Home >Web Front-end >Front-end Q&A >What does css3 use to represent descendant selectors?
What does css3 use to represent descendant selectors?
- 青灯夜游Original
- 2021-12-16 14:18:113139browse
In css3, the ">" symbol (child conjunctive symbol) is used to represent the descendant selector. The syntax "E>F{...}" is used to select all direct child elements F that are E elements. And set styles for it; the descendant selector can only select child elements, not grandchild elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In css3, the ">" symbol (child combiner) is used to represent the descendant selector.
Subconjuncts can have whitespace characters on both sides, which is optional. Therefore, there is no problem with the following writing:
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}The descendant selector is used to select all elements F that are direct children of the E element and set styles for them.
If you don't want to select any descendant elements, but want to narrow the scope and select only the child elements of an element.
Compared with descendant selectors, child selectors (Child selectors) can only select elements that are child elements of an element.
Different from the containing selector (E F), the descendant selector can only hit child elements, not grandchildren.

##Example
Select allelements whose parent is a
div > p
{
background-color:yellow;
}<style>
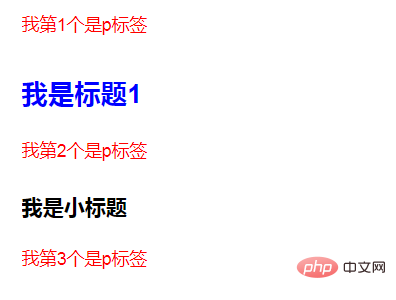
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div>

css video tutorial)
The above is the detailed content of What does css3 use to represent descendant selectors?. For more information, please follow other related articles on the PHP Chinese website!

