Home >Web Front-end >Front-end Q&A >Which attribute of css3 changes the cascading property?
Which attribute of css3 changes the cascading property?
- 青灯夜游Original
- 2022-01-13 14:50:452289browse
In CSS3, you can use the "!important" rule to change the cascading nature. This rule is used to increase the weight of the specified style, thereby changing the cascading nature of the style. The syntax is "selector {property: value!important" ;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is cascading?
Cascading is a feature of browsers that handle conflicts. If an attribute is set to the same element through multiple selectors, then only one selector will take effect at this time. All other selectors will be stacked.
Definition: The same selector sets the same style. At this time, one of the styles will overwrite the other conflicting style.
Function: Solve the problem of style conflict.
Principle of cascading: When style conflicts occur, follow the principle of proximity.
The embodiment of CSS cascading:
1: No conflict in style
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body> In the above code, there is no conflict in the style code, and the two selectors All the styles in are superimposed on the element div, and the div finally renders a red container with a width and height of 100px.

2: Style conflict
Style conflict, the same level is not affected by priority
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>The above code , at the same level (same element, same class definition selector name), the style code conflicts, and the same width attribute appears in the two selectors, the style that appears last in the CSS code shall prevail. The final rendering of the div is a red container with a width of 200px, a height of 100px.

When styles conflict and different levels are affected by priority (weight)
CSS stipulates the basic selector The priority order from low to high is: element (tag) style
So which attribute of css3 changes the cascading property
In css3, you can use the "!important" rule to change the cascading property.
The !important rules in CSS are used to increase the weight of styles.
!important has nothing to do with priority, but it is directly related to the final result. When using a !important rule, this declaration will override any other declaration.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
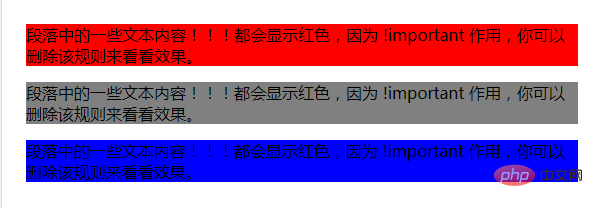
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
Modify the weight of the p selector style:
p {
background-color: red !important;
}In the above example, although the ID selector and The class selector has higher priority, but all three paragraph background colors appear red because the !important rule overrides the background-color property.
(Learning video sharing: css video tutorial)
The above is the detailed content of Which attribute of css3 changes the cascading property?. For more information, please follow other related articles on the PHP Chinese website!


