Home >Web Front-end >Front-end Q&A >Which attribute is used to center the image in html5?
Which attribute is used to center the image in html5?
- 青灯夜游Original
- 2021-12-17 15:59:155379browse
The attribute that centers the image in html5 is "align". The align attribute can define the horizontal and vertical alignment of the image relative to the surrounding elements. When the value is "middle", the image can be aligned with the center; syntax "
".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The attribute in html that centers the image is "align".
The align attribute of the tag defines the horizontal and vertical alignment of the image relative to surrounding elements.
When the value of the align attribute is "middle", the image can be aligned with the center:
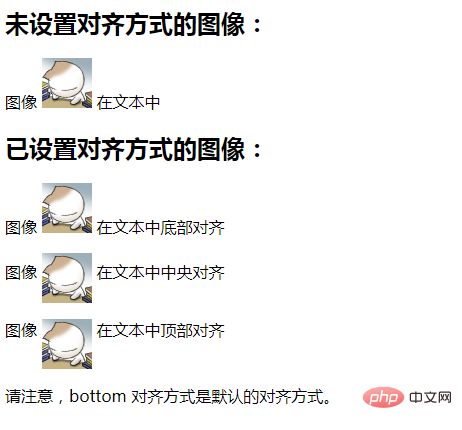
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2>未设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" alt="Which attribute is used to center the image in html5?" > 在文本中</p> <h2>已设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" align="bottom" alt="Which attribute is used to center the image in html5?" > 在文本中底部对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="middle" alt="Which attribute is used to center the image in html5?" > 在文本中中央对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="top" alt="Which attribute is used to center the image in html5?" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

Values supported by the align attribute:
| Value | Description |
|---|---|
| left | Align the image to the left |
| right | Align the image to the right |
| middle | Align the image to the center |
| top | Align the image to the top |
| bottom | Align the image to the bottom |
Related recommendations: "html video tutorial"
The above is the detailed content of Which attribute is used to center the image in html5?. For more information, please follow other related articles on the PHP Chinese website!

