Home >Web Front-end >Vue.js >What are components? Take you to a deep understanding of Vue.js components!
What are components? Take you to a deep understanding of Vue.js components!
- 青灯夜游forward
- 2022-03-02 19:44:372448browse
What is a component? This article will give you an in-depth understanding of the components in Vue, and talk about component rendering and component expansion. I hope it will be helpful to everyone!

The essence of Vue.js components and the corresponding rendering implementation
Introduction
If you are using Vue.js, then I think you must be familiar with Vue single file component (SFC). It is a file format provided by the Vue.js framework. In most application scenarios, it is Vue.js. The officially recommended project organization form. In this article, let us use single-file components as the source to review the essence of components. [Related recommendations: vuejs video tutorial]
What is a component
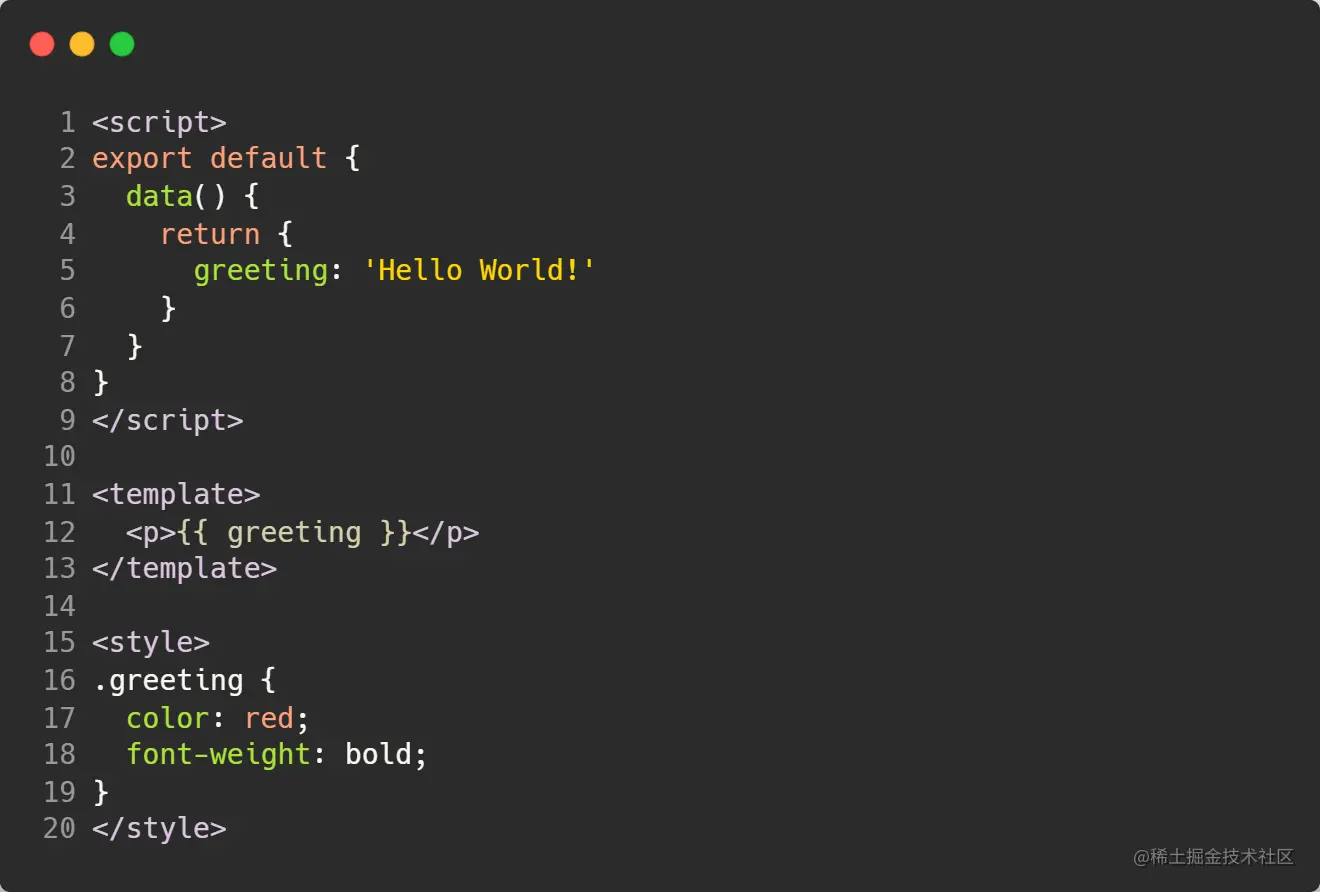
In Vue.js, single file component It can be considered as a further encapsulation of the Vue.js component. It combines the characteristics of the three elements HTML, JavaScript and CSS to , <script></script> and <style></style> integrate the views, logic and styles related to a component into a basic special file unit. , the following is an example of a single-file component:

