Home >Web Front-end >Front-end Q&A >How to get the number of li in jquery
How to get the number of li in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-02 13:53:483710browse
In jquery, you can use the index() method to get the number of the specified li. This method is used to return the index position of the specified element relative to other specified elements. Add one to the obtained index value. Specify the value of the element, the syntax is "li element object.index() 1".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to get the number of li in jquery
In jquery, you can use the index() method to get the position of the currently clicked li tag.
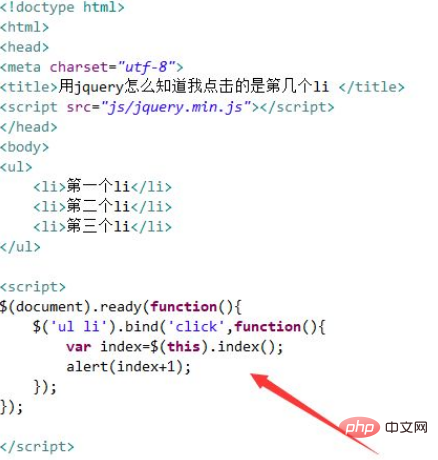
Create a new html file, named test.html, to explain how to use jquery to know which li I clicked.
Use the script tag to load the jquery.min.js file. Only when the file is successfully loaded can the jquery method be used.
Use ul tag, li tag to create a list, for example, create a list of three items. Use the ready() method to execute the function method when the page is loaded.
In the function method, by obtaining the li object, use the bind() method to bind a click event to each li. When the li is clicked, obtain the current li tag through the index() method. Index value. Finally, use the alert() method to output the index value.

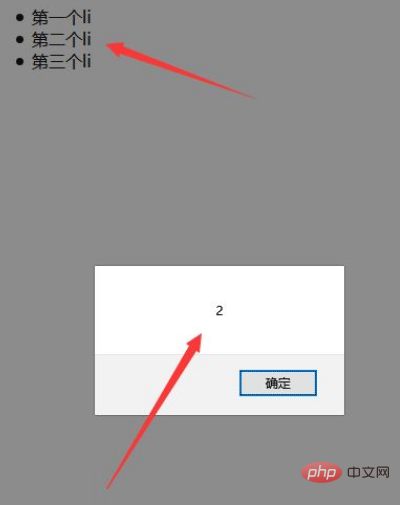
Open the test.html file in the browser, click the button to view the results.

Summary:
1. Use the bind() method to bind the click event to each li tag.
2. Obtain the position index of the currently clicked li tag through the index() method.
Note
The index obtained by index() starts from 0, so the above example requires adding 1.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to get the number of li in jquery. For more information, please follow other related articles on the PHP Chinese website!

