 Development Tools
Development Tools VSCode
VSCode How to configure synchronization in VSCode? Official synchronization plan sharing (strongly recommended)
How to configure synchronization in VSCode? Official synchronization plan sharing (strongly recommended)How to configure synchronization in VSCode? Official synchronization plan sharing (strongly recommended)
How to configure synchronization in VSCode? This article will share with you the VSCode official configuration synchronization solution. Simply synchronize all your VSCode configurations. I hope it will be helpful to everyone!

I have been migrating my computer working environment these days. For VSCode, I really don’t want to download plug-ins and configure code rules from scratch, so I asked Baidu for help, and the search results were high. The solution is basically to use the Setings Sync plug-in, so I followed that.
After a lot of tossing, and even stepping into the trap where it is difficult to find a solution online, I sincerely wrote a synchronous article. Then a friend left a comment and told me that there is an official solution.


So in order to let more friends know about this solution, I checked the official documentation of VSCode and decided to write another article about VSCode Configure synchronization article.
What is the relationship between VSCode Settings Sync and the Settings Sync plug-in?
You still have to confirm the function of the Settings Sync plug-in. Although I have stepped on a lot of pitfalls, it is indeed Meets my needs. The names are both Settings Sync. Is there any relationship between the two?
The official explanation is: It doesn’t matter a dime!
I have experienced both methods, and my experience is: it is still the official one, and it is not a little bit more convenient. I strongly recommend the official synchronization solution directly introduced in this article! [Recommended learning: "vscode introductory tutorial"]

Next, we will introduce the official configuration synchronization scheme of VSCode, and the text begins. .
Turn on the Settings Sync function
Settings SyncThe function is turned off by default. Click the gear at the bottom left of VSCode to turn on the Settings Syncfunction

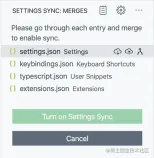
The following interface will appear, allowing you to select the content you want to synchronize, including the following 5 types (just select all if you find it troublesome):
- Settings(Configuration)
- Keyboard Shortcuts(Shortcut keys)
- Extensions(Plugin)
- User Snippets(User code snippets)
- UI State(Interface state)

Click the Sign in & Turn on button and choose the login method. It doesn’t matter which one you choose, as long as you use the same account to log in in the future.

Here I chooseSign in with your GitHub.
After selecting the login method and logging in successfully, Settings Sync is turned on, and VSCode will automatically synchronize the content you just selected in the background.
Merge or Replace?
Yes, it has been configured so far. Isn’t it super simple? Now VSCode has silently synchronized the configuration for you in the background. When you synchronize the configuration uploaded by other devices, the following dialog box may pop up. Just process it according to your own needs.

- ##Merge: This item will merge the remote configuration with the local configuration
- Replace Local: Remote configuration will replace local configuration
- Merge Manually...: Manually merge