You may not know, but inside Vue.js, the above-mentioned single-file component will pass through @vue/ compiler-sfcCompiles into standard JavaScript and CSS. The compiled JavaScript file may be as follows (Personal speculation, please correct me if wrong):

Is the return value of this function familiar? This is a virtual DOM object, where you can call this function Component! (If you are not familiar with virtual DOM, please refer to this note of mine -Why virtual DOM is used in Vue.js)
Yes, this is the component. The essence of the component is actually It is encapsulation of a set of DOM elements. Now, let us define a component ourselves to familiarize ourselves with and consolidate it:

# In summary, we can define a function to represent the component, and the return value of the function represents the component to be rendered. Content.
Rendering of components
As you can see from the above, the return value of the component is the virtual DOM object, which represents that the component wants to render Content. So how are components rendered in Vue.js? (If you don’t know much about the rendering principle of virtual DOM in Vue.js, you can refer to my note-A brief analysis of the runtime compilation of Vue.js)
In order to learn more To describe intuitively, we first use the tag tag in a virtual DOM object to store component functions:

You may not be too familiar with this description. , because the virtual DOM that I have come into contact with before may use the tag attribute value to describe the HTML tag. In fact, as long as it is supported by the renderer, tag: MyComponent is completely grammatical. At this time, the implementation principle of the renderer code responsible for rendering virtual DOM into real DOM is as follows:

Expansion of components
Do you still remember what the essence of components is? The essence of a component is encapsulating a set of DOM elements! So here comes the question. In the above article, a function has been used to customize the component, but can the component be represented only by a function? No, no, of course not, you can completely use a JavaScript object to customize the component, as follows:
In this MyComponent object, the attribute ## The return value of the #render function is a virtual DOM object, which represents the rendering content of this component. Accordingly, in order to be able to use object components to render DOM normally, the renderer in the above example needs to be modified and adapted accordingly. The modifications are as follows:
In the above code, vnode.tag is the object expressing the component. In fact, there are also components expressed using object structures in Vue.js, that is, stateful components.
Statement
- This article belongs to the category of reading notes. It is the author’s reading of Huo Chunyang’s new work "Vue.js Design and On the way to "Achieve", the content in the book is used as a blueprint, supplemented by personal personal experience to "fill in" it. It is recommended to buy the book and read it, you will definitely gain something
- Welcome to correct me
Original address: https://juejin.cn/post/7068956595169787918
Author: Jiang Huan
(Learning video sharing: vuejs tutorial, webfrontend)
The above is the detailed content of What are components? Take you to a deep understanding of Vue.js components!. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- This article will give you an in-depth analysis of the principle of Vue two-way binding (understand it thoroughly)
- 12 tips! Take you to optimize performance in Vue development
- How to optimize performance in Vue development? 12 optimization tips to share
- How to communicate between Vue3 components? 10+ communication methods to share
- What about hooks, why do both vue and react choose it?



