Home >Web Front-end >Front-end Q&A >What is equality comparison in javascript
What is equality comparison in javascript
- 青灯夜游Original
- 2022-02-16 17:20:121916browse
Equality comparison refers to comparing whether the values of two expressions (or operands) are equal. The comparison methods are: 1. Use the "==" operator, the syntax "a==b"; 2. Use the "===" operator, the syntax is "a===b"; 3. Use the "Object.is()" method, the syntax is "Object.is(a, b)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Equality comparison in javascript
In javascript, equality comparison refers to comparing two expressions (or operands) Whether the values are equal.
We all know that JavaScript is loosely typed, and in some cases, when using == to do equality comparison, it will give you unexpected results. This is because when using == to do equivalent comparison, JavaScript will perform an implicit cast on the two compared values.
0 == ' ' //true null == undefined //true [1] == true //true
So JavaScript also provides us with three equal sign operators===, which is more strict and does not force conversion of comparison values, but is practical=== Sometimes comparison is not the best solution:
NaN === NaN //false
The good news is that there is a new better and more accurate method in ES6Object.is(), It has the same functionality as ===, and performs well in some special cases:
Object.is(0 , ' '); //false Object.is(null, undefined); //false Object.is([1], true); //false Object.is(NaN, NaN); //true
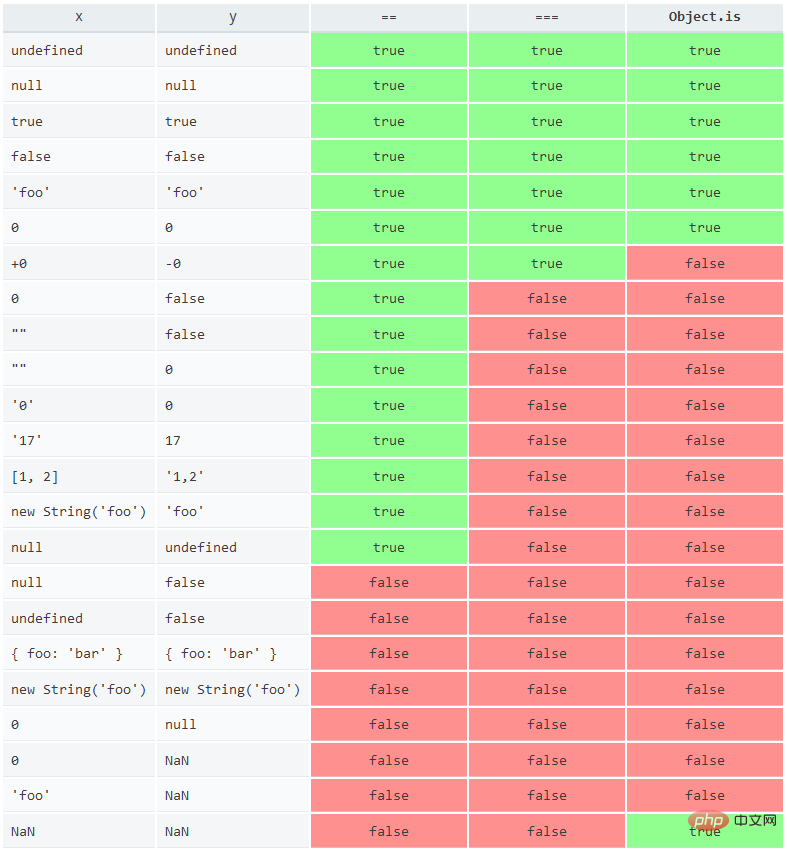
The picture below details ==,## Similarities and differences between #=== and Object.is() equivalent price comparison:

javascript learning tutorial 】
The above is the detailed content of What is equality comparison in javascript. For more information, please follow other related articles on the PHP Chinese website!

