Home >Web Front-end >Front-end Q&A >How to write html5 comments
How to write html5 comments
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-25 17:30:465895browse
html5 comments are written as: ""; html5 comment code starts with "". Comment Tags can insert comments into the source code. The comments will not be displayed in the browser. Comments can be used to explain the code, which will help to edit the code at a later time.

The operating environment of this article: Windows 10 system, html5 version, Dell G3 computer.
How to write html5 comments
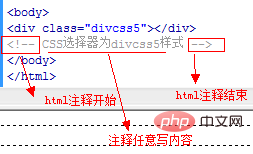
The beginning of the html comment code is:
Start with ""
Two small horizontal bars (minus sign) greater than symbol
The writing method is summarized as:
<!-- 注释内容 -->
comment tag is used to insert comments in the source code. Comments will not be displayed in the browser.
You can use comments to explain your code, which will help you edit the code at a later time. Especially useful when you write a lot of code.

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to write html5 comments. For more information, please follow other related articles on the PHP Chinese website!

