 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Understand the GET and POST submission methods in the form tag in ten minutes
Understand the GET and POST submission methods in the form tag in ten minutesUnderstand the GET and POST submission methods in the form tag in ten minutes
This article brings you relevant knowledge and comparison of the two submission methods of get and post in the form tag. The function of the form form is to collect the content in the tag,
In the middle, visitors can add text, selections, or some control modules, etc. Then these contents will be sent to the server. I hope it will be helpful to everyone.
GET and POST in the form tag
In HTML, the function of the form form is to collect the content in the tag,< ;form>... In the middle, the visitor can add text, selections, or some control modules, etc. Then these contents will be sent to the server.
A form must specify two things:
- The method parameter of form is used to set the submission method of the form, and POST is used by default.
- action is used for Set the submission URL of the form. If you do not write it or keep an empty string, the current URL will be used.
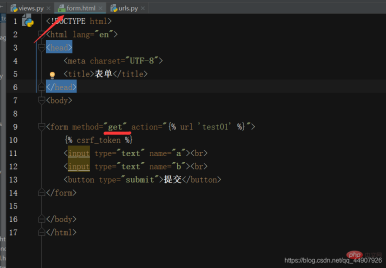
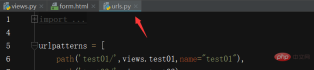
①Example of form submission using post method:
Below Example implementation process:
When we access this interface for the first time, it is the GET method (accessing a URL in the browser is a GET method, no need to explain). Observing the view function, we can see that it renders the form to the user. template page.
When we enter data in the input box and click submit, a POST method will be sent, so that according to the view function, the data entered in the input box will be printed on the console.
Note:
- The post submission method will not display parameters in the URL;
- You can obtain the submitted information through request.POST.get data.



②Example of form submission using get method:
The following example implementation process:
When we access this interface for the first time, it is the GET method (accessing a URL in the browser is a GET method, no explanation is needed). Observing the view function, we can see that it renders to the user with The form template page.
When we enter data in the input box and click submit, the GET method will be sent (because we set the POST submission method in the form form), so that according to the view function, the input box input will be printed on the console The data.
(Because of our settings, clicking the submit button in the template is a GET submission, and the values of a and b submitted by the form form can be printed on the corresponding terminal.)
Note:
- getThe submitted parameters will be displayed in the url;
- You can obtain the submitted parameters through the request.GET.get method.



The attributes GET and POST of the request object are both QueryDict type objects; Different from python dictionaries, QueryDict type objects are used to handle situations where the same key has multiple values.
- Method get():
- Get the value according to the key, you can only get one value of the key
If a key has multiple values at the same time, get the last value (because Covered!)
Method getlist(): - Get the value according to the key and return the value of the key in a list
You can get multiple values of a key
For example: How does the backend get the options selected by the user in the multi-select box - use the getlist method! 

