Home >Web Front-end >Front-end Q&A >What is the use of javascript engine?
What is the use of javascript engine?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-10 10:51:021915browse
The JavaScript engine is used to convert JavaScript code into quickly optimized code that can be interpreted by the browser. The engine is a software converter that inputs the code and outputs commands that are consistent with machine recognition and operation.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What is the use of the JavaScript engine?
The JavaScript engine is a virtual machine that specializes in processing JavaScript scripts and is generally included with web browsers.
Speaking of the Javascript engine, many people are both familiar and unfamiliar with it. Because although I write a lot of js code every day, I am not very familiar with its principles and operating mechanisms. This flaw will not appear when the system resources are sufficient, but problems may arise when there are performance requirements or compatibility on different browsers. So it is very necessary to understand the working principle of the engine.
So what is an engine? Personally, I feel that in the computer field, an engine is a software converter that inputs your code and outputs commands that are consistent with machine recognition and operation. Take JavaScript as an example. The engine is responsible for parsing the JS code and compiling it into machine language for different environments. However, since the JavaScript language is a dynamic interpreted language, the performance pressure of the JS engine will be very high, compared with compiled languages such as Java and C. Therefore, performance will be one of the core indicators for measuring modern js engines.
The current mainstream js engines are Google Chrome's V8 engine and JavascriptCore, both of which belong to the webkit core. Webkit was first proposed by Apple. Later, as its influence gradually increased, it attracted many companies to jointly develop. Later, due to different opinions, Google separated from webkit and developed its own chromium series browsers, focusing on high performance. Therefore, we will see the introduction of many performance optimization technologies in V8; while JavascriptCore has always been the default kernel of webkit. The engine is also slowly optimizing and iterating. Let’s take a look at the specific similarities and differences.
V8 Engine
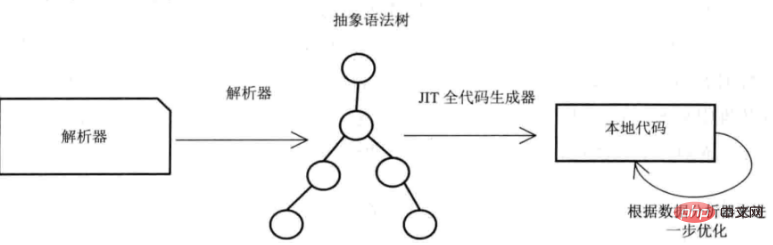
First let’s look at the overall processing flow of V8:

The first step is to use the parser to parse and generate Abstract syntax tree, and then use JIT (Just In Time) full code generator to generate local code. The full-code generator here is part of the JIT compiler and is different from the bytecode intermediate results of JavaScriptCore. This design is mainly for performance considerations, but it will also trigger more consumption in some scenarios. time calculation.
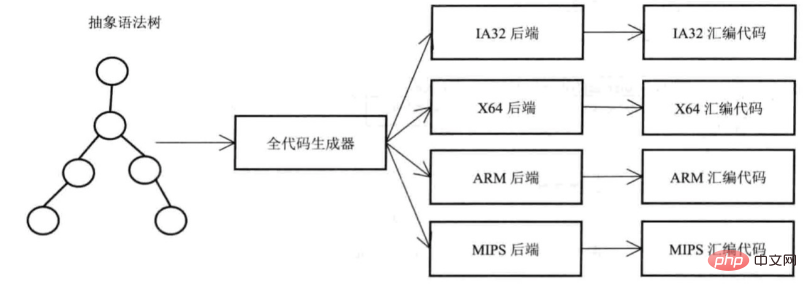
The compilation result of the full code generator depends on the back-end implementation of different platforms, and finally generates the corresponding assembly code, as shown in the following figure:

Also worth it One thing to mention is V8's memory management: it involves how to manage data fragmentation and garbage collection. The data layer uses the Zone class, which is the smallest unit of engine scheduling. The entire zone is accessed and deleted, and the same type of data is saved inside the zone. If you want to recycle, you also need to recycle the entire Zone memory block. The advantage of this is that it can efficiently handle a large number of similar operations, such as generating abstract syntax trees. However, the disadvantage is also very obvious. The scattered data structures in the Zone are difficult to clean up in time. Memory consumption goes up.
V8 also adopts the classic 3-classification method for memory garbage collection, which is divided into young generations, old generations and large objects. As shown in the figure below:

V8 uses handles to mark object locations. The difference from pointers is that handles are generally integer bytes of the operating system, usually 4 or 8 byte. The handle can generate the corresponding pointer address, or can directly save small integer data.
JavascriptCore engine
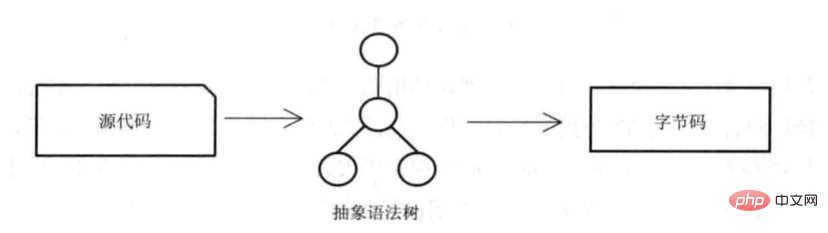
As the default webkit engine maintained by Apple, JavaScriptCore introduces many Apple technologies, such as LLVM and DFG (Data-Flow Graph) JIT compiler. The biggest difference from V8 is that it does not directly generate local code after generating the abstract syntax tree, but generates cross-platform bytecode:

# and then uses something similar to Java The virtual machine's interpreter parses the bytecode.
In terms of memory management, JavaScriptCore is similar to V8, with generational strategy and Zone variant JSGlobalData.
To sum up, V8 and JavaScriptCore, as representatives of js engines, have their own characteristics in their development routes, but performance is an indispensable part of both that needs to be continuously improved. With the promotion of the HTML5 standard, more videos, webgl rendering, etc. are being added. I believe that the functions of the web engine will be more complete in the near future.
Related recommendations: javascript learning tutorial
The above is the detailed content of What is the use of javascript engine?. For more information, please follow other related articles on the PHP Chinese website!

