Home >Web Front-end >Vue.js >What is the usage of vuex in vue3
What is the usage of vuex in vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-02-25 14:56:3010004browse
In vue3, vuex is used to store and manage the state of all components. It is a state management mode specially developed for "vue.js" applications; mutations can be used to change the data in vuex. For asynchronous In this case, you can use the methods in actions to submit mutations to change the data in vuex.

The operating environment of this article: Windows 10 system, Vue3 version, DELL G3 computer.
What is the usage of vuex in vue3
Vuex is a state management pattern library specially developed for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way.
vuex is widely used in medium and large projects. Generally, the data used globally is placed in vuex to facilitate the use of other pages. In the project, most of the data stored in vuex is related to user_id , permissions and other information related, so how to use vuex in vue3? With this problem, in this article, let’s analyze it together
In fact, the use of vuex in vue3 and the use of vuex in vue2 are roughly the same. They both store data through state and change the data in vuex through mutations. In the asynchronous situation, the data in vuex is changed by submitting methods in mutations through actions. With this idea, let’s use vuex
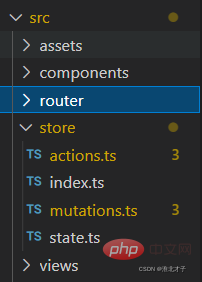
in vue3. Before starting to write code, let’s take a look at my directory structure. : Under the store file, divide vuex into the following ts files

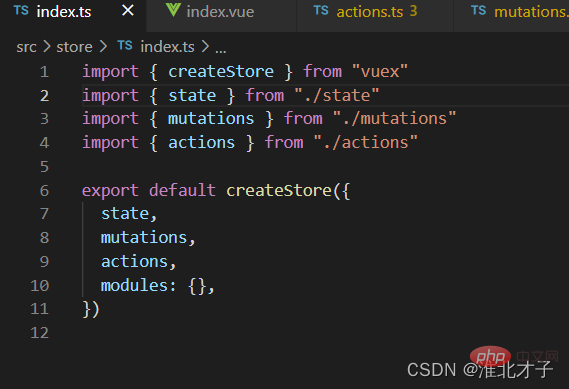
In index.ts, assign the methods exposed by these modules to the corresponding modules

1. How to use the data stored in vuex
State is the same as vue2. It is a place to store data. In terms of writing, It's exactly the same. Here I define a count attribute, initialized to 0
const state = {
count: 0,
}
export { state }
The method we use in vue3 is as follows: first introduce the useStore function from vuex, and its return value is a vuex instance
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
</script>
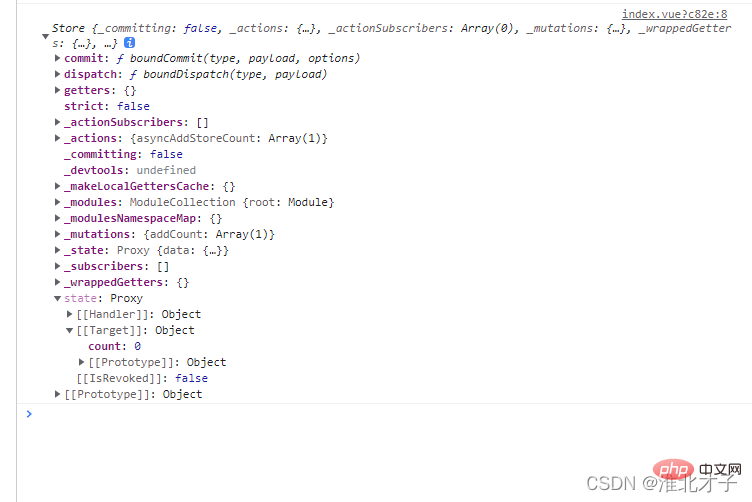
In the console, print this store and you can see some properties on the store. It is obvious that it is an instance of vuex, which has getter, dispatch, state and other properties

2. How to change the attributes in vuex
Vue3, like vue2, modifies data in vuex by submitting methods in mutations Change, how to use it? First, take a look at the writing method in mutations
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }
Here, an addCount method is defined. This method accepts two parameters. The first parameter is the state object to be changed. (Of course you call this method You can also write state.count in the parameters, and then directly state = payload in mutations), The second parameter is the data to be changed, such as performing 1 operation
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在这里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>
3. How Asynchronously changing vuex data
In vue2, actions are implemented through the method in dispatch -> mutations. The same is true in vue3. However, it should be noted that the first parameter of actions in vue3 is fixed. is the current instance of vuex and does not need to be passed by you. The second parameter is the data to be operated. Here, the author uses 2 operations
const actions = {
asyncAddStoreCount(store, payload) { // 第一个参数是vuex固定的参数,不需要手动去传递
store.commit("addCount", payload)
},
}
export { actions }
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
<button @click="asyncChangeStoreCount">异步改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount是mutations中的方法,2是传递过去的数据
// 异步改变vuex用dispatch方法,这里用setTimeout模拟异步操作
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>
Rendering:
1. Initial:



vue.js tutorial》】
The above is the detailed content of What is the usage of vuex in vue3. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about what Hooks means to Vue
- Sharing useful information: 7 ways to communicate with Vue3 components!
- Let's talk about the implementation principles of Provide and Inject in Vue3
- What is the difference between vue and laravel
- Summarize and share 8 Vue.js UI components, you can always use one!