- Accept Local: Use local configuration to overwrite remote configuration
- Accept Remote : Use remote configuration to overwrite local configuration
- Show Conflicts: Handle conflicts manually
Settings Sync at any time, and then use another account to turn on Settings Sync.
Can I roll back if the configuration is wrong?
VSCode will save your local and remote data backups while synchronizing data. When you encounter configuration errors, you can roll back.
Use the Settings Sync: Show Synced Data command in the command panel, you can see 3 views of synchronized records
- SYNC ACTIVITY ( REMOTE) : Remote synchronization record
- SYNC ACTIVITY (LOCAL) : Local synchronization record
- SYNCED MACHINES: Synchronized Device
It should be noted that the **SYNC ACTIVITY (LOCAL)** view is closed by default and can be displayed as shown in the figure below.
Version rollback
in **SYNC ACTIVITY (REMOTE) or SYNC ACTIVITY (LOCAL) **Select the version you want to roll back in the view and click the icon on the right to roll back.
View historical devices
SYNCED MACHINESThe view shows all the configurations you have ever synchronized The device is automatically named according to the version of VSCode (internal beta version/stable version) and the device operating system. You can click the "Pencil" button to change the name. You can also right-click on the corresponding device and select the Turn off Settings Sync menu to disable the synchronization function of the device.
What should I do if I want to delete all configurations?
Click the gear button, then select the Settings Sync is On menu, remember to check Check the box in the picture to delete all saved configurations. Open Settings Sync configuration next time and start all over again.
The VSCode official synchronization plan is briefly introduced here, which is enough for most friends. If you have more synchronization issues, you can refer toVSCode official document.
This article is reproduced from: https://juejin.cn/post/7066622158184644621
Author: Chan Mufeng
More about For VSCode related knowledge, please visit: vscode tutorial! !
The above is the detailed content of How to configure synchronization in VSCode? Official synchronization plan sharing (strongly recommended). For more information, please follow other related articles on the PHP Chinese website!
 Visual Studio vs. VS Code: A Comparison of Code EditorsApr 28, 2025 am 12:15 AM
Visual Studio vs. VS Code: A Comparison of Code EditorsApr 28, 2025 am 12:15 AMVisualStudio is suitable for large-scale project development, while VSCode is suitable for lightweight and highly customizable environments. 1. VisualStudio provides powerful intelligent perception and debugging functions, suitable for large-scale projects and enterprise-level development. 2. VSCode provides flexibility and customization capabilities through extended systems, suitable for multiple programming languages and cross-platform development.
 Visual Studio's Pricing: Understanding Subscription ModelsApr 27, 2025 am 12:15 AM
Visual Studio's Pricing: Understanding Subscription ModelsApr 27, 2025 am 12:15 AMVisualStudio subscriptions are available in multiple levels, suitable for different developers' needs. 1. The basic version is free and suitable for individuals and small teams. 2. Advanced versions such as Professional and Enterprise provide advanced tools and team collaboration functions, suitable for enterprise users.
 Visual Studio vs. VS Code: Performance and Resource UsageApr 26, 2025 am 12:18 AM
Visual Studio vs. VS Code: Performance and Resource UsageApr 26, 2025 am 12:18 AMThe difference between VisualStudio and VSCode in performance and resource usage is mainly reflected in: 1. Startup speed: VSCode is faster; 2. Memory usage: VSCode is lower; 3. CPU usage: VisualStudio is higher during compilation and debugging. When choosing, it must be determined based on project requirements and development environment.
 Visual Studio: The IDE for C#, C , and MoreApr 25, 2025 am 12:10 AM
Visual Studio: The IDE for C#, C , and MoreApr 25, 2025 am 12:10 AMVisualStudio (VS) is a powerful integrated development environment (IDE) developed by Microsoft, which supports multiple programming languages, such as C#, C, Python, etc. 1) It provides a rich set of features including code editing, debugging, versioning and testing. 2) VS processes code through powerful editors and debuggers, and supports advanced code analysis and reconstruction using Roslyn and Clang/MSVC compiler platforms. 3) Basic usage is like creating a C# console application, and advanced usage is like implementing polymorphism. 4) Common errors can be debugged by setting breakpoints, viewing output windows, and using instant windows. 5) Performance optimization suggestions include the use of asynchronous programming, code reconstruction and performance analysis.
 Visual Studio: Code Compilation, Testing, and DeploymentApr 24, 2025 am 12:05 AM
Visual Studio: Code Compilation, Testing, and DeploymentApr 24, 2025 am 12:05 AMIn VisualStudio, the steps for compiling, testing and deploying the code are as follows: 1. Compiling: Use VisualStudio's compiler options to convert source code into executable files, supporting multiple languages such as C#, C and Python. 2. Testing: Use built-in MSTest and NUnit to perform unit testing to improve code quality and reliability. 3. Deployment: Transfer applications from the development environment to the production environment through web deployment, Azure deployment, etc. to ensure security and performance.
 Visual Studio: An Introduction to the Integrated Development Environment (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio: An Introduction to the Integrated Development Environment (IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio: Exploring the Free and Paid OfferingsApr 22, 2025 am 12:09 AM
Visual Studio: Exploring the Free and Paid OfferingsApr 22, 2025 am 12:09 AMThe main difference between the free and paid versions of VisualStudio is the richness of features and the service supported. The free version (Community) is suitable for individual developers and small teams, providing basic development tools; the paid version (Professional and Enterprise) provides advanced features such as advanced debugging and team collaboration tools, suitable for large projects and enterprise-level development.
 Visual Studio Community Edition: The Free Option ExplainedApr 21, 2025 am 12:09 AM
Visual Studio Community Edition: The Free Option ExplainedApr 21, 2025 am 12:09 AMVisualStudioCommunityEdition is a free IDE suitable for individual developers, small teams and educational institutions. 1) It provides functions such as code editing, debugging, testing and version control. 2) Based on the Roslyn compiler platform, it supports multiple programming languages and integrates Git and TFVC. 3) Advanced features include unit testing, optimization suggestions include turning off unnecessary extensions and using a lightweight editor.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),




?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)


