Home >Web Front-end >uni-app >Let you understand uniapp cross-domain issues (detailed examples)
Let you understand uniapp cross-domain issues (detailed examples)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-02-25 17:57:0028920browse
This article brings you relevant knowledge about uniapp cross-domain. It introduces why there are cross-domain problems. This is a security protection mechanism of the browser. Let’s take a look. Related questions, hope it helps everyone.

Recommended: "uniapp tutorial"
Why are there cross-domain problems?
Due to the same-origin policy of the browser, it is a security protection mechanism of the browser.
When the browser requests the resources of another domain name from a webpage of one domain name, if the protocol, domain name, or port are different, it is cross-domain
There are many ways to solve the cross-domain problem of uniapp, summarized below Here are some commonly used methods
1. Using jsonp, you can add
dataType:'jsonp'
to our encapsulated network communication. Summary:
However, this method only supports get requests, and it seems that post cannot be used.
For details, please refer to: https://www.imooc.com/article/291931
2. Add to manifest.json in the uniapp root directory
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}},
Summary:
Although this method is not as flexible as other methods, it is the most suitable for uniapp. After all, it is the official configuration file.
Specific reference: https://uniapp.dcloud.io/collocation/manifest?id=h5
3. Create a new file vue.config.js in the uniapp root directory, and then Add
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}}
Summary:
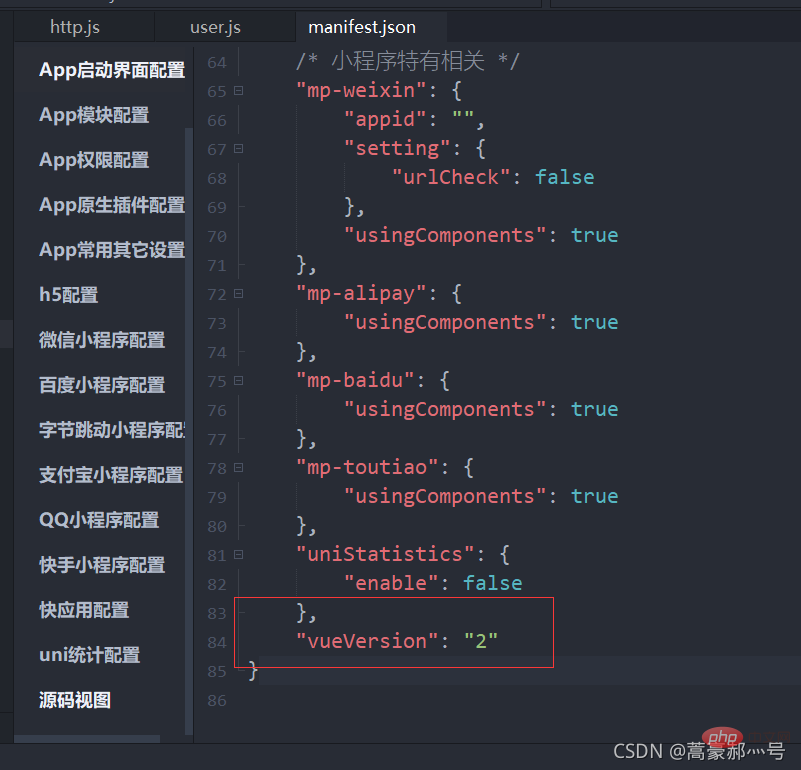
This configuration method may be useless, because vue.config.js is only available in vue3, vue2 The configuration vue.config.js is invalid. You can view the vue version through the vueVersion field in the manifest.json file. As shown below: 
For specific reference: https://cli.vuejs.org/zh/config/#devserver-proxy
If the vue2 configuration is cross-domain, please refer to: https://blog.csdn .net/weixin_45679977/article/details/103004678
4. Lift the cross-domain restrictions of Google Chrome
TASKKILL /F /IM chrome.exe
start chrome.exe --args --disable-web-security --user-data-dir
pause
Summary:
Remember to restart the browser
For specific reference: https://blog.csdn.net/MisTTT/article/details/75976123
5. Other methods
(1). Run directly in the built-in browser of hbuilderx, uniapp officially has done cross-domain processing in the built-in browser
(2). Download a Google browser that can Supports cross-domain extensions: https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
For details, please refer to: https://ask.dcloud.net. cn/article/35267
Recommended: "uniapppopular tutorials"
The above is the detailed content of Let you understand uniapp cross-domain issues (detailed examples). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Learn more about subcontracting steps in uniapp and mini programs
- A brief discussion on how to develop Android native plug-ins in Uniapp
- uniapp develops Ele.me WeChat applet home page sticky sticky positioning layout
- How to use scrpll-view component to implement pull-down refresh in uniapp
- What is the difference between uniapp calling vue and nvue

