Home >Development Tools >VSCode >A brief analysis of how to automatically format vue files when saving in vscode
A brief analysis of how to automatically format vue files when saving in vscode
- 青灯夜游forward
- 2021-12-20 15:39:304516browse
How to automatically format vue files when saving in vscode? The following article will introduce to you how vscode saves and automatically formats according to eslint rules. I hope it will be helpful to everyone!

Recently I used vue-admin-template to write vue, npm run devThere are always eslint errors when running, and each check is time-consuming and labor-intensive , record the solution. [Recommended learning: "vscode Getting Started Tutorial"]
1. Install plug-ins
vscode installs the following plug-ins:
- eslint
- Vetur
- Prettier - Code formatter
2.vue file formatting when saving
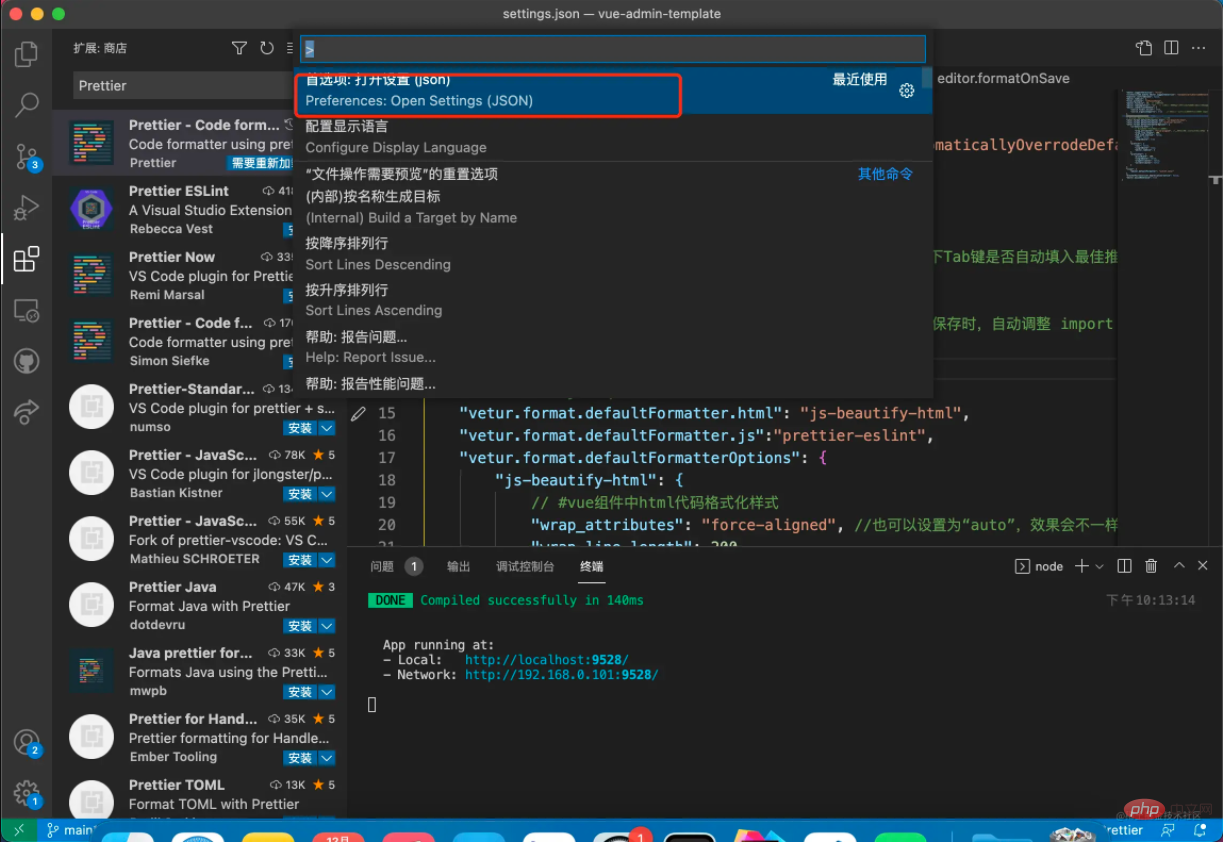
Press Live ·commond shift p·, search preferences open setting (json).

Add the following content in the configuration file. Be careful not to copy everything directly, as it may overwrite your own configuration. It is recommended to copy it and remove duplicate keys.
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}Problem record
Format all files in the directory
Download plug-in Start Format Files, then right-click the directory and select Start Format Files.
Ignore file configuration see https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of A brief analysis of how to automatically format vue files when saving in vscode. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How does vscode beautify the command line? zsh tool installation tutorial sharing
- Let's talk about how to build a Java project in vscode
- How to customize theme and code color in VSCode
- Take you step by step to develop a vscode Baidu translation plug-in
- What plug-ins need to be installed for HTML in vscode?
- Share 30 beautiful VSCode themes, worth collecting!


