Home >Web Front-end >Front-end Q&A >What is the event when javascript loses focus?
What is the event when javascript loses focus?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-17 16:14:2516021browse
In JavaScript, the focus loss event is the blur() event. This method specifies that the blur event occurs when the element loses focus, or specifies the function to be run when the blur event occurs. The syntax is "$(selector). blur()" or "$(selector).blur(function)".

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What is the event that JavaScript loses focus
The blur event occurs when an element loses focus.
blur() method triggers the blur event, or specifies a function to run when the blur event occurs.
Tip: This method is often used together with the focus() method.
Syntax
Trigger the blur event for the selected element:
$(selector).blur()
Add a function to the blur event:
$(selector).blur(function)
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>Output result:

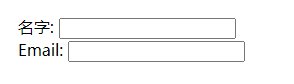
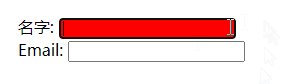
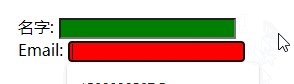
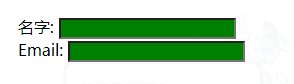
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>Output result:

[Related recommendations: javascript learning tutorial]
The above is the detailed content of What is the event when javascript loses focus?. For more information, please follow other related articles on the PHP Chinese website!

