Home >Web Front-end >Vue.js >What are the reserved words in ES6?
What are the reserved words in ES6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-08 18:55:352447browse
Reserved words of ES6: 1. enum (always reserved); 2. Reserved words in strict mode are implements, package, public, interface, protected, static, let, private; 3. in module code The reserved word is await.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
What are the reserved words of ES6
ES6 reserved words
1. Always reserved:
enum
2. Reserved in strict mode:
implements, package, public, interface, protected, static, let, private
3. Reserved in the module code:
await
Extended knowledge:
ES6 keywords
JavaScript puts some The identifier is taken out and used as its own keyword. Therefore, these keywords can no longer be used as identifiers in programs
JavaScript also reserves some keywords that are not used in the current language version, but may be used in future versions Will be used. ES5 retains these keywords, which we call reserved words:
class const enum export extendes inport super
It is worth noting that some of these reserved words have been used in ES6.
In addition, there are some keywords that are legal in ordinary JS code, but are reserved words in strict mode:
implements let private public yield interface package protected static
Strict mode also makes changes to the use of the following identifiers Due to strict restrictions, they are not entirely reserved words, but they cannot be used as variable names, function names or parameter names:
arguments eval
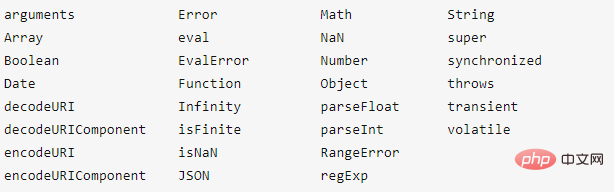
In addition, there are many global variables and functions built into JS , you should avoid using their names as variable names and function names. This is easy to understand. For example, we are familiar with the alert method. If you define a function whose name is alert, how does the original alert work? :

[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of What are the reserved words in ES6?. For more information, please follow other related articles on the PHP Chinese website!

