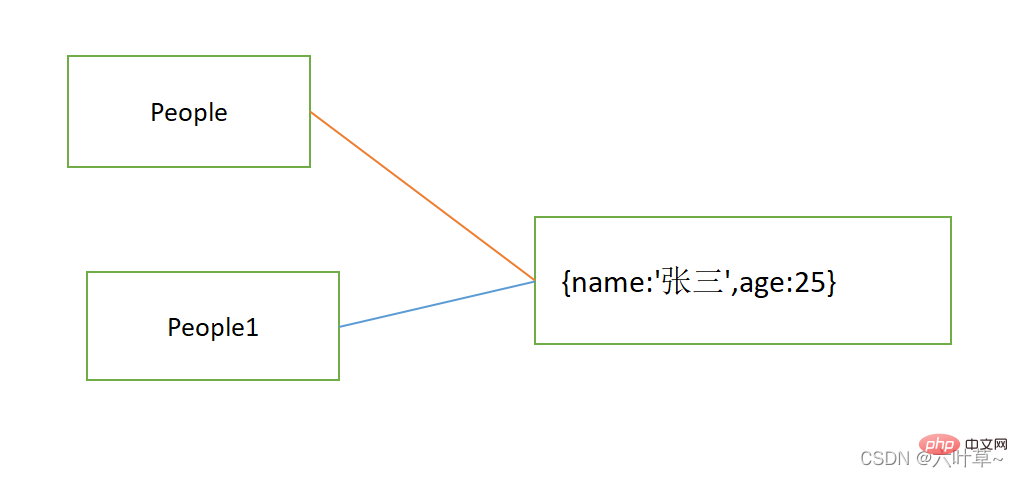
 Then create the people1 variable and assign people to people1 , which is equivalent to people1 also referencing this object:
Then create the people1 variable and assign people to people1 , which is equivalent to people1 also referencing this object:  Let’s take a look at what happens when we use the newly introduced types WeakSet and WeakMap in ES6 to store reference values.
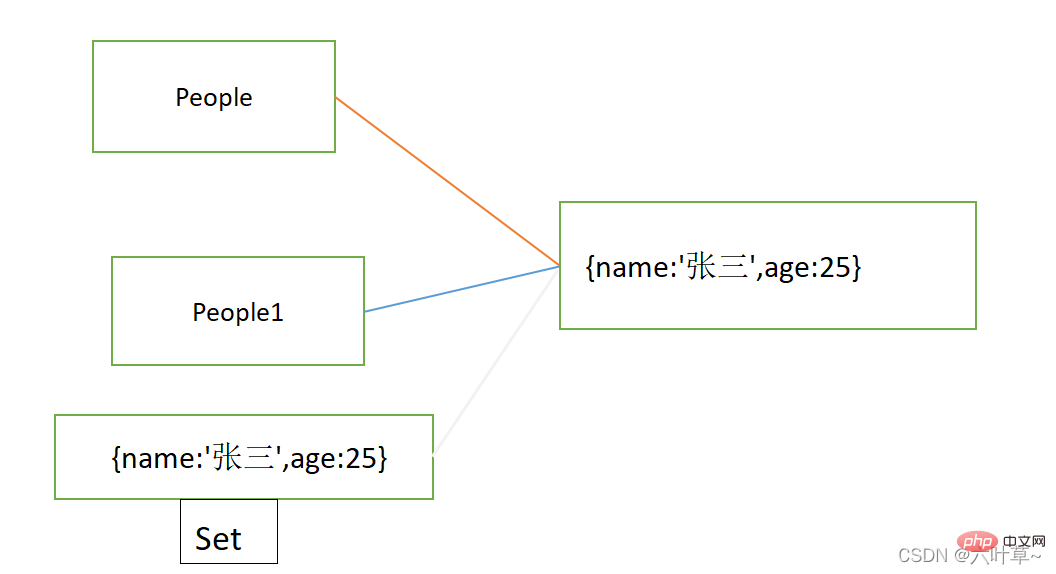
Let’s take a look at what happens when we use the newly introduced types WeakSet and WeakMap in ES6 to store reference values.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);We created a new WeakSet() instance and added people through the add method. The reference value corresponding to people is {name:'Zhang San',age:25}.

