Home >Web Front-end >Front-end Q&A >What is the usage of switch in bootstrap?
What is the usage of switch in bootstrap?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-29 16:07:132886browse
In bootstrap, switch is used to set a switch-like style for the selection box. It is a bootstrap plug-in that implements the beautification switch of the check box. The calling syntax is "$(selection box element).bootstrapSwitch();" .

The operating environment of this tutorial: Windows 7 system, bootstrap version 3.3.7, DELL G3 computer
switch in bootstrap What is the usage?
Bootstrap Switch is a switch control implemented through check box beautification. It can set a switch-like style for the selection box. It is a component that relies on Bootstrap. plug-in.
Download
Official website address: https://www.bootcdn.cn/bootstrap-switch/
GitHub download address: https:// github.com/Bttstrp/bootstrap-switch
Import
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
Use
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>Properties
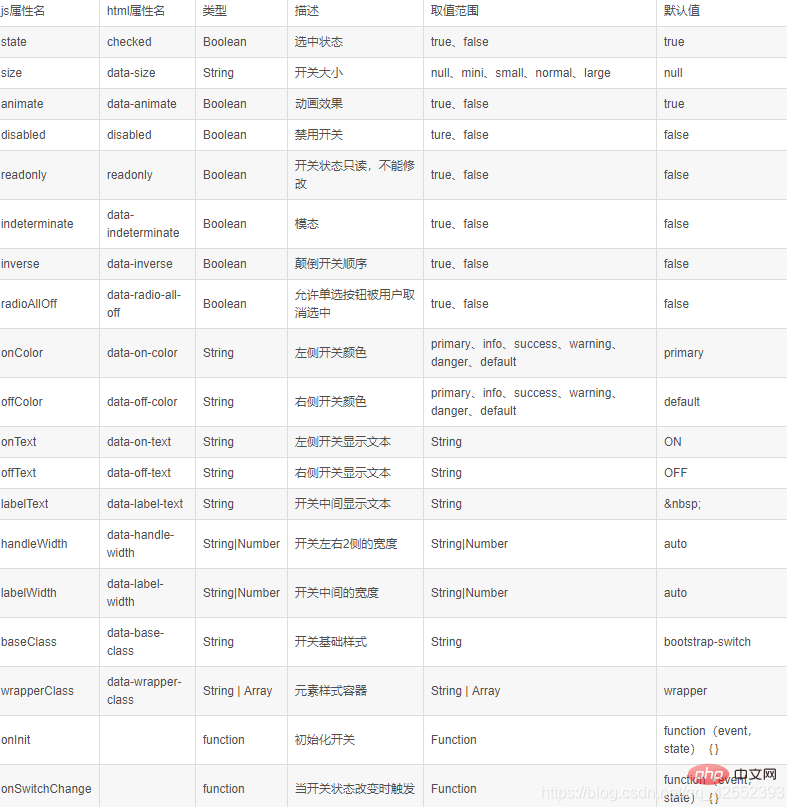
Commonly used attributes:
size: switch size. Optional values are mini, small, normal, large
onColor: the color of the on button in the switch. Optional values are primary, info, success, warning, danger, default
offColor: the color of the off button in the switch. Optional values primary, info, success, warning, danger, default
onText: The text of the open button in the switch, the default is ON
offText: The text of the switch button, the default is OFF
onInit: The event that initializes the component.
onSwitchChange: Event when the switch changes.
data-on-color/ data-off-color: primary dark blue, info light blue, success green, warning yellow, danger red
Detailed introduction:

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What is the usage of switch in bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

