Home >Web Front-end >Vue.js >What does vue hook mean?
What does vue hook mean?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-23 13:36:586065browse
In vue, hook refers to "hook", which is an event hijacking mechanism that can be executed earlier than the event; hook can be understood as vue's built-in event, but this built-in event needs to be actively processed Configuration, which can be used to handle intercepted function calls, events and messages.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
What does vue hook mean?
In fact, it is a problem caused by translation. The original name is "hook" (irresponsible literal translation is just "hook"). It is an event hijacking mechanism. In other words, it will be executed earlier than your event.
You can simply understand it as a built-in event of vue, but this built-in event is configured by you.
Code used to process "intercepted function calls, events, messages" are called hooks
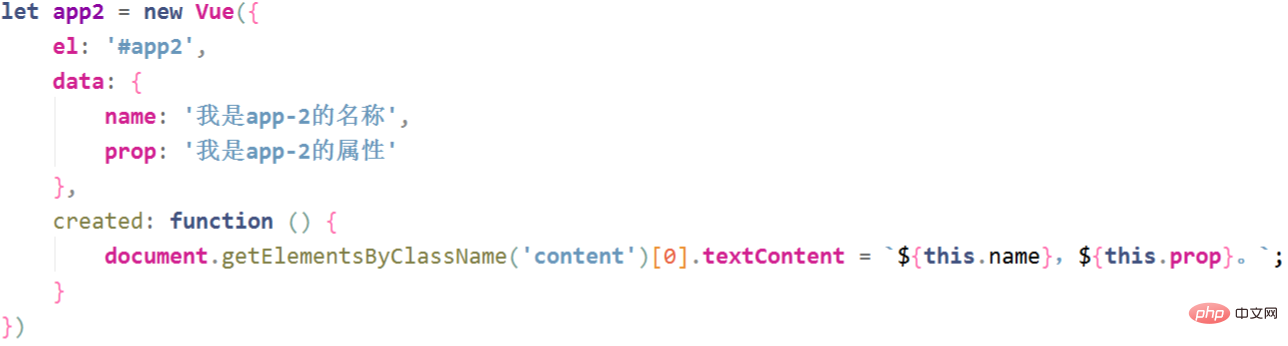
Typical "hook" such as:

The created event is a "hook", and the effect after execution is as follows:

[Related recommendations: "vue.js Tutorial》】
The above is the detailed content of What does vue hook mean?. For more information, please follow other related articles on the PHP Chinese website!

