Home >Web Front-end >Front-end Q&A >How to modify the visibility attribute in jquery
How to modify the visibility attribute in jquery
- 青灯夜游Original
- 2022-03-01 16:31:403825browse
Modification method: 1. Use the css() method, the syntax "$(selector).css("visibility","new value")"; 2. Use the attr() method, the syntax "$(selector" ).attr("style","visibility:new value;")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The visibility attribute specifies whether the element is visible. Attribute values that can be set:
| Value | Description |
|---|---|
| visible | Default value . The element is visible. |
| hidden | The element is invisible. |
| collapse | When used in a table element, this value deletes a row or column, but it does not affect the layout of the table. The space occupied by a row or column is freed for other content. If this value is used on another element, it will be rendered as "hidden". |
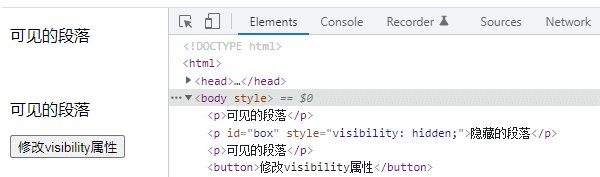
jquery modifies the visibility attribute
1. Use the css() method
$(selector).css("visibility","新值");Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#box").css("visibility","hidden");
});
});
</script>
<style></style>
</head>
<body>
<p>可见的段落</p>
<p id="box" style="visibility: visible;">可见的段落</p>
<p>可见的段落</p>
<button>修改visibility属性</button>
</body>
</html>
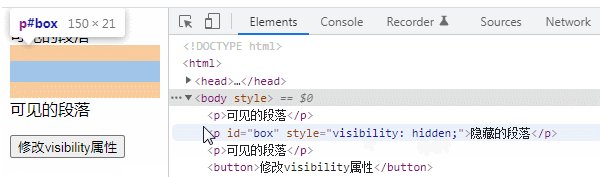
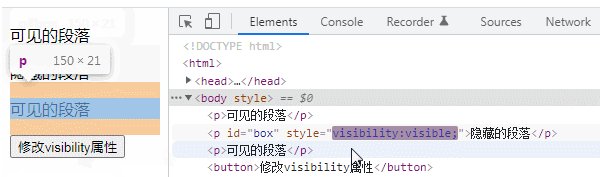
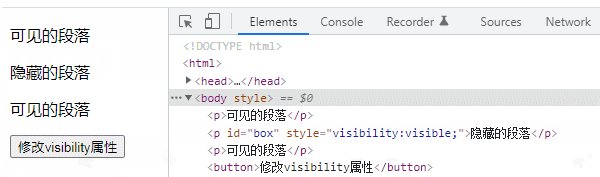
2. Use the attr() method
$(selector).attr("style","visibility:新值;")Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#box").attr("style","visibility:visible;");
});
});
</script>
<style></style>
</head>
<body>
<p>可见的段落</p>
<p id="box" style="visibility: hidden;">隐藏的段落</p>
<p>可见的段落</p>
<button>修改visibility属性</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end development video】
The above is the detailed content of How to modify the visibility attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about how to implement animation using jQuery (detailed code explanation)
- Summarize and share some DOM operations implemented using jQuery (collection)
- Summarize and share some jQuery-based front-end interviews (including mobile terminal FAQs)
- How to traverse in jQuery? A brief analysis of several traversal methods
- Check out these common jQuery interview questions to help you better understand the basics!