④Attributes of GET and POST objects in request:
First: GET attribute!
- Object of QueryDict type
- Contains all parameters of the get request method
- Corresponds to the parameters in the url request address, located after ?
- The format of the parameters is a key-value pair, such as key1=value1
- Use & to connect multiple parameters, such as key1=value1&key2=value2
The second one: POST attribute!
- QueryDict type object
- Contains all parameters of the post request method
- Corresponds to the controls in the form form
- The controls in the form must have name attribute, then the value of the name attribute is the key, and the value of the value attribute is the value, forming a key-value pair submission
- For the checkbox control, the name attribute is also a group, and will be submitted when the control is selected. There is One-click multi-value situation.
Small extension:
Construct a GET request-as long as we click the 'click' button, we will find that the function is the same as "②form form usage" "get method" has the same effect. We can also print the values of a and b on the backend (you can also see it by observing the URL link in the browser!), indicating that the data submission is successful!
⑤ Summary of GET and POST request methods:
- GET: GET, as its name suggests, obtains data from the server and does not change the server. The status and data are sent to the server carrying parameters in the URL.
- POST sends a certain amount of data to the server, usually changing the server's data.
- The parameters of the POST method cannot be seen in the URL. They are passed to the server through the body parameters. Therefore, compared with the GET method, you can directly see the passed parameters in the URL, which is safer. Of course, it is also It cannot be simply judged that the POST method is more secure than the GET method. To keep the website safe, more security processing needs to be done.
Recommended tutorial: "html video tutorial"
The above is the detailed content of Understand the GET and POST submission methods in the form tag in ten minutes. For more information, please follow other related articles on the PHP Chinese website!
 HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AM
HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AMHTML is used to build websites with clear structure. 1) Use tags such as, and define the website structure. 2) Examples show the structure of blogs and e-commerce websites. 3) Avoid common mistakes such as incorrect label nesting. 4) Optimize performance by reducing HTTP requests and using semantic tags.
 How do you insert an image into an HTML page?May 04, 2025 am 12:02 AM
How do you insert an image into an HTML page?May 04, 2025 am 12:02 AMToinsertanimageintoanHTMLpage,usethetagwithsrcandaltattributes.1)UsealttextforaccessibilityandSEO.2)Implementsrcsetforresponsiveimages.3)Applylazyloadingwithloading="lazy"tooptimizeperformance.4)OptimizeimagesusingtoolslikeImageOptimtoreduc
 HTML's Purpose: Enabling Web Browsers to Display ContentMay 03, 2025 am 12:03 AM
HTML's Purpose: Enabling Web Browsers to Display ContentMay 03, 2025 am 12:03 AMThe core purpose of HTML is to enable the browser to understand and display web content. 1. HTML defines the web page structure and content through tags, such as, to, etc. 2. HTML5 enhances multimedia support and introduces and tags. 3.HTML provides form elements to support user interaction. 4. Optimizing HTML code can improve web page performance, such as reducing HTTP requests and compressing HTML.
 Why are HTML tags important for web development?May 02, 2025 am 12:03 AM
Why are HTML tags important for web development?May 02, 2025 am 12:03 AMHTMLtagsareessentialforwebdevelopmentastheystructureandenhancewebpages.1)Theydefinelayout,semantics,andinteractivity.2)SemantictagsimproveaccessibilityandSEO.3)Properuseoftagscanoptimizeperformanceandensurecross-browsercompatibility.
 Explain the importance of using consistent coding style for HTML tags and attributes.May 01, 2025 am 12:01 AM
Explain the importance of using consistent coding style for HTML tags and attributes.May 01, 2025 am 12:01 AMA consistent HTML encoding style is important because it improves the readability, maintainability and efficiency of the code. 1) Use lowercase tags and attributes, 2) Keep consistent indentation, 3) Select and stick to single or double quotes, 4) Avoid mixing different styles in projects, 5) Use automation tools such as Prettier or ESLint to ensure consistency in styles.
 How to implement multi-project carousel in Bootstrap 4?Apr 30, 2025 pm 03:24 PM
How to implement multi-project carousel in Bootstrap 4?Apr 30, 2025 pm 03:24 PMSolution to implement multi-project carousel in Bootstrap4 Implementing multi-project carousel in Bootstrap4 is not an easy task. Although Bootstrap...
 How does deepseek official website achieve the effect of penetrating mouse scroll event?Apr 30, 2025 pm 03:21 PM
How does deepseek official website achieve the effect of penetrating mouse scroll event?Apr 30, 2025 pm 03:21 PMHow to achieve the effect of mouse scrolling event penetration? When we browse the web, we often encounter some special interaction designs. For example, on deepseek official website, �...
 How to modify the playback control style of HTML videoApr 30, 2025 pm 03:18 PM
How to modify the playback control style of HTML videoApr 30, 2025 pm 03:18 PMThe default playback control style of HTML video cannot be modified directly through CSS. 1. Create custom controls using JavaScript. 2. Beautify these controls through CSS. 3. Consider compatibility, user experience and performance, using libraries such as Video.js or Plyr can simplify the process.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment








