Home >Web Front-end >Front-end Q&A >How to use jquery to change the background color when the mouse passes
How to use jquery to change the background color when the mouse passes
- 青灯夜游Original
- 2022-03-23 19:06:513005browse
Implementation method: 1. Use the hover() method to bind the mouse passing event to the element and specify the event processing function; 2. In the event processing function, use the css() method to modify the background style to change the background color , the syntax "element node.css("background","color value");".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery changes the background color after the mouse passes
Implementation method:
Use hover() Method binds the mouse pass event to the element and specifies the event handler function
In the event handler function, use the css() method to modify the background style to change the background color
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
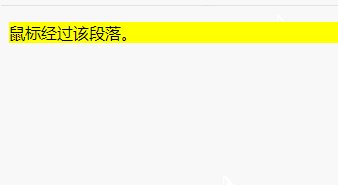
$("p").hover(function() {
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
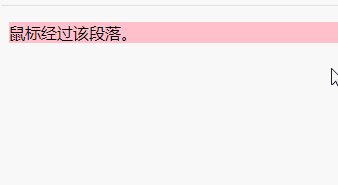
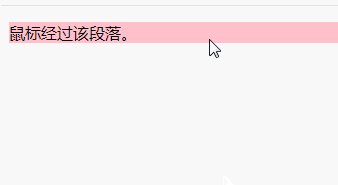
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
Description: hover()
triggers mouseenter and mouseleave events.
hover() method specifies two functions to be run when the mouse pointer hovers over the selected element.
Bind two event functions to the matching element, which will be executed when the mouse pointer enters and leaves the element respectively. Bind a single event function to the matching element to be executed when the mouse pointer enters and leaves the element.
[Recommended learning: jQuery video tutorial, web front-end development]
The above is the detailed content of How to use jquery to change the background color when the mouse passes. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What methods are there to traverse nodes in jquery?
- How to modify the content of a node in jquery
- Does jquery have a size method?
- How to hide all subordinate elements in jquery
- What are the commonly used methods to obtain attributes in jquery?
- How to use jquery to increase the width of li when the mouse is hovering

