This article brings you relevant knowledge about WeChat Mini Program. It mainly introduces the development steps of WeChat Mini Program and a detailed explanation of the main process. I hope it will be helpful to everyone.

[Related learning recommendations: 小program learning tutorial]
At present, the small program industry has become one of the popular dark horses in Internet marketing. First, relying on major traffic platforms, the mini program industry has a natural user base and unique resource advantages. With its convenient and fast operations and simple and popular model, it has ushered in explosive growth in just one year. increase. At present, the cost of developing a small program on the market ranges from several thousand to tens of thousands. Taking Tencent Cloud as an example, a small program designed by Tencent's official team and put into operation immediately is sold at a price of 680 to 3680 per year. Let’s not talk about the complicated small program design for now, let’s start with the simplest one. 
There are two ways to develop small programs, one is customized development and the other is third-party platform development. The price of customized development is relatively high, ranging from tens of thousands to hundreds of thousands, and the development cycle is long;
The price of third-party platform development is relatively low, and it can be developed in just a few thousand according to the function. The most important thing is that the development cycle is short, one week. It can be launched online soon.

1. Essential technologies for WeChat mini program development
1. HTML language
HTML is the abbreviation of Hypertext Markup Language. HTML is mainly responsible for the skeleton of web pages. Just like the skeleton of animals, HTML language is the skeleton that supports the layout of web pages.
2. CSS
CSS is the abbreviation of Cascading Style Sheet. It is mainly responsible for web page style, how to distribute web page content, section background, color and other appearance issues. CSS can be used control.
3. JavaScript
abbreviated as js, is a dynamic scripting language. In the past, js was only a scripting language used for web page interaction. With the Google v8 engine, angular, react and other front-end frameworks, the trend of front-end and back-end separation has become more and more obvious. The development of node, js and other technologies has made js also burst out on the server side. vitality and has become one of the most active languages currently.
4. Server Language
If you are not a professional back-end developer, the back-end may be difficult and the learning curve will be steep. However, it is still recommended that developers learn the back-end language. At least they need to understand the general reason framework and be able to understand its code logic. This can not only achieve good cooperation between the front and back ends, but also be able to use it when bugs occur in the mini program. There are many server languages that are commonly used, such as PHP, Java, Python, ASP and other technologies. It is recommended that beginners choose and learn according to their specific needs.
5. Database language
If the small program you develop does not have a large amount of data and the structure is not complex, the database language is relatively simple, and you generally need to learn a few. Commonly used commands and frequently encountered problems can be used. Commonly used databases include free MySQL, msSQL, MongoDB, Oracle and other databases. If the amount of data is very large, it can easily lead to a white page on the first screen of the mini program. At this time, optimization must be considered.
Note: When it comes to the specific implementation of development software, they are similar. Each software has its own characteristics, and the language standard rules are somewhat different. Common development tools include: WeChat Developer Tools, ByteDance Development Tools, Sublime Text 3. Here we use WeChat developer tools.
2. WeChat Developer Tools
1. Download and install
Baidu “WeChat Public Platform”, select Mini Program

Select the corresponding version in the developer tools to download
It is recommended to install the 64-bit stable version
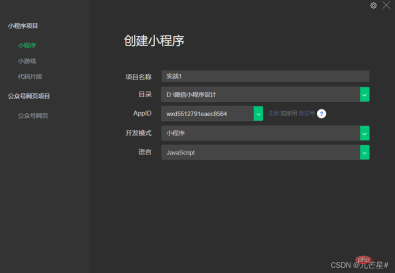
2. Create a new project
Fill in the project name, directory, and AppID (select the test number) on the startup page

