Home >Web Front-end >Front-end Q&A >How to hide rows in javascript
How to hide rows in javascript
- 藏色散人Original
- 2022-01-18 11:49:413349browse
How to hide rows in javascript: 1. Create an HTML sample file; 2. Define a table; 3. Use js code "function setDetailMsgRow(rowID, btn) {...}" to hide the table A certain line will do.

The operating environment of this article: Windows 7 system, javascript version 1.8.5, Dell G3 computer.
How to hide rows in javascript?
js controls hiding or displaying a certain row of the table
The main JS is as follows: (compatible with browsers: IE9, FireFox, Chrome, 360 safe)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
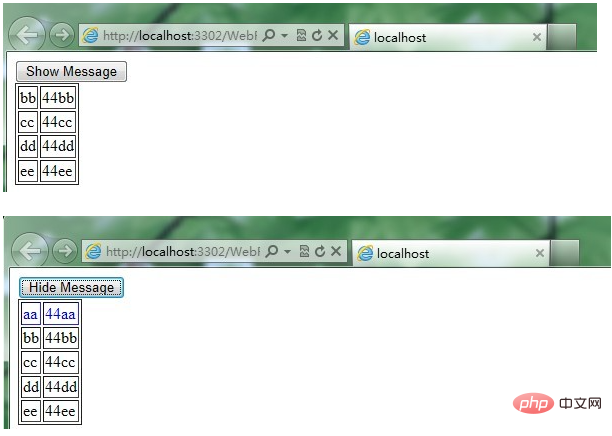
}The rendering is as follows:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
Recommended learning: "js Basic Tutorial"
The above is the detailed content of How to hide rows in javascript. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:What is the usage of range in javascriptNext article:What is the usage of range in javascript

