Home >Web Front-end >Front-end Q&A >Why can't ajax go back?
Why can't ajax go back?
- 藏色散人Original
- 2021-12-17 15:25:061818browse
Because ajax is not friendly to the browser's history.back() and forward(), it cannot go forward or backward. The solution is to let the corresponding menu perform Ajax loading based on the query content in the current URL address. Can.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
Why can't ajax go back? Example of solving the problem of ajax not being able to go back
We all know that ajax has an obvious shortcoming, which is that it is not friendly to the browser's history.back() and forward() and cannot go forward or backward.
Instance address: Solving the problem that ajax cannot go back. Example
Solution:


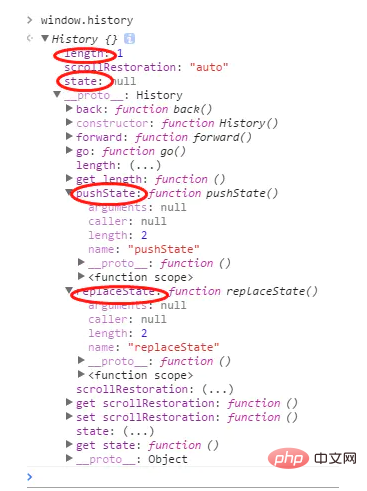
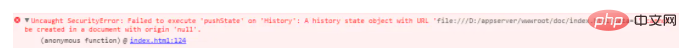
window.history.pushState({status: 0} ,'' ,'?data=1');




manually click on the menu on the left, I will The query content of the Ajax address (the one after ?) is attached to the demo HTML page address, and is inserted into the browser history using history.pushState.
2. The forward and backward movement of the browser will trigger the window.onpopstate event. By binding the popstate event, the corresponding menu can be loaded according to the query content in the current URL address to implement Ajax. Forward and backward effects. 3. When the page is loaded for the first time, if there is no query address or the query address does not match, use the query content of the Ajax address of the first menu and use history.replaceState to change the current browser history. , and then trigger the Ajax operation. Recommended learning: "ajax video tutorial"
The above is the detailed content of Why can't ajax go back?. For more information, please follow other related articles on the PHP Chinese website!