This is the basic framework
The startup log that comes with the tool, let’s start to understand the framework of small program development
Three , Program framework
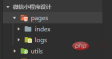
Two folders in the root directory
pages are folders used to store page files;
utils are used to store Public js folder; 
The mini program is roughly divided into two parts, homepage and paging. The homepage is the first page displayed after logging in. The homepage and paging occupy a folder respectively, and are both included in the pages folder. Obviously, the initialized applet has only two pages (homepage index and log page logs) 
The index also contains the files required for home page interface design (index.js, index.json, index.wxss, index.wxml)
index.js is the home page Logical file, similar to js document;
index.json is the configuration file of the home page, such as title words, background, etc.;
index.wxss is the home page The above style sheet file is similar to a CSS document;
index.wxml is the structure file of the first page, similar to an HTML document. 
Similarly, the log file logs is basically similar to the index (if you add a new page, you need to add a new folder under the pages file) 
And the app in the root directory .js, app.json, app.wxss, project.config.json, and sitemap.json are the global settings of the mini program. 
app.js is the entry file of the project, which is used to create the application object and is first called when starting the mini program;
app.json is the global variable of the current mini program, including the mini program’s page path, interface presentation, bottom tab, etc.;
app.wxss is the public style sheet of the mini program, developers can The class attribute of the page component directly uses the style rules declared in app.wxss;
project.config.json is the project configuration file. In layman's terms, it is the personalized configuration when developing the project at the beginning. This will include a series of options such as editor color, automatic compression when code is uploaded, and more.
sitemap.json is used to configure whether the mini program and its pages are allowed to be indexed by WeChat. The file content is a JSON object. If there is no sitemap.json, the default is that all pages are allowed to be indexed;
After creating the project, the developer tools automatically extract some public code into a separate js (utils.js) file as a module; that is, the utils folder is used to store its own encapsulated tool classes. A function is a shared method. 
4. Program debugging area
There are several commonly used debugging modes in the program debugging area
1.Console
Console It is the console, which can display error messages and print variable information, etc.
2.Wxml
Wxml is equivalent to HTML CSS, and the area on the left is the HTML language CSS Some label attributes. On the right, you can conveniently set CSS properties
3.Sources
Sources displays all the script files of the current project. The WeChat applet framework will process these script files. Compile
4.Network
Network is used to display network-related information. There is no network request here
5.AppData
AppData displays the specific data displayed by the current project. It can be compiled here and will be displayed on the page in real time
3. Project actual combat (with core code)
1. Project introduction
Using WeChat developer tools to create the most basic small program "Taihang Elf" (direct search on WeChat) , the function is for display only and does not have any commercial function.
The rendering of the homepage is as follows
2. Project Framework
The "Taihang Elf" applet has 6 pages, namely homepage index, content page discovery, personal homepage setting, login registration page, check-in page Calendar, scan code payment page please
var api = require('../../utils/api.js')var app = getApp()Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res })
})
that.setData({
_api: api })
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads })
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}})
2)index.json{
"usingComponents": {}}
3)index.wxml<scroll-view>
<view>
<swiper>
<block>
<swiper-item>
<image></image>
</swiper-item>
</block>
</swiper>
</view>
<view>
<text></text>
<text>太行精灵为你推荐</text>
</view>
<block>
<view>
<view>
<image></image>
</view>
<view>
<view><text>{{list.title}}</text></view>
<view><view>{{list.state}}</view><view><text>{{list.num}}</text>人报名</view></view>
<view><text>{{list.address}}</text>|<text>{{list.time}}</text></view>
</view>
</view>
</block></scroll-view><include></include>
4)index.wxss/**index.wxss**/page{
height: 100%;
background-color: #efeff4;}scroll-view{
height: 100%;}.swiper{
top: 0px;
width: 100%;
height: 240px; }.swiper swiper{
height: 240px;}.slide-image{
width: 100%;}.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;}.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;}/*list*/.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;}.list-img{
position: relative;
float: left;
width: 120px;}.list-img .video-img{
width: 120px;
height: 120px;}.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;}.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;}.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;}.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;}.list-tag .list-num{
font-size: 16px;
color: #ff6666;}.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;}
2.app.json{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "太行精灵",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "我的",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
] },
"debug": true,
"sitemapLocation": "sitemap.json"}
The above code is for reference only, you can refer to the following documents Link:
WeChat Mini Program Official Document
Mini Program Framework
3. Project online WeChat public platform, enter the mini program to register
 After the registration is completed, there will be an AppID. Replace the previous test number with the new ID. Open the WeChat developer tools again and edit the area. The upload button
After the registration is completed, there will be an AppID. Replace the previous test number with the new ID. Open the WeChat developer tools again and edit the area. The upload button  will appear at the top. After the upload is successful, enter the WeChat public platform and you will see the development version. Submit it for review. It will take about half an hour. After notifying you that the review has passed, you will submit the review version. It will take about 10 minutes to view. Go to your own online mini program.
will appear at the top. After the upload is successful, enter the WeChat public platform and you will see the development version. Submit it for review. It will take about half an hour. After notifying you that the review has passed, you will submit the review version. It will take about 10 minutes to view. Go to your own online mini program. 
小program development tutorial】
The above is the detailed content of Zero-based WeChat applet development and detailed examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools

Dreamweaver CS6
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






