Home >Web Front-end >JS Tutorial >Take you to understand keyboard and mouse events in JavaScript
Take you to understand keyboard and mouse events in JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-04-15 18:09:563062browse
This article brings you relevant knowledge about javascript, which mainly introduces issues related to mouse events and keyboard events, and also includes page events, focus events, and form events. Below Let's take a look, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
Page events
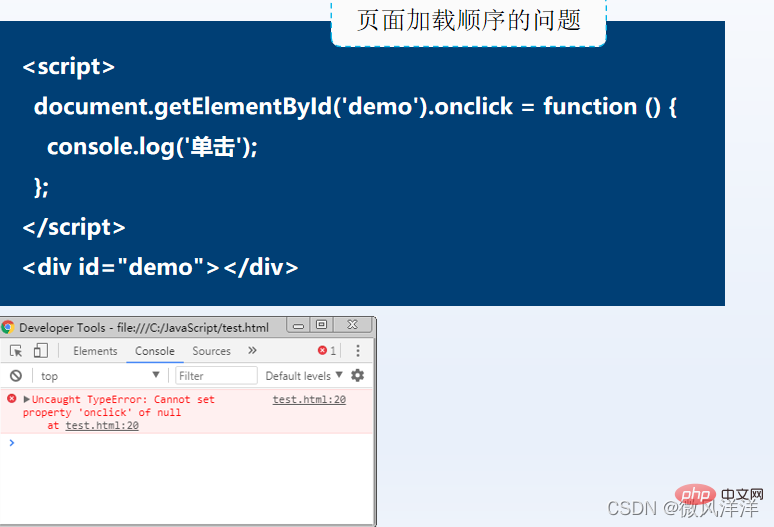
#Thinking: In what order are HTML pages loaded?
Answer: The page is loaded from top to bottom in the order in which the code is written.
Problems that may occur: If you use JavaScript to operate DOM elements before the page is loaded, a syntax error will occur.

Solution: Page events can change the execution timing of JavaScript code.
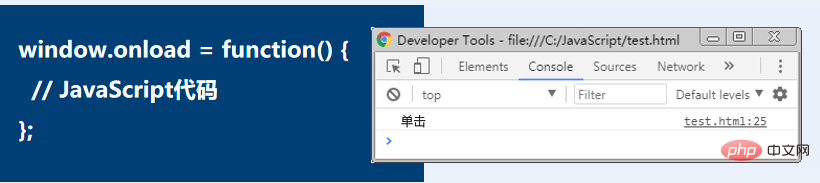
- load event: It is triggered after all tags in the body have been loaded. Since there is no need to consider the page loading order, it is often added when developing specific functions.
- unload event: Triggered when the page is closed, often used to clear references to avoid memory leaks.

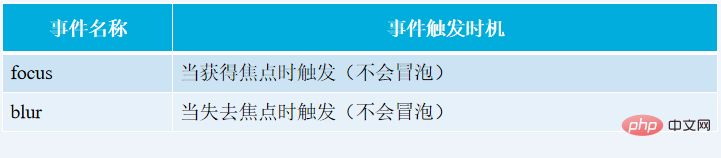
Focus event
In web development, focus events are mostly used for form validation functions and are the most commonly used events. one.
For example, the text box gets focus to change the style of the text box, and when the text box loses focus, the data entered in the text box is verified, etc.

#In order to let everyone better understand how to use focus events, the following is a demonstration to verify whether the user name and password are empty.

Code implementation
nbsp;html>
<meta>
<title>验证用户名和密码是否为空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
<p></p>
<p>
</p><p><label>用户名:<input></label></p>
<p><label>密 码:<input></label></p>
<p><button>登录</button></p>
<script>
window.onload = function() {
addBlur($('user')); // 检测id为user的元素失去焦点后,value值是否为空
addBlur($('pass')); // 检测id为pass的元素失去焦点后,value值是否为空
};
function $(obj) { // 根据id获取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 为指定元素添加失去焦点事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 检测表单是否为空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:输入内容不能为空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
The above is the detailed content of Take you to understand keyboard and mouse events in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