{name:'Zhang San',age:25}The reference points to {name :'Zhang San',age:25} (In actual memory, it points to the pointer reference of the stack of the data, and the stack points to the value of the corresponding address in the corresponding heap). And it is important to note that this "line" of weak references is transparent. What does this mean? What is the difference between it and strong quotation?
{name:'Zhang San',age:25}This reference is recognized as a "connection", while a weak reference is not recognized. That is, the reference does not know that it is referenced by the set instance.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
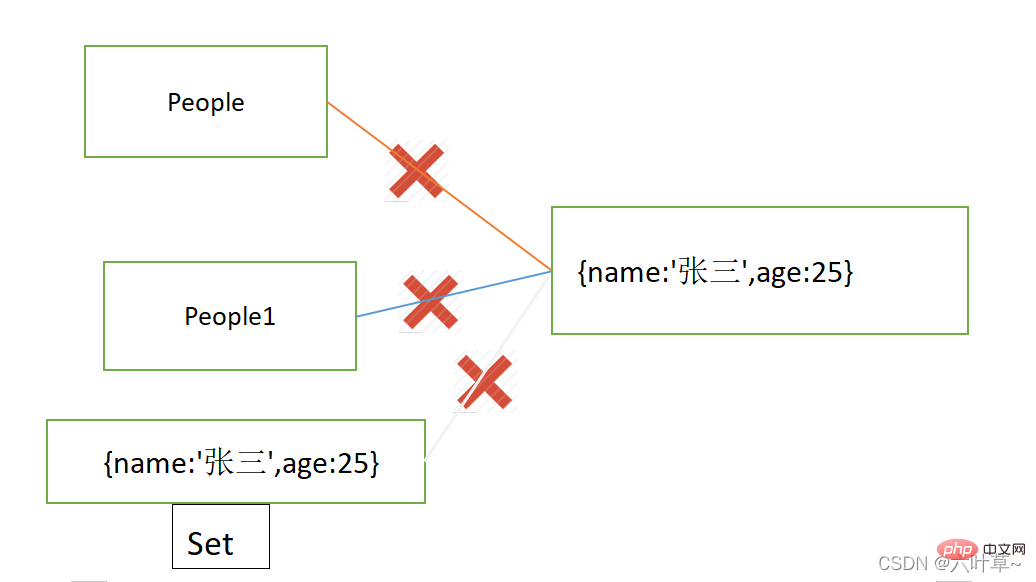
people1 = null;What will happen if we disconnect all strong references?

{name:'Zhang San',age:25} is not If necessary, it will be destroyed. Then the reference used by the corresponding set instance no longer exists, even if the set instance is still using the reference.
Summary of the characteristics of weak references
1. The reference to the object in WeakSet is a weak reference. That is to say, even if the weakset "references" an object, it is garbage. Recycling does not count this kind of reference as a "reference". As long as there is no strong reference to this object elsewhere, the object is unreachable and may be recycled at any time; only reference types can be stored, and they cannot be enumerated or cleared. 2. WeakMap is similar to Map, but it cannot be enumerated, cannot be cleared, and the object referenced by key is a weak reference. 3. WeakSet is suitable for temporarily storing a group of objects and storing information bound to the objects. As long as these objects disappear externally, their references in the WeakSet will automatically disappear. Due to the above characteristics, members of WeakSet are not suitable for reference because they will disappear at any time.4. Strong references sometimes forget to dereference, causing the memory to be unable to be released, which may cause memory leaks. Weak references are not included in the garbage collection mechanism, so this problem does not exist.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Let's analyze weak references and strong references in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

