Home >Web Front-end >JS Tutorial >What does wrap mean in JavaScript?
What does wrap mean in JavaScript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-28 18:36:435481browse
wrap in JavaScript means "wrapping". The wrap() method is used to wrap each selected element with the specified HTML element. The syntax is "element object.wrap(wrappingElement, function(index))" .

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What does wrap mean in JavaScript
The wrap() method uses the specified HTML element to wrap each selected element.
The syntax is:
$(selector).wrap(wrappingElement,function(index))
The wrappingElement is required and is used to specify the HTML element that wraps each selected element, which may be an HTML element, a jQuery object or a DOM element.
function(index) is optional and is used to specify the function that returns the wrapped element.
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
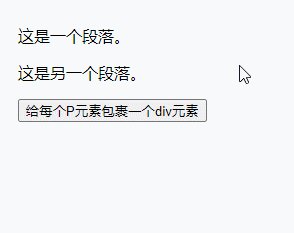
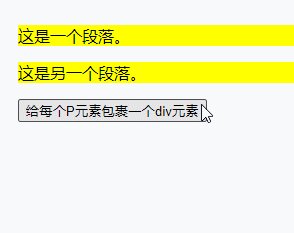
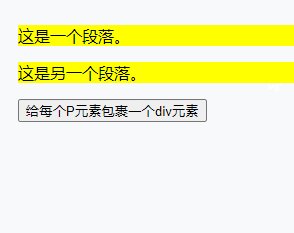
</html>Output result:

javascript learning tutorial 】
The above is the detailed content of What does wrap mean in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What You Must Know About JavaScript Arrow Functions and Rest Parameters
- What does style mean in JavaScript?
- Understand what a JavaScript iterator is in ten minutes
- Data structure learning: using JavaScript to implement linked list operations (detailed examples)
- What are the methods for positioning elements in JavaScript?

