Home >Web Front-end >Front-end Q&A >What does node mean in html5
What does node mean in html5
- 青灯夜游Original
- 2022-01-17 14:18:399068browse
In HTML5, node is the most basic component of a web page. Each part of a web page can be called a node; such as: html elements, attributes, text, comments, the entire Documents, etc. are all a node.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Node is the most basic component of our web page. Each part of the web page can be called a node:
The entire document is A document node
Each HTML element is an element node
The text within an HTML element is a text node
Each HTML attribute is an attribute node
Comment is a comment node
html element, attribute, text, comment, entire document etc. are all nodes.
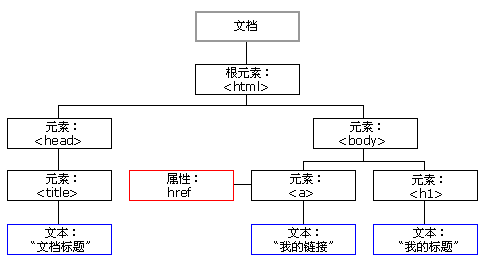
There are four types of nodes in HTML:
Document node: represents the entire html;
Element node: represents Tags and the content they contain;
Attribute nodes: attributes in HTML tags;
Text nodes: content text in tags.
Node tree:

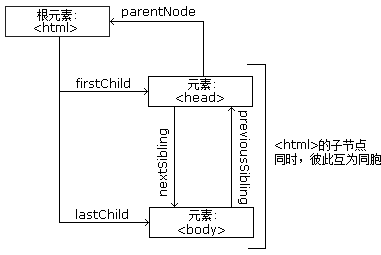
##Node parent, child and sibling
Nodes in the node tree have hierarchical relationships with each other. We often use terms such as parent, child and sibling to describe these relationships. Parent nodes have child nodes. Children of the same level are called siblings (brothers or sisters).- In the node tree, the top node is called the root.
- Every node has a parent node, except the root (which has no parent node).
- A node can have any number of child nodes.
- Siblings are nodes that have the same parent node.

<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1>DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>From the HTML above: The
- ## node has no parent; it is the root node
- ## The parent node of # and is the node
-
The parent node of the text node "Hello world!" is the
node
- And:
-
node has two child nodes: and
node -
node also has one child node: text node" DOM Tutorial" -
and
nodes are sibling nodes and are also child nodes of
- And:
- element is
-
The element is the first child node of the element
-
The element is the last child node of the
element - Related recommendations: " html video tutorial
The above is the detailed content of What does node mean in html5. For more information, please follow other related articles on the PHP Chinese website!

