Home >Web Front-end >Front-end Q&A >How to display English words in html without line breaks
How to display English words in html without line breaks
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-28 10:15:394748browse
htmlHow to display English words without line breaks: 1. Use the word-break attribute to add the "word-break:keep-all; style to the English word element; 2. Use the word-wrap attribute to add Just add the "word-wrap:normal;" style to the English word element.

The operating environment of this article: Windows 10 system, html5 version, Dell G3 computer.
htmlHow to display English words without line breaks
1. The word-break attribute specifies the processing method of automatic line breaks.
By using the word-break attribute, you can Let the browser implement line breaks at any position
Syntax
word-break: normal|break-all|keep-all;
normal Use the browser's default line breaks.
break-all allows line breaks within words.
keep-all allows line breaks only at half-width spaces or hyphens.
Examples are as follows:
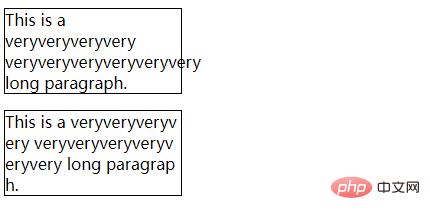
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>
Output result:

2. The word-wrap attribute allows long words or URL addresses to be wrapped to the next line.
Grammar
word-wrap: normal|break-word;
normal Only breaks lines at allowed hyphenation points (browser keeps default processing).
break-word Line breaks inside long words or URL addresses .
The example is as follows:
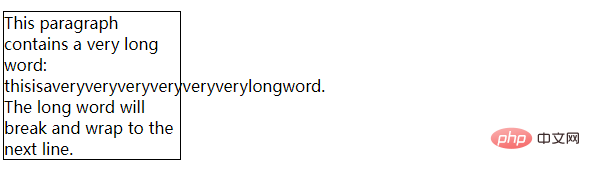
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-wrap:normal;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> </body> </html>
Output result:

html video tutorial"
The above is the detailed content of How to display English words in html without line breaks. For more information, please follow other related articles on the PHP Chinese website!

